Установка кода Google Analytics на сайт
Если вы еще не создали аккаунт в google analytitcs, то можете сделать это ознакомившись с этой статьёй.
Установку кода произведём с помощью диспетчера тегов Google Tag Manager. Более подробно о создании и установке GTM здесь.
Начнём процесс установки:
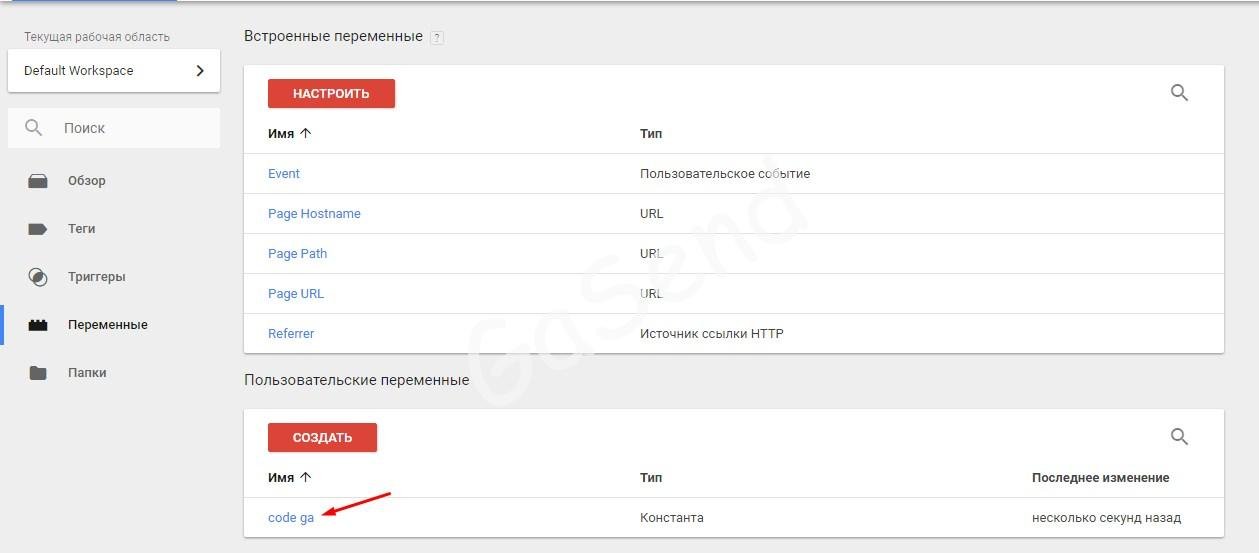
- Для того что бы удобно было работать с GTM необходимо создать переменную, которая будет соответствовать вашему идентификатору отслеживания. Для этого открываем раздел «Переменные»

- И нажимаем кнопку «создать»

- Указываем имя переменной (к примеру code ga) и нажимаем на кнопку для редактирования

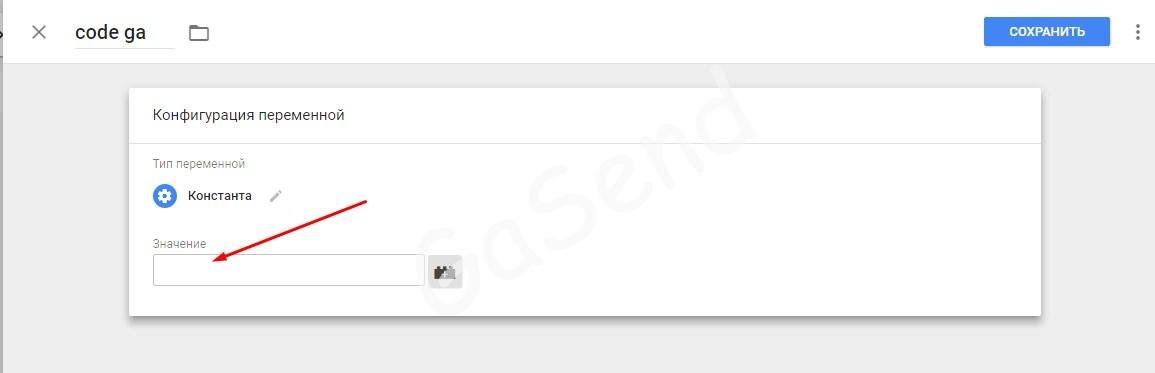
- Выбираем тип переменной «Константа». Это означает что значение переменной не изменяется

- Теперь в поле значение нужно вписать ваш идентификатор отслеживания

- Для этого нужно перейти в аккаунт Google Analytics — Ресурс — Код отслеживания
- Копируем код отслеживания
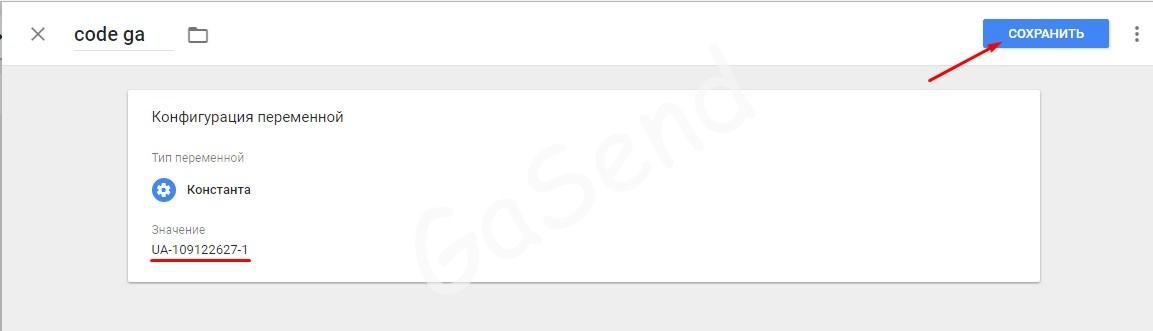
- Вставляем его в поле «значение» ранее созданной переменной и нажимаем «сохранить»

- Переменная успешно создана. Она будет использована в предстоящих настройках

- Переходим непосредственно к размещению кода Google Analytics на вашем сайте. Для этого нужно создать соответствующий тег

- Укажите произвольное имя тега (для удобства можно написать — Universal Analytics) и нажмите на кнопку редактирования

- Выберите тип тега: Universal Analytics

- Активируем галочку и нажимаем на значок в виде кирпичика «Lego»

- Выбираем ранее созданную переменную (её значение соответствует вашему идентификатору отслеживания)

- Задаём условие при котором будет срабатывать тег

- Выбираем триггер: All Pages

- Тег выглядит следующим образом. Нажимаем кнопку «Сохранить»

- Тег готов к активации. Осталось его опубликовать


- После публикации код активен и срабатывает на всех страницах вашего сайта. С этого момента статистика о посещениях вашего сайта начинает попадать в ваш аккаунт Google Analytics

The following two tabs change content below.


Егор
Последние статьи Егор (посмотреть все)
- Регулярные выражения в Google analytics - 16.04.2018
- Платежные системы определяются как источник заказа - 28.12.2017
- Tag Manager Injector — позволит установить GTM на любой сайт - 27.12.2017

