Настраиваем цели в google analytics и яндекс метрике на конструкторе Tilda
Tilda является удобным конструктором сайтов. Отслеживание кнопок, форм, popup можно осуществить напрямую подключив счетчики google analytics и яндекс метрики или через google tag manager.
На примере мы настроим передачу данных в google analytics и яндекс метрику через gtm и настроим цели на отправку формы.
1.Настройка аналитики в tilda
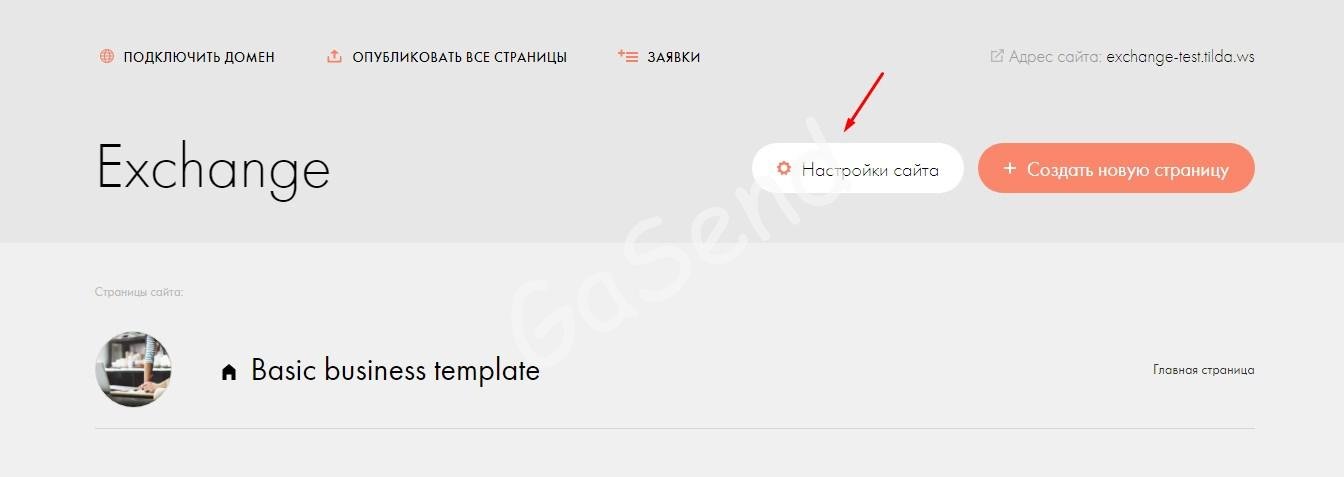
Переходим в личный кабинет /// Настройка сайта
Аналитика и SEO /// вводим Свой ID счетчика gtm
Если вы решили настроить отслеживание через gtm, то в настройках не нужно указывать код счетчика аналитики и метрики что бы избежать задвоения.
2.Настройка в google tag manager
Нам нужно настроить 4 тега (если у Вас некоторые пункты настроены их можно пропустить)
Тег 1.Установка счетчика google analytics (детальнее читайте здесь)
