Отслеживание прокрутки страниц через gtm
Настройка отслеживания прокрутки даст вам информацию как пользователи просматривают ваши страницы. Настроить данное отслеживание через google tag manager не составит трудностей.
Настройка
1.Активируем встроенные переменные прокрутки
Переменные /// Настроить /// Активируем три переменные «прокрутки»
Scroll Depth Threshold — значения порога, который был пересечен (в зависимости от настроек будет либо в процентах либо в пикселях)
Scroll Depth Units — переменная покажет пиксели (pixels) или процент (percent), в зависимости от настроек триггера.
Scroll Directions — переменная покажет вертикально (vertical) или горизонтально (horizontal), в зависимости от настроек триггера.
Вертикальный скролллинг действует только вниз, горизонтальный только вправо.
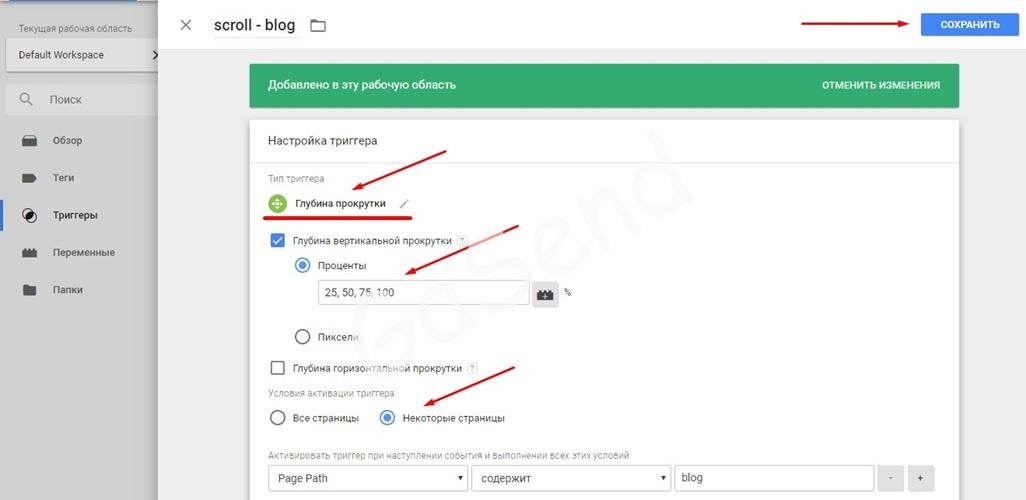
2.Настройка триггера
На примере мы будем отслеживать вертикальную прокрутку по пикселям на страницах блога.
Тип триггера: Глубина прокрутки
Выбираем