Как пользоваться отладкой в Google Tag Manager
При работе с Диспетчером тегов от Google для его корректной настройки желательно использовать режим предварительного просмотра, его еще часто называют отладчик GTM.
Предварительный просмотр даёт возможность протестировать все изменения перед публикацией контейнера. Проверить какие теги активируются на вашем сайте. Применяя этот режим, вы сможете просмотреть все ваши настройки и понять правильно ли всё активируется. Это очень удобно ведь любое вносимое вами изменение в ГТМ вы сможете проверить на корректность и в случае выявления ошибок внести изменения.
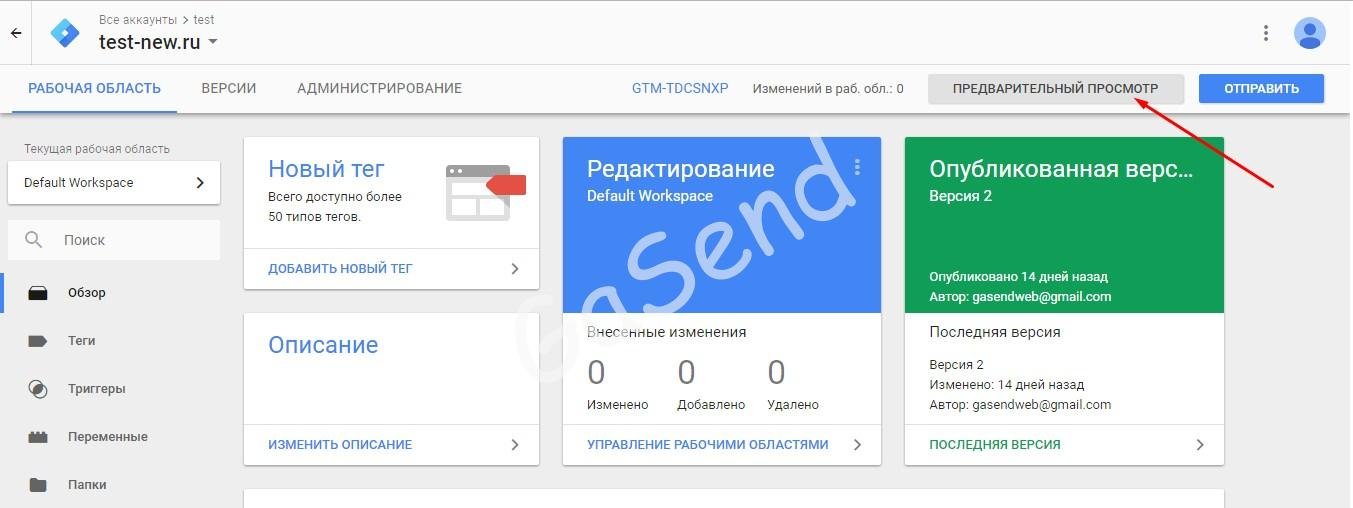
Режим отладки Google Tag Manager включается при клике на кнопку «Предварительный просмотр».
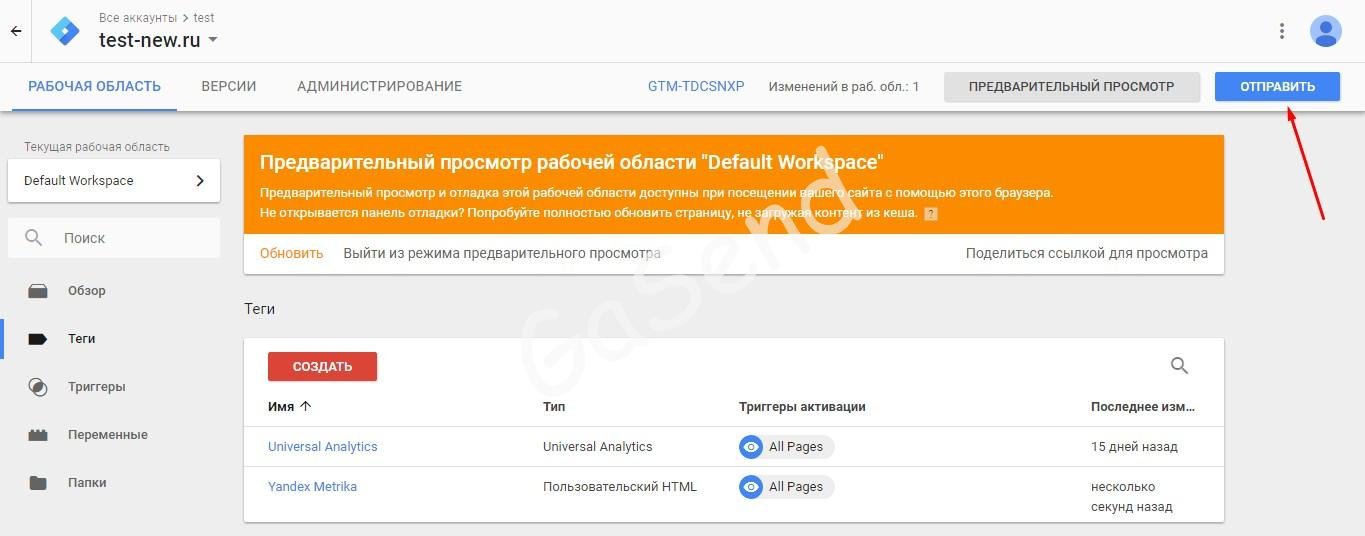
Если вы видите данное уведомление на оранжевом фоне, то это означает что режим предварительного просмотра включён.