Нужно создать один тег и одну переменную
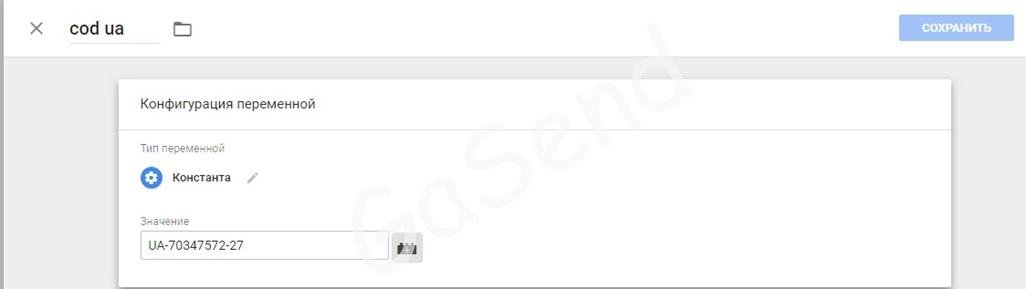
Создаем переменную cod ua
Тип переменной: константа
Значение: Ваш код счетчика Universal analytics
Значение мы берем из google analytics
В блоке ресурса /// Код отслеживания /// код отслеживания
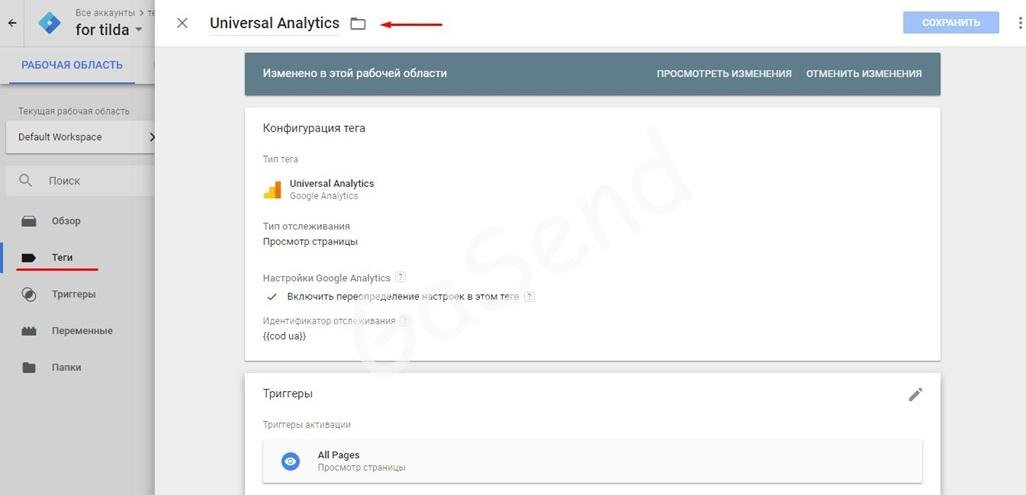
Создаем тег Universal Analytics
Тип тега: Universal Analytics
Тип отслеживания: Просмотр страницы
Включаем переопределение настроек
Переменная Cod ua
Триггер активации: All Pages
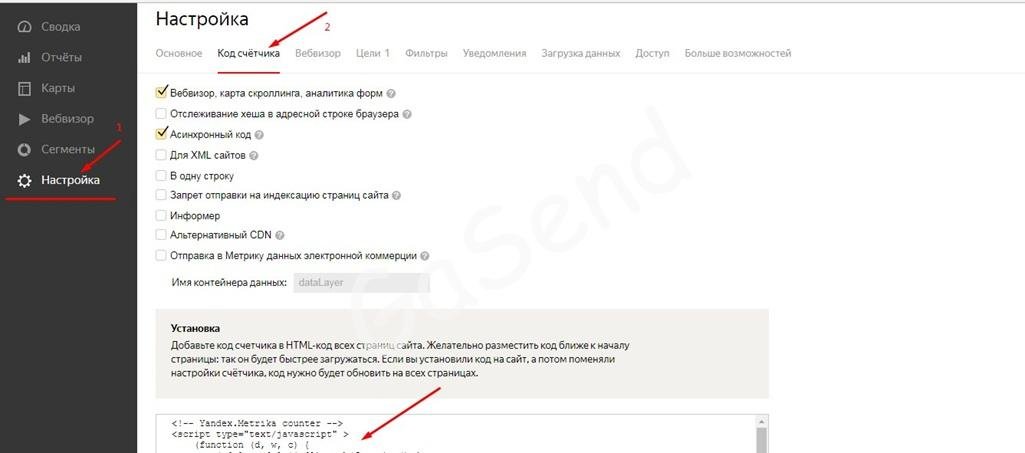
Тег 2. Установка счетчика яндекс метрики (детальнее читайте здесь)
Нужно настроить один тег
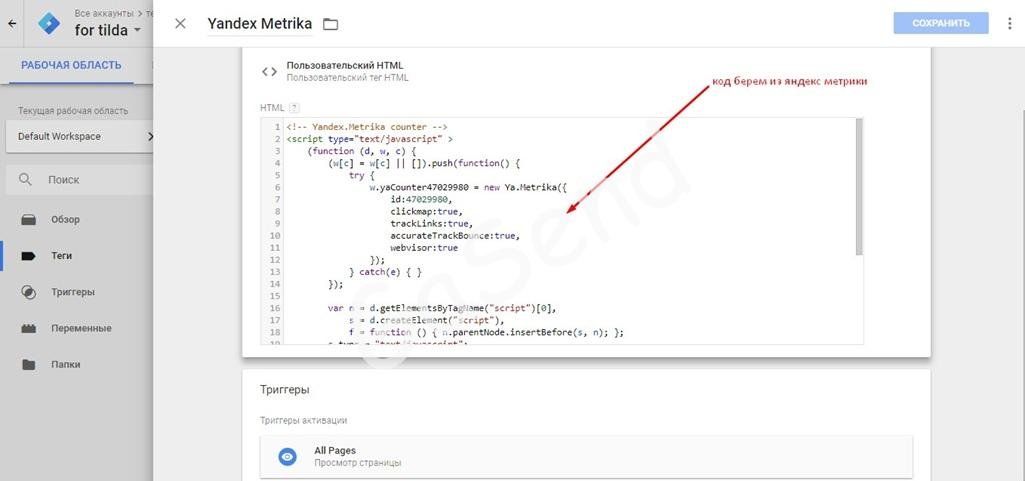
Название: Yandex Metrika
Тип тега: Пользовательский HTML
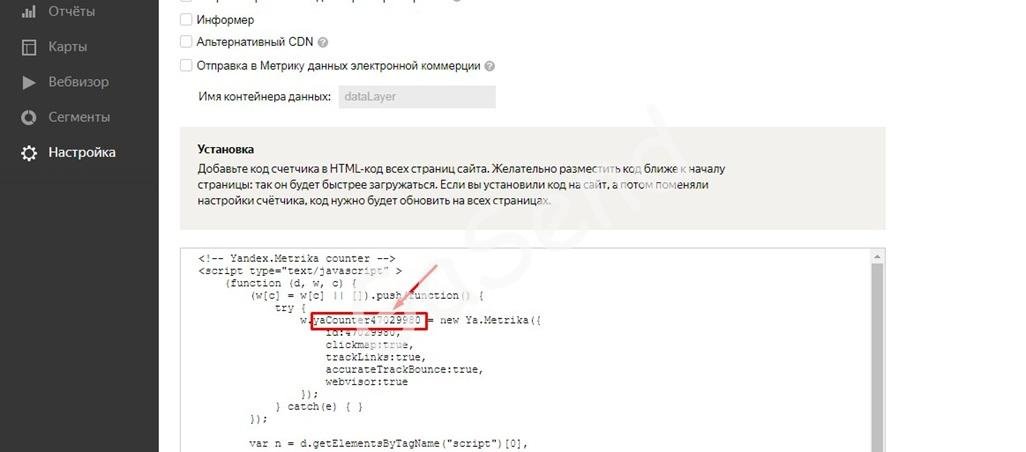
Вставляем код счетчика яндекс метрики
Триггер: All Pages
