Проведение АБ тестов с помощью Google Optimize. Тестируем заголовки.
Optimize является продуктом от Google, который может помочь в оптимизации сайта за счет тестирования.
По функционалу можно выделить:
- Проведение экспериментов без вмешательства программистов (если вы используете google tag manager)
- Возможность выбирать несколько целей и таргетинг из google analytics
- Простой визуальный редактор для изменения страниц
На примере будет показана настройка подмены заголовков на сайте
Переходим к настройкам
Настройки будем производить в браузере Chrome, так как нам для изменения элементов понадобится их расширение
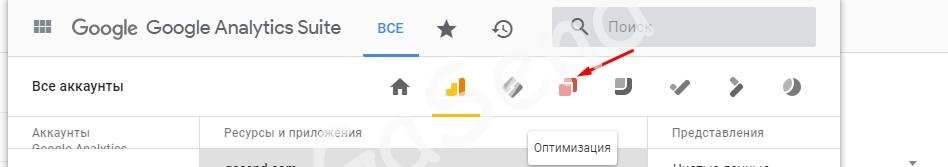
1.Переходим в Google Optimize
Перейти можно со своего аккаунта google analytics
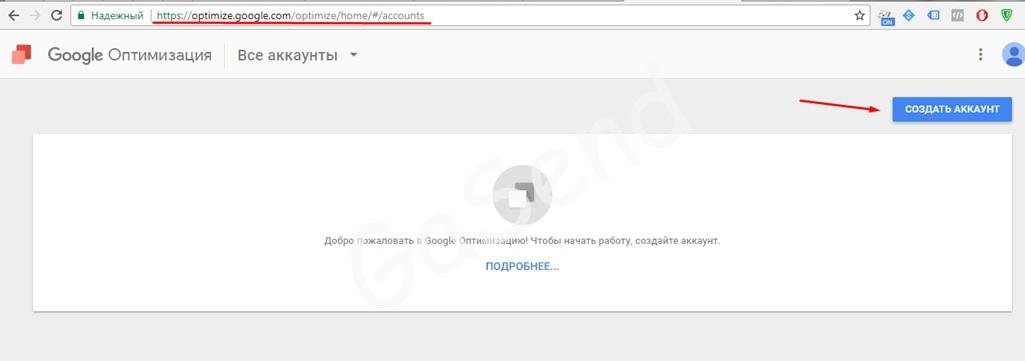