Затем вы переходите на ваш сайт и обновляете страницу. После этого в нижней части экрана отобразится консоль отладки с информацией о тегах. Вы будете видеть какие теги активировались и какие данные собираются.
С помощью данной консоли вы будете знать активировались ли теги и триггеры на нужных вам страницах и в том ли порядке, который вам необходим.
Обратите внимание, что данную консоль будете видеть только вы. Для других посетителей сайта все останется, как и прежде.
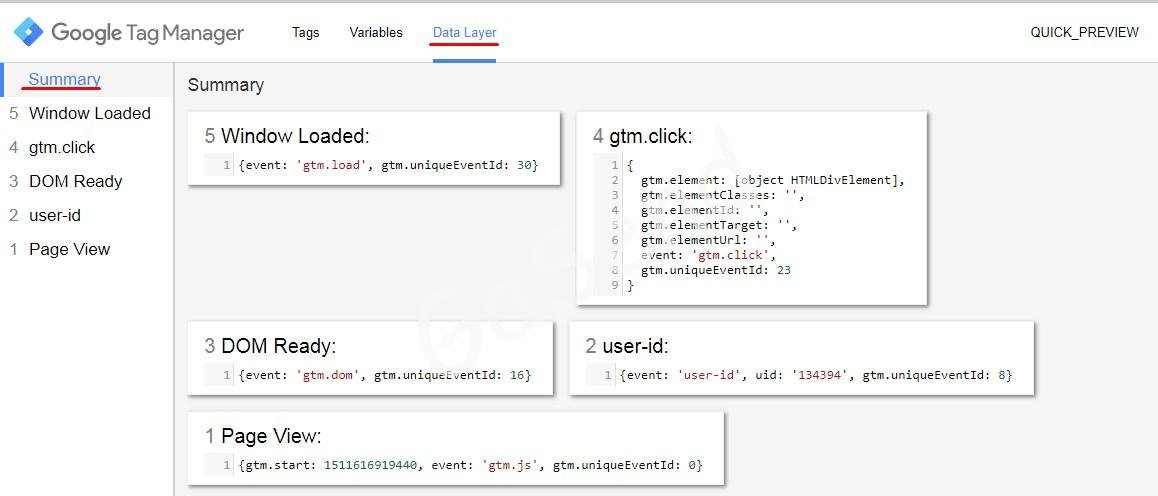
Давайте рассмотрим более подробнее структуру отладчика Google Tag Manager.