Код находится в яндекс метрике : Настройки /// Код счетчика
Тег 3.Отправка виртуальных страниц в google analytics
Нужно создать один тег, один триггер и две переменные
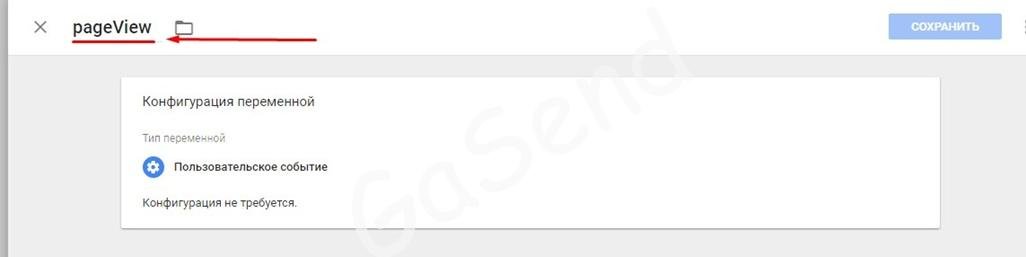
Переменная pageView
Название: pageView
Тип: Пользовательское событие
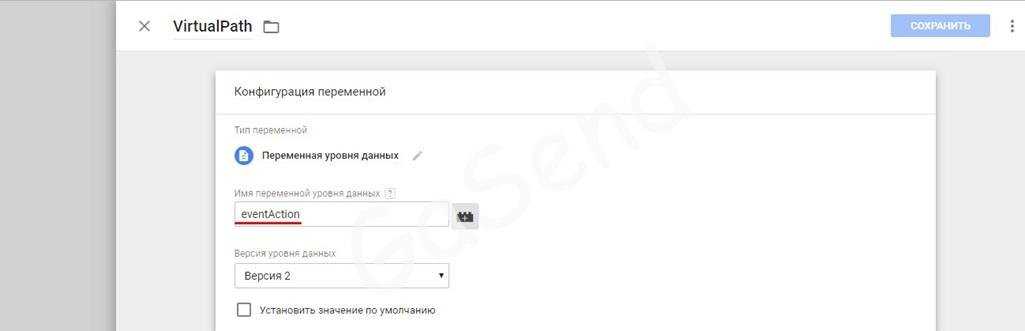
Переменная VirtualPath
Тип переменной: переменная уровня данных
Имя переменной: eventAction
Переменная virtualTitle
Тип переменной: переменная уровня данных
Имя переменной: title
Настроим триггер:
Название события: События Tilda
Тип триггера: Пользовательское событие
Имя события: pageView (переменной которую мы создали)
Триггер активируется: все специальные события
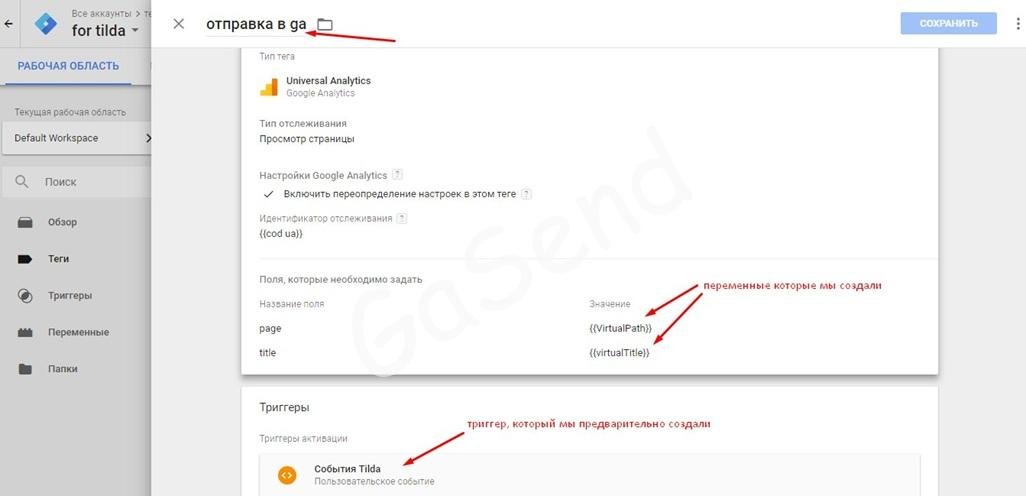
Создаем тег:
Название: отправка в ga (название может быть разным)
Тип тега: Universal Analytics
Тип отслеживания: Просмотр страницы
