Топ 7 бесплатных расширений сhrome для работы в google tag manager и google analytics
Для того что бы улучшить производительность работы в gtm и ga используйте бесплатные расширения chrome.
Вот список из 7 расширений, которые будут вашими помощниками.
1.Google Analytics Debugger
Данное расширение выводит в консоли браузера информацию о данных которые передаются в google analytics, а также об их ошибках. Это очень удобно при настройке целей, электронной торговле…
Подробную информацию о расширении читайте в этой статье.
Активируйте расширение /// Перейдите в консоль (CTRL+SHIFT+I) /// вкладка «console» /// Проверяйте отправку данных в google analytics
2.Google tag assistant
С помощью данного расширения возможно быстро проверить теги и выявить ошибки.
Активируем расширение /// Обновляем страницу /// Проверяем
По примеру видно, что теги Google analytics и google tag manager работают правильно, а вот тег ремаркетинга выдает ошибку.
Подробную информацию о расширении читайте в этой статье.
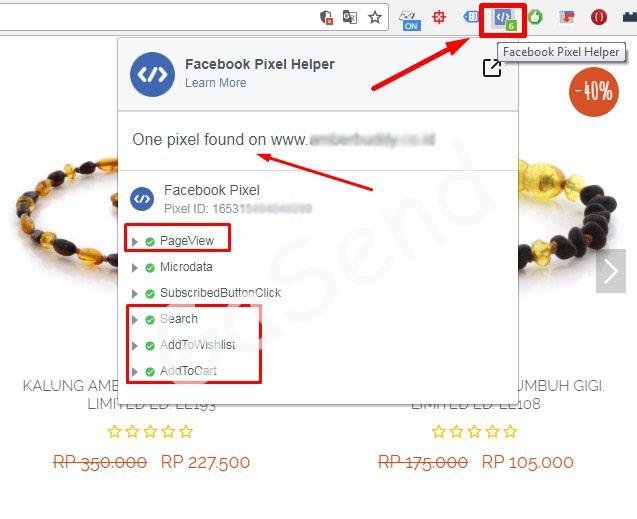
3.Facebook Pixel Helper
Поможет отследить установлен ли код пикселя facebook на сайте, также проверить ошибки в коде и покажет данные.
Активируйте данное расширение /// обновите страницу /// просмотрите наличие пикселей, которые вы установили.
Внимание. Если у Вас выдает ошибку (пиксель не найден) в первую очередь отключите расширение блокировки рекламы (AdBlock)
4.GTM Sonar
Очень полезное расширение при настройке тегов, которое блокирует переход на другую страницу, но формирует работу тегов, как будто вы совершили переход на другую страницу.
Например, вам нужно настроить тег, при клике на кнопку. Вот вы настроили тег и хотите его проверить в режиме предварительного просмотра, но при клике вас перебрасывает на другую страницу и вы не успеваете просмотреть сработал тег или нет. Если вы будете использовать данное расширения переход на другую страницу заблокируется и вы сможете спокойно просмотреть информацию о теге.
Активируем расширение /// Обновляем страницу /// Выбираем условие блокировки/// Активируем (должен быть зеленым цветом) /// Проверяем теги
5.Code Editor for GTM
Подсветка синтаксиса кода в gtm, способствует ускорению работы с кодом за счет визуализации.
Просто активируйте расширение и у вас появится при работе с кодом две вкладки: включить или выключить подсветку и открыть редактор кода на весь экран.
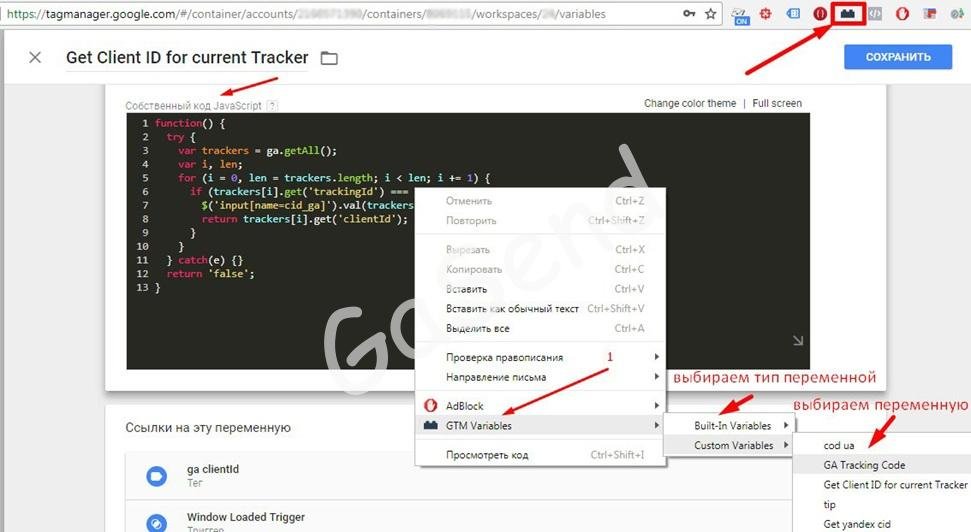
6.Gtm Variable Inserder
При создании «пользовательских тегов HTML» или переменных «собственный код JavaScript, вы сможете выбрать нужную вам переменную не выходя из редактора. Это существенно сократит ваше время, так как без этого расширения нужно постоянно проверять название переменных, которые используем при написании кода.
Для работы с данным расширение нужно авторизоваться под учетной записью Google
при работе с кодом в gtm
клик правой кнопкой /// gtm variables /// выберите тип переменной /// выберите переменную /// вставить
7.Tag manager injector
С помощью данного расширения можно установить gtm на любой сайт и настроить необходимые теги, которые будут отображаться только у вас в браузере.
Допустим, есть сайт на котором еще нет gtm или есть но к нему пока еще не дали доступ, а настройку нужно сделать как можно скорее.
В таком случае можно использовать на сайте через данное расширение свой код gtm, создать необходимые теги и проверить через режим предварительного просмотра. А когда будет дан родной контейнер gtm от сайта, можно просто с помощью импорта перенести все настройки из своего контейнера.
Более подробней о работе с Tag manager injector вы можете ознакомиться в этой статье.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018