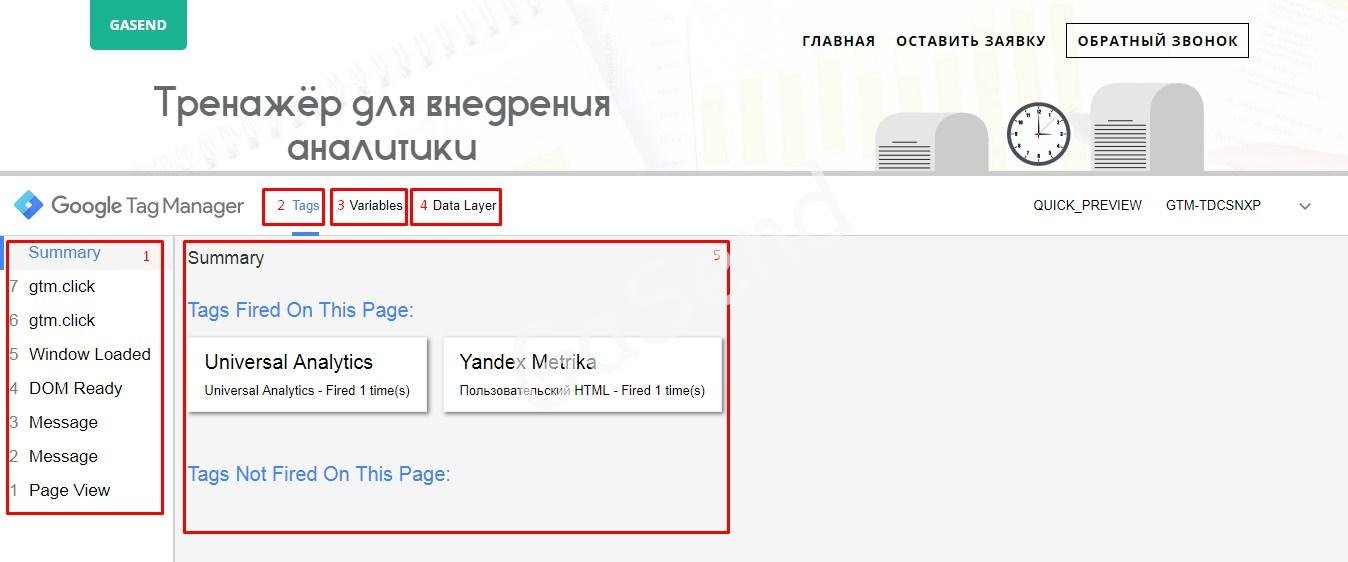
Его интерфейс состоит из нескольких частей. В основную часть отладчика (область № 5) выводится информация, которая зависит от выбранного вами события (область №1) и пункта в верхнем блоке (область №2, №3 или №4).

1. Все события, которые зафиксировал Диспетчер тегов показываются в левой части в хронологическом порядке. В данном случае событие «Page View» было зафиксировано раньше других событий. Так же есть поле «Summary», кликнув по которому вы увидите в области № 5 все теги, которые сработали на данной странице независимо от времени их загрузки. Также кликнув по любому событию из левой области, вы можете получить дополнительную информацию о нём. Информацию о событии вы можете смотреть в разрезе тегов, переменных и уровня данных выбрав соответствующие пункты 2, 3 или 4.
2. На вкладке «Теги» отображаются все теги (активированные и не активированные) того события, которое вы выбрали в области №1. Для примера, выберем другое событие. В данном случае видно, что при срабатывании события «DOM Ready» ни один тег не был активирован.
Для примера, выберем другое событие. В данном случае видно, что при срабатывании события «DOM Ready» ни один тег не был активирован.
Кликнув на тег,

вы можете узнать дополнительную информацию о нем: свойства, значения,

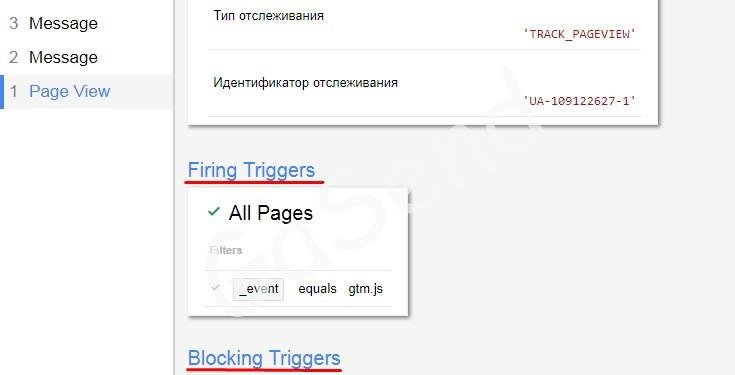
а также увидите триггеры, которые активируют и блокируют тег. Эта информация поможет вам выявить причины, по которым ваши теги не активируются и при необходимости вы сможете внести коррективы.