Включить переопределение настроек
Выбираем переменную cod ua (которую мы предварительно уже создали)
В дополнительных настройках передаем дополнительные поля:
Поле page со значением переменной VirtualPath (которую мы создали)
Поле title со значением переменной virtualTitle (которую мы создали)
Триггер: События Tilda (триггер который предварительно создали)
Тег 4. Отправка виртуальных страниц в яндекс метрику
Настроим один тег и одну переменную
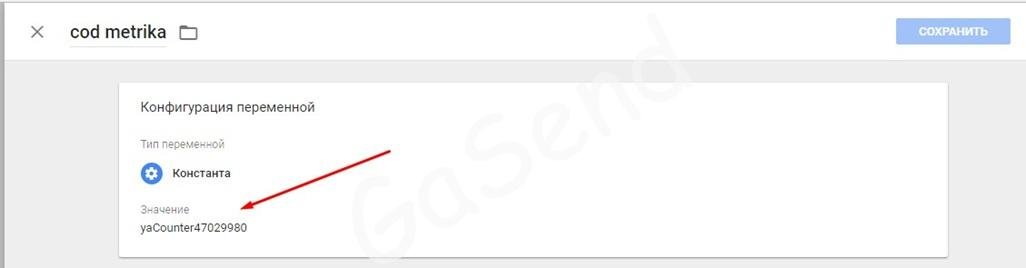
Переменная: cod metrika
Тип переменной: константа
Значение: Ваш код счетчика метрики в формете yaCounterХХХХХХХ
Номер счетчика можно взять с кода в яндекс метрике
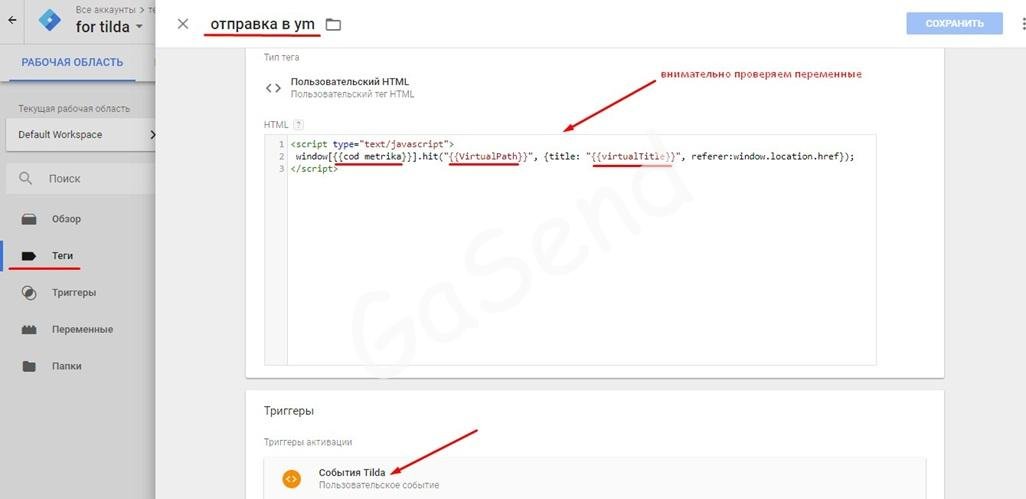
Создаем тег
Название: отправка в ya
Тип тега: Пользовательский тег HTML
<script type="text/javascript">