Перейти можно по ссылке https://optimize.google.com/optimize/home/#/accounts
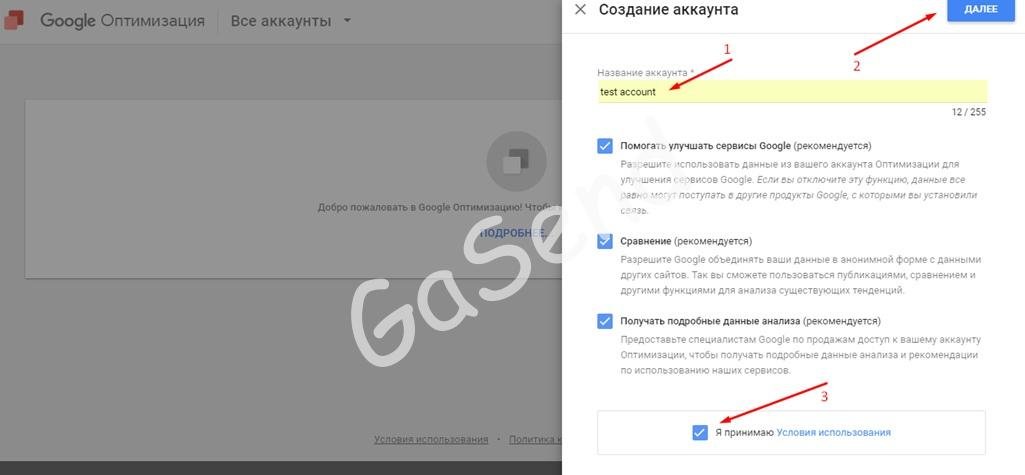
2.Создаем аккаунт в google optimize
Вводим названия аккаунта /// принимаем условия /// Далее
Вводим названия контейнера
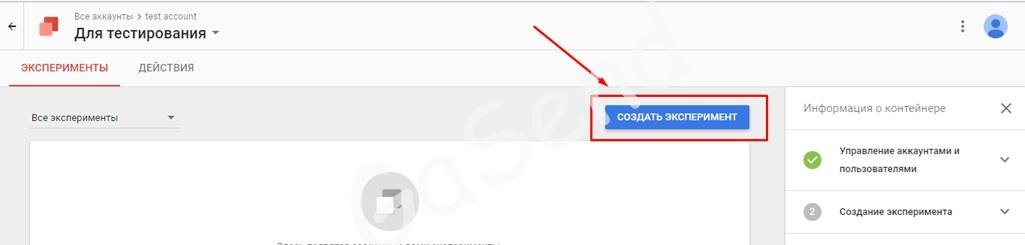
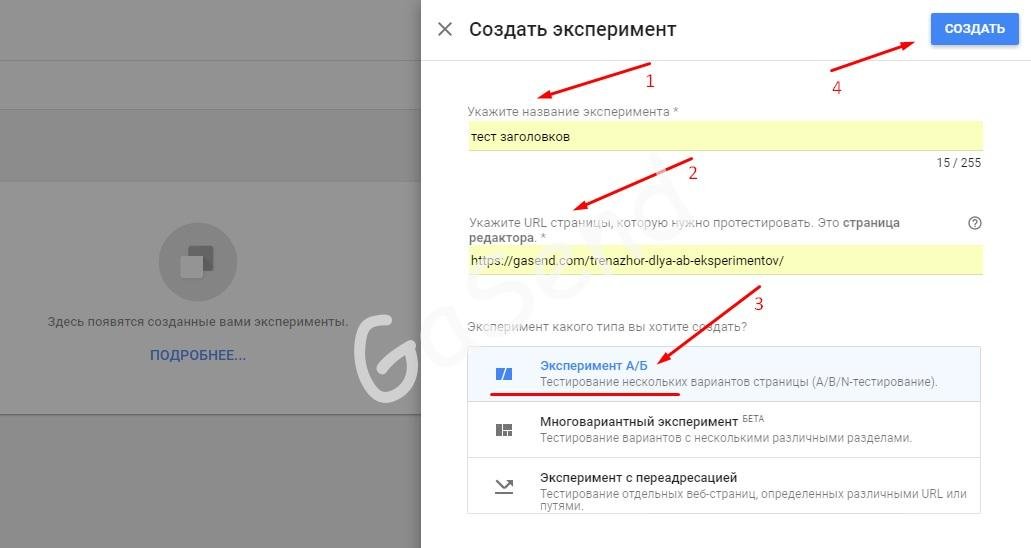
3.Создаем эксперимент
Называем эксперимент /// вводим страницу эксперимента /// выбираем тип «Эксперимент A/ Б»/// Создать
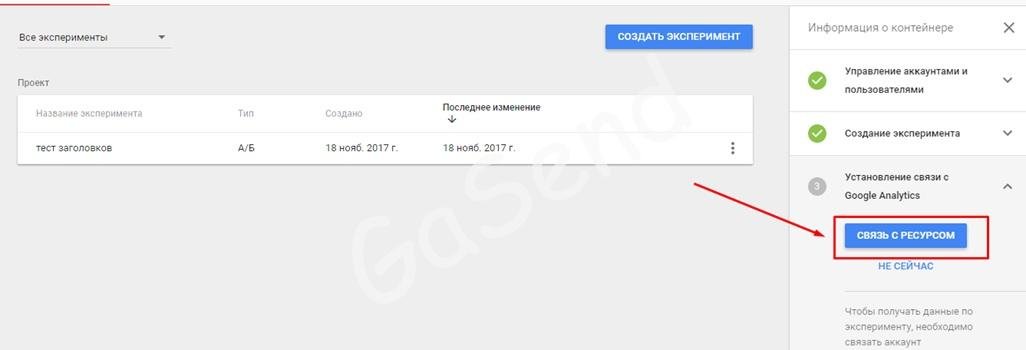
4.Установим связь с представлением google analytics
Перейти на страницу контейнера
Связать с ресурсом
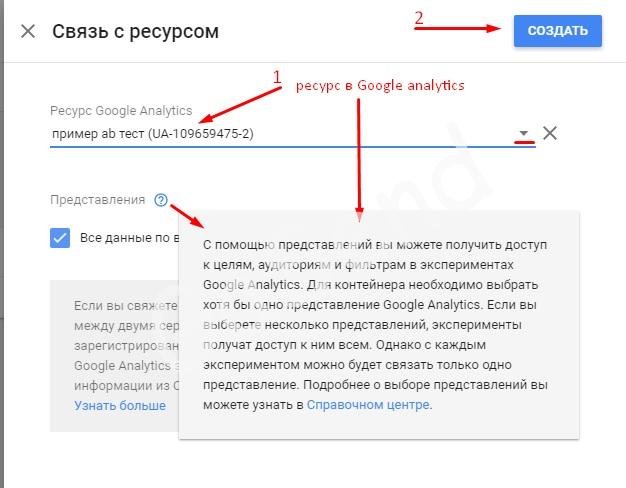
Выбираем ваш ресурс Google Analytics и представление /// Создать
5.Размещаем код Optimize на сайт
Это можно сделать двумя способами
Через программиста
Через google tag manager
Рассмотрим детально настройку через tag manager