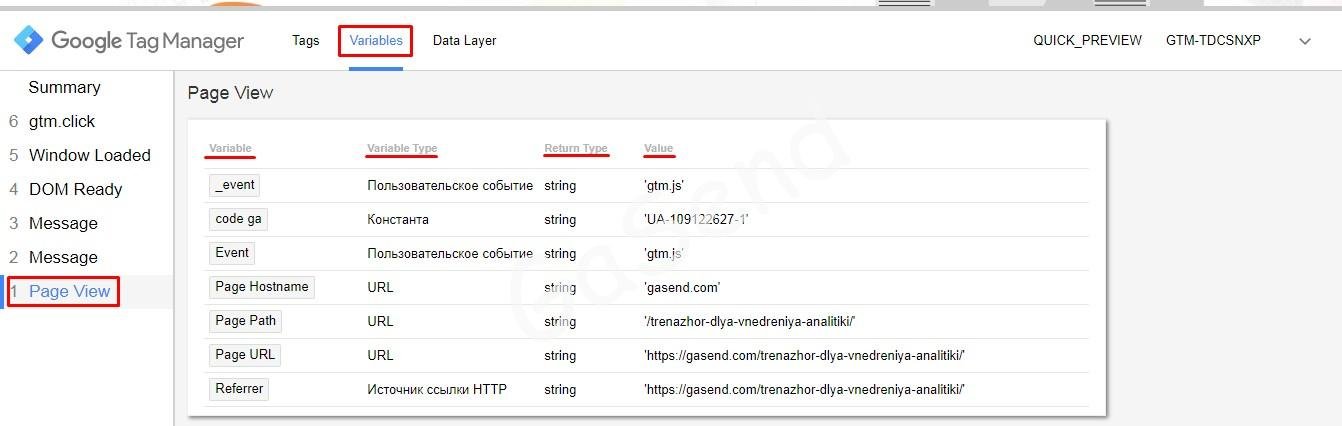
 3. В блоке «Переменные» показываются все переменные, которые сработали в выбранном вами событии. В области № 5 будет отображена вся имеющаяся информация: название переменной, тип переменной, возвращаемые данные и принимаемое значение переменной.
3. В блоке «Переменные» показываются все переменные, которые сработали в выбранном вами событии. В области № 5 будет отображена вся имеющаяся информация: название переменной, тип переменной, возвращаемые данные и принимаемое значение переменной. Вы можете выбирать любое событие (область №1) и просматривать какие переменные срабатывают при данном событии и какие значения они принимают. Таким образом вы сможете выявить ошибки и несоответствия в ваших настройках.
Вы можете выбирать любое событие (область №1) и просматривать какие переменные срабатывают при данном событии и какие значения они принимают. Таким образом вы сможете выявить ошибки и несоответствия в ваших настройках.
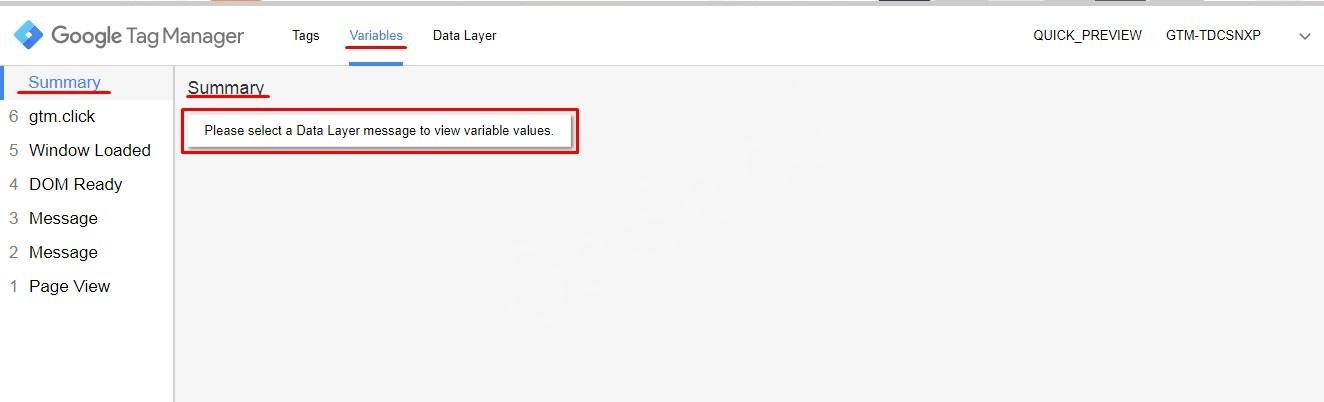
Если вместо определенного события вы выберете поле «Summary», то информация о переменных будет недоступна. Т.к. данные отображаются только для конкретного события и не показываются суммирующие результаты нескольких событий.
 4. Вкладка «Уровень данных». Её содержимое состоит из двух сообщений, которые также отображаются в области № 5. В первом сообщении отображается информация о том, что было передано на уровень данных во время выполнения события. Во втором сообщении показывается содержимое уровня данных после выполнения события. Здесь действует тоже принцип что и ранее. Выводится информация по выбранному вами событию.