window[{{cod metrika}}].hit("{{VirtualPath}}", {title: "{{virtualTitle}}", referer:window.location.href});
</script>
Триггер активации: События Tilda (который, мы предварительно создали)
Перед публикацией обязательно проверьте теги через режим предварительного просмотра.
Настройка целей в google analytics
После настройки в gtm, смотрим данные в отчетах в google analytics
Переходим: Поведение /// Контент сайта /// Все страницы (если страниц много можно сделать фильтр Страница содержит tilda)
Так как по примеру мы будем настраивать цели на формы нас интересуют страницы, которые содержат form
Также передачу виртуальных страниц можно просмотреть в режиме реального ремени
В режиме реального времени /// контент
Можно посмотреть нужную нам форму в конструкторе Tilda
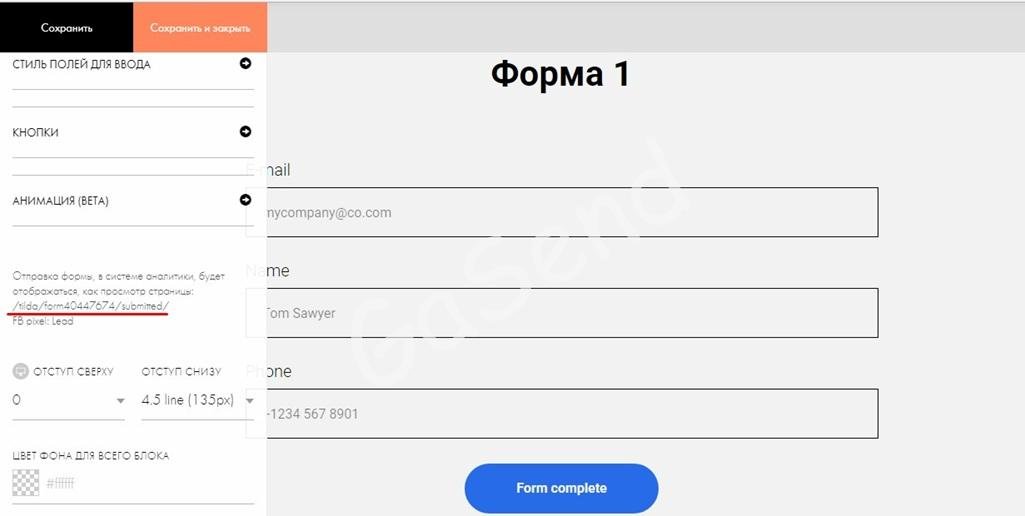
Находим форму переходим в настройки:
Находим отправка формы в системы аналитики.