1.Установите код счетчика gtm
2.Настройте тег google analytics в gtm (в примере название тега «Код Universal Analytics»)
3.Настроим тег google optimaize в gtm
Название тега: tag optimize
Идентификатор отслеживания Google Analytics – выбираем код счетчика ga
В Ga на уровне ресурса /// код отслеживания /// смотрим идентификатор ga
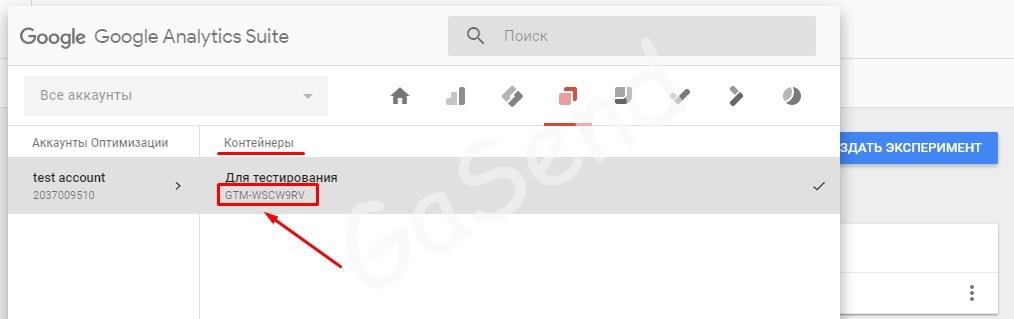
Идентификатор контейнера Google Optimize – выбираем идентификатор
Смотрим контейнер google optimize
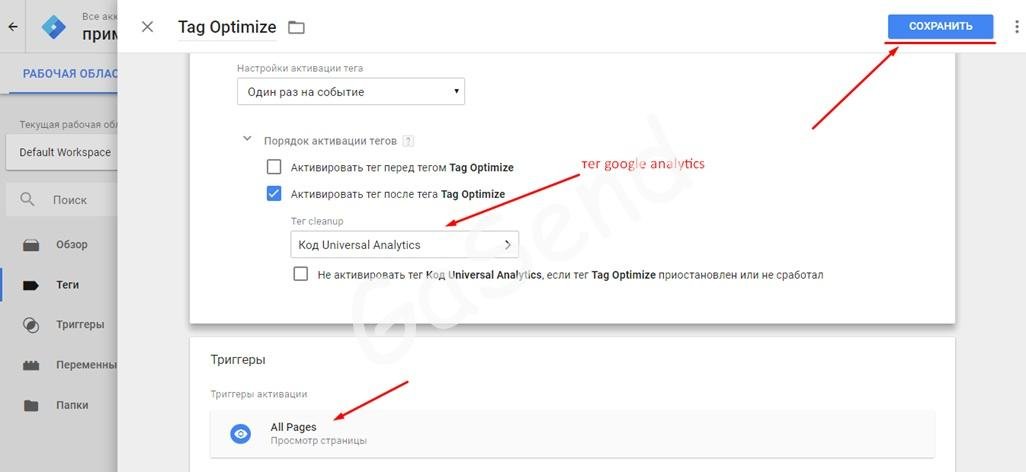
Тег в gtm
Порядок активации тегов: Активировать тег после тега Tag Optimize тег Код Universal Analytics
Триггер активации: All pages
Код Universal Analytics у вас может называться по другому, но этот тег должен отправлять данные в гугл аналитикс
Сохраняем, отправляем на публикацию.
