Настройка виртуальной страницы в google tag manager для воронки в google analytics
Что бы отслеживать на каком этапе пользователи уходят с сайта, а также просмотр пути посетителя к конверсии в google analytics настраивают цель просмотров страниц с последовательностью (этапы воронки)
В отличии от яндекс метрики, где можно настраивать воронку с помощью событий, в google analytics воронка настраивается с помощью страниц.
Пример простой воронки:
Шаг 1: посетитель добавил товар в корзину
Шаг 2: посетитель перешел в корзину
Шаг 3: перешли к оформлению
Шаг 4: посетитель попал на страницу спасибо за заказ
В данном варианте воронки никаких сложностей нет, с шагами 2,3,4 так как подразумевают посещение определенной страницы. А вот что бы шаг 1 участвовал в воронке, нужно что бы при добавлении товара в корзину в google analytics передавалось просмотр виртуальной страницы. Настроить это можно, через google tag manager.
Настройка передачи о просмотре виртуальной страницы в google analytiсs
В примере будет рассмотрен сайт, где добавить товар можно как с карточки, так и с категории.
Добавить в корзину с категории товара
В google tag manager переходим теги /// создать тег
название: GA Category Page Add to Cart page (произвольное)
тип тега: Universal Analytics
тип отслеживания: просмотр страницы
настройки google analytics: включить переопределение настроек в этом теге
идентификатор отслеживания: прописываем свой код идентификатор google analytics (можно прописать вручную, можно через переменную)
дополнительные настройки:
поля, которые нужно задать:
название поля: page значение: /add-to-card-category (название значения произвольное без пробелов)
название поля: title значение: Добавить товар в корзину с категории (название произвольное)
Триггером активации, тега будет добавление товара в корзину в категории.
Для каждого сайта триггер будет разным. Настроить вы его можете через CSS селекторы или встроенные переменные, которые вы видите в отладчике gtm (режим предварительного просмотра в google tag manager)
Более подробнее о настройке триггеров при клике на кнопку смотрите в нашем видео https://www.youtube.com/watch?v=AQ94n4QCrio
Добавить в корзину с карточки
Аналогично настраиваем тег
тип тега: Universal Analytics
тип отслеживания: просмотр страницы
настройки google analytics: включить переопределение настроек в этом теге
идентификатор отслеживания: прописываем свой код идентификатор google analytics (можно прописать вручную, можно через переменную)
дополнительные настройки:
поля, которые нужно задать:
название поля: page значение: /add-to-card-product (название значения произвольное без пробелов)
название поля: title значение: Добавить товар в корзину с карточки (название произвольное)
Триггером активации, тега будет добавление товара в корзину с карточки
Теперь при клике на кнопку добавить в корзину в google analytics передаваться просмотр виртуальной страницы и ее название.
Проверяем
Добавить в корзину через категорию
Через расширение GaDebug
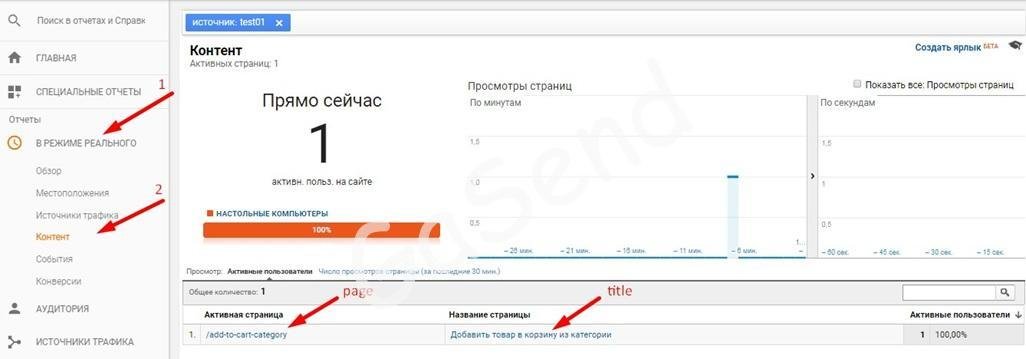
В google analytics
В режиме реального времени /// Контент
Добавить в корзину c карточки
Через расширение GaDebug
В google analytics
В режиме реального времени /// Контент
Настройка воронки в google analytics
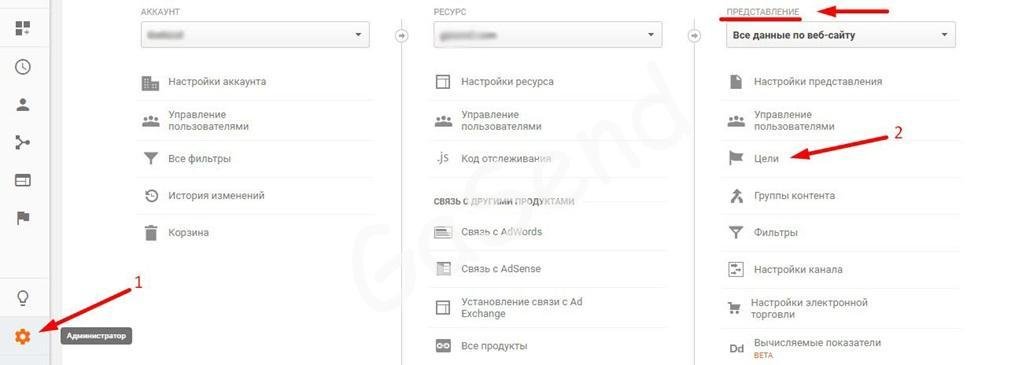
В разделе представления /// Цели /// Добавить цель
Название: Воронка продаж (произвольное название)
Тип: переход
Сначала нужно прописать конечный шаг воронки, в примере пользователь попадает на страницу «Спасибо за заказ»
Переход начинается с: прописываем название страницы Спасибо, за заказ
Последовательность: вкл
Далее пропишем последовательно этапы воронки
Этап 1: Добавление в корзину: /add-to-card
Мы прописали /add-to-card , что бы пользователи все пользователи попадали в воронку, независимо добавили они товар в корзину с категории (по настройке просмотр страницы /add-to-card-category) или с карточки (просмотр страницы /add-to-card-product)
В первом шаге можно добавить обязательно этот этап воронки или нет. Если его не выбрать, цель будет фиксироваться при достижении страницы спасибо за заказ, даже если пользователь не проходил всех этапов воронки. Если поставить «Обязательно» то, цель будет фиксироваться только когда пользователь пройдет первый этап и последний.
Этап 2: Перешли в корзину – пропишем url страницы корзины
Этап 3: Перешли к оформлению – пропишем url страницы оформления заказа
Отчет
Чтобы посмотреть отчет переходим:
Конверсии /// Цели /// Визуализация /// выбираем цель воронки
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
Дмитрий Галыгин