Вам нужно будет эти формы включать.
Переходим к настройкам целей
Настроим общую цель на все формы и на одну, которая называется «Form complete» у которой виртуальная страница /tilda/form40447674/submitted/
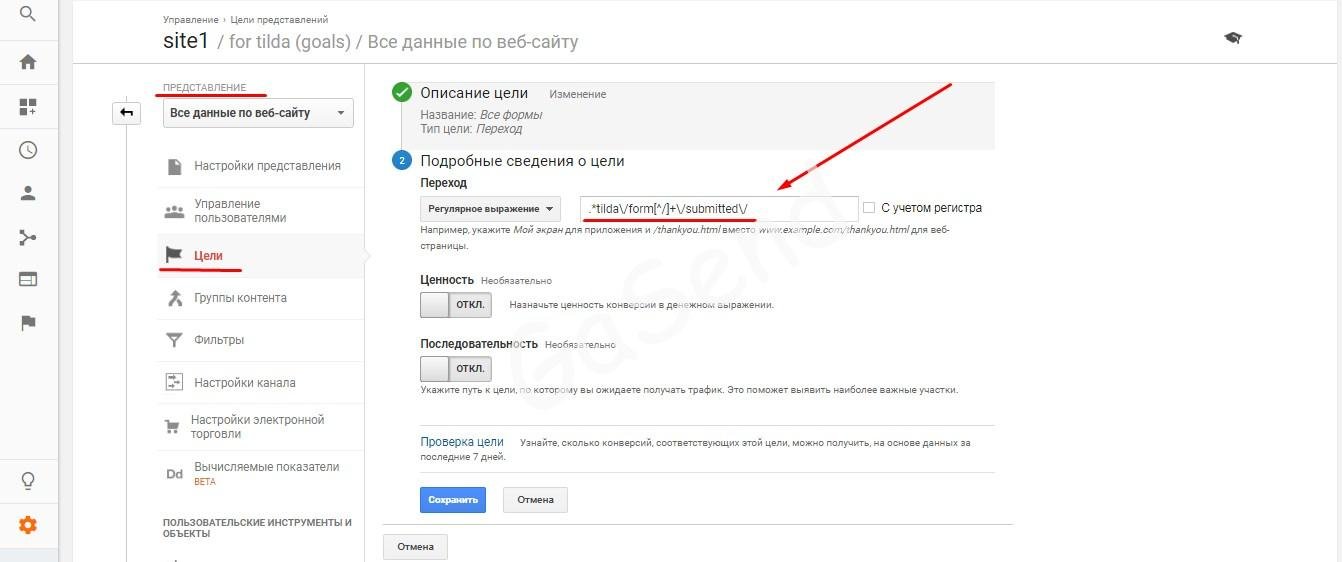
Цель: Все формы
Цель будет срабатывать при отправке любой форме на сайте
Переходим: в блоке Представления /// Цели /// + Цель
Название: Все формы (можно назвать по разному)
Тип: целевая страница
Переход регулярное выражение .*tilda\/form[^/]+\/submitted\/
Сохранить
Цель: Form complete
Цель будет срабатывать при отправке любой форме на сайте
Тип: целевая страница
Переход регулярное выражение /tilda/form40447674/submitted/
Сохранить
Цели на отслеживания форм в google analytics настроены. Настраивайте цели по аналогии исходя из настроек Вашего сайта.
Посмотреть отчет по целям Вы можете: Весь траффик /// Источник или канал
Настройка целей в яндекс метрике
Смотрим какие страницы передаются в яндекс метрику
Отчеты /// Стандартные отчеты /// Содержание /// Популярное
Переходим к настройки цели
Настройка /// Цели /// Добавить цель
Пропишем название цели
Тип условия: Посещение страниц
url содержит /tilda/form40447674/submitted/ (нужная виртуальная страница, которая срабатывает при отправку формы в tilde)
Добавить цель
По аналогии настраивайте цели на своем сайте.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
kudinow
-
Gasend
-
-
Александр Смолячков
-
Абдунов Резван
-
Абдунов Резван
-
Александр Полк
-
Саша Богданов