6.Настраиваем варианты для тестов
Создаем вариант
Пропишем названия
Что бы создать вариант нужно внести изменения
Установим расширение для браузера Chrome «Optimize»
Это специальное расширение, которое вы должны установить, что бы создавать варианты страниц
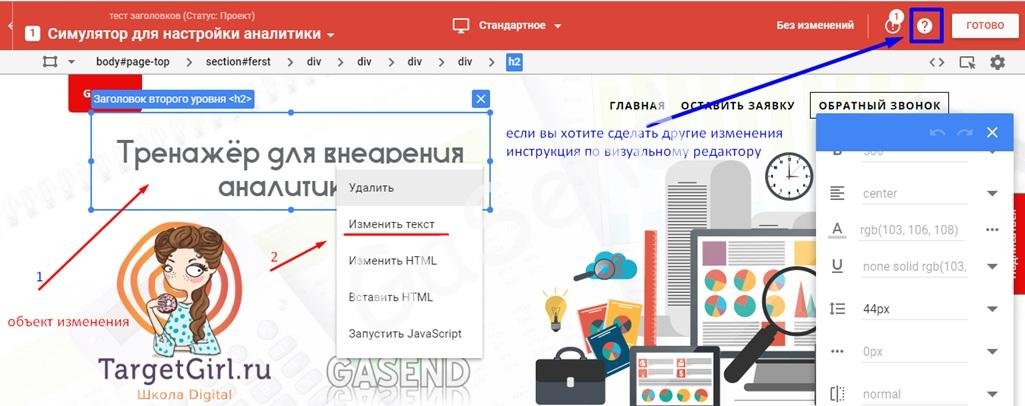
Когда мы установили расширение, переходим создавать варианты
К примеру, нам нужно протестировать заголовки страницы
Находим объект /// Изменить текст
Прописываем нужный текст для варианта и проверяем
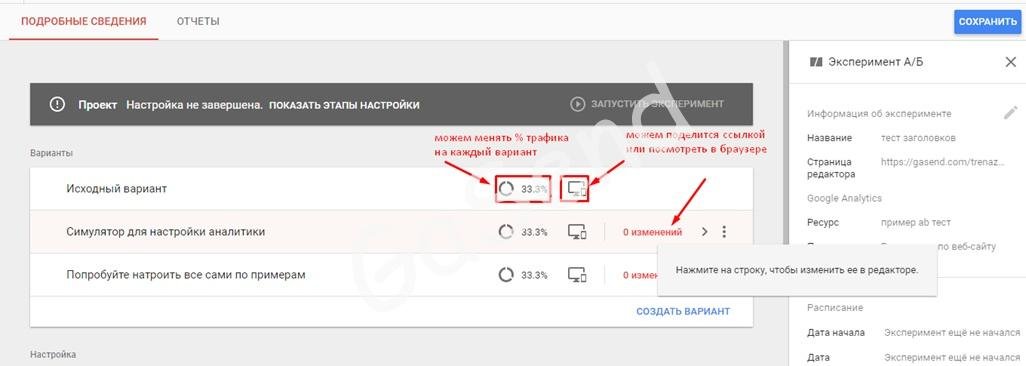
Аналогично настроим наш второй вариант
При выборе типа эксперимента A/ Б тест возможно добавлять до семи вариантов.
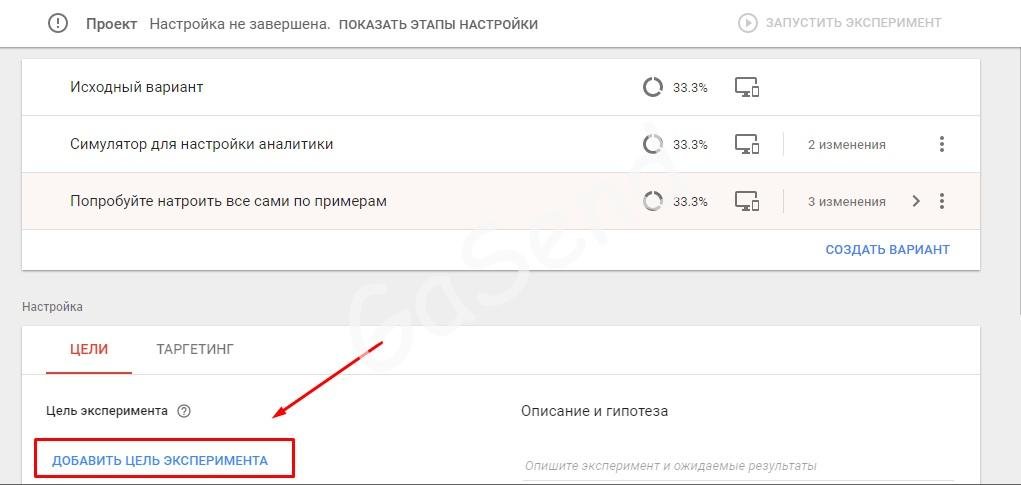
7.Добавляем цель эксперимента
Можно настроить в google optimize или добавить из google analytics
Так как у нас в аккаунте analytics настроена только одна цель, ее и выберем.
Вы ставите цели исходя из настроек вашего аккаунта и конечной цели эксперимента.
В google optimize можно выбрать одну главную цель и две дополнительных. Дополнительные цели прописывать рекомендуется, так как мы будем получать больше информации.
В google optimize можно проводить до 3-х тестов одновременно.
Пописываем заметку и сохраняем
8.Таргетинг в google optimize
Выбираем трафик, который будет участвовать в эксперименте. Если мы выберем 50%, то 50% не будут участвовать в эксперименте, а остальные 50% разобьются между тремя вариантами.
Также можно выбрать таргетинг с помощью правил. Например, показывать эксперимент только пользователям с Москвы.
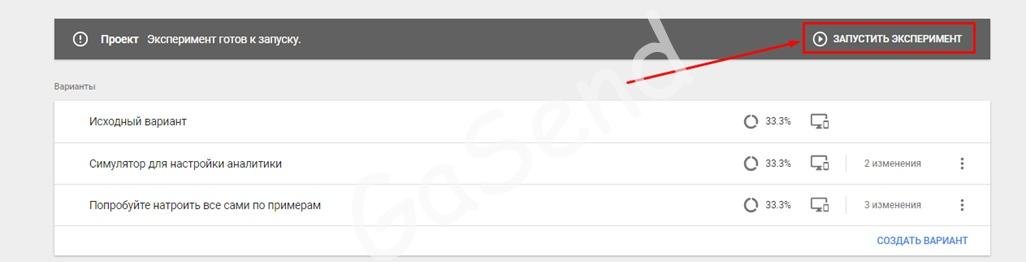
Когда все настройки внесены «Запустить эксперимент»
Если вы запустили эксперимент, то менять настройки вы уже не сможете. Если эксперимент некорректно работает, то следует удалить и создать новый.
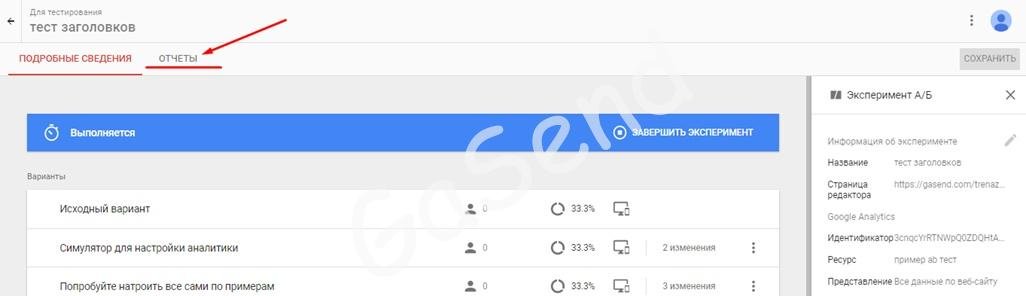
Отчет об эксперименте вы можете просмотреть
В google analytics – Поведение /// Издатели /// Эксперименты
В google optimize – Отчеты
После настройки эксперимента обязательно проверьте корректность работы с разных браузеров и типов устройств.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018