4. Вкладка «Уровень данных». Её содержимое состоит из двух сообщений, которые также отображаются в области № 5. В первом сообщении отображается информация о том, что было передано на уровень данных во время выполнения события. Во втором сообщении показывается содержимое уровня данных после выполнения события. Здесь действует тоже принцип что и ранее. Выводится информация по выбранному вами событию. Если вы хотите вывести всю информацию о том, какие данные были переданы в dataLayer на странице то необходимо выбрать пункт «Summary». Вы увидите сообщения о передачи данных в dataLayer в хронологическом порядке.
Если вы хотите вывести всю информацию о том, какие данные были переданы в dataLayer на странице то необходимо выбрать пункт «Summary». Вы увидите сообщения о передачи данных в dataLayer в хронологическом порядке.
А также внизу будет показано сообщение с текущим содержанием dataLayer:
 Как говорилось выше, режим отладки доступен только в том браузере, в котором он был включён. Но вы можете дать возможность любому пользователю воспользоваться режимом предварительного просмотра. Для этого необходимо нажать на кнопку «Поделиться ссылкой для просмотра».
Как говорилось выше, режим отладки доступен только в том браузере, в котором он был включён. Но вы можете дать возможность любому пользователю воспользоваться режимом предварительного просмотра. Для этого необходимо нажать на кнопку «Поделиться ссылкой для просмотра».

Затем ввести адреса сайта, скопировать ссылку и отправить её любому пользователю.
Пользователь переходит по данной ссылке и кликает по названию сайта. После этого режим предварительного просмотра будет активирован.
Для того, что бы выйти из режима отладки нажмите на кнопку «Выйти из режима предварительного просмотра».
После того, как вы проверили корректность настроек можно опубликовать ваши изменения, что бы они вступили в силу.
Для этого необходимо нажать на кнопку «Отправить».

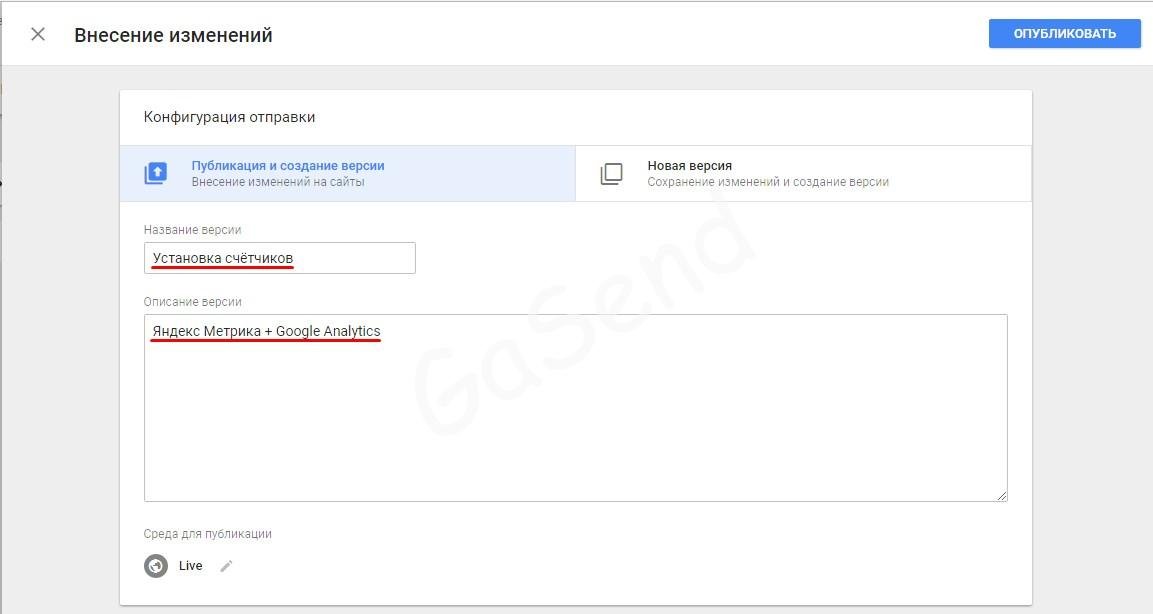
Укажите название версии и её описание, что бы потом легче ориентироваться в изменениях. После этого нажмите «Опубликовать».
Новая версия опубликована. После этого ваши изменения будут отображаться для посетителей вашего сайта.
Мы рассмотрели режим предварительного просмотра. Это очень удобный и полезный инструмент, который позволит существенно снизить количество ошибок во время внесения изменений на ваш сайт.
Егор
Последние статьи Егор (посмотреть все)
- Регулярные выражения в Google analytics - 16.04.2018
- Платежные системы определяются как источник заказа - 28.12.2017
- Tag Manager Injector — позволит установить GTM на любой сайт - 27.12.2017