Google Tag Assistant — помощник в проверке сайта и поиске ошибок
Google Tag Assistant позволяет выявить ошибки в результате установки различных кодов Google, таких как Google Analytics, Google Tag Manager и др.
C помощью данного расширения вы сможете понять, что правильно установили кода Google на своем сайте. Нужно всего лишь перейти на любую страницу и Tag Assistant покажет, какие кода загружаются на странице, а также сообщит об ошибках и предложит возможные варианты решения проблемы.
Также очень полезной функцией в Google Tag Assistant является запись данных о вашем посещении сайта. Т.е. вы можете проверить не одну страницу, а сразу несколько. Благодаря чему вы сможете сделать диагностику всех ключевых страниц вашего сайта. И посещение каждой страницы будет зафиксировано и отмечено в отчёте.
Для его использования вам понадобится браузер Chrome. Расширение можно установить перейдя вот по этой ссылке https://chrome.google.com/webstore/detail/tag-assistant-by-google/kejbdjndbnbjgmefkgdddjlbokphdefk?hl=ru
Для активации Tag Assistant необходимо кликнуть по значку
И нажать на кнопку «Enable» и перезагрузить страницу
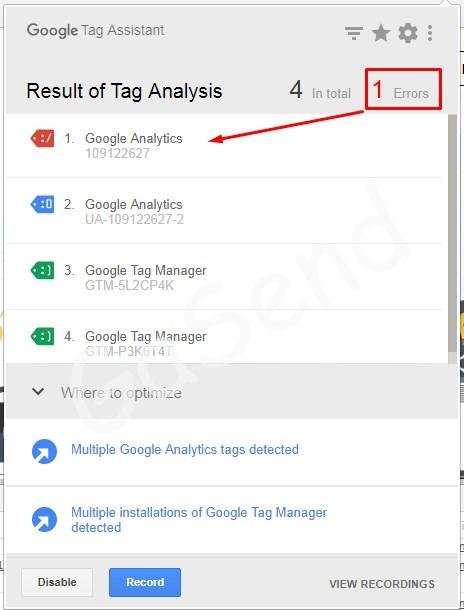
Видно что ошибок не выявлено т.к. значок синего цвета (в случае ошибки — красного цвета). Так же расширение зафиксировало срабатывание 4 кодов. Кликаем на иконку что бы посмотреть подробнее
В нашем случае зафиксировано срабатывание 2-х кодов GA и 2-х кодов GTM. Ошибок не обнаружен. Значит кода Google Analytics и Google Tag Manager установлены правильно.
Пример ошибки. Можно кликнуть по ошибке, чтобы получить подробности
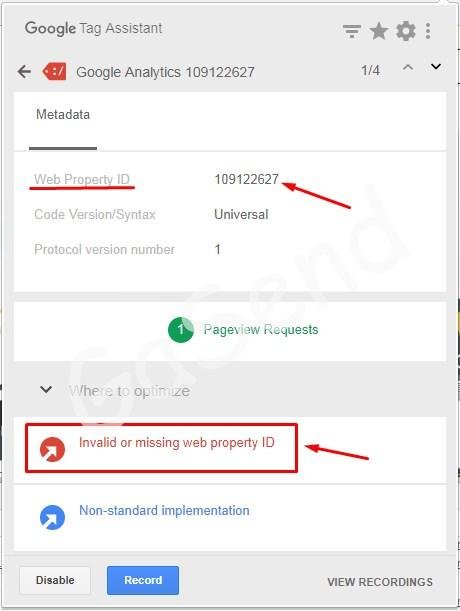
В данном случае Tag Assistant подсказывает что неправильно задан идентификатор отслеживания Google Analytics
Егор
Последние статьи Егор (посмотреть все)
- Регулярные выражения в Google analytics - 16.04.2018
- Платежные системы определяются как источник заказа - 28.12.2017
- Tag Manager Injector — позволит установить GTM на любой сайт - 27.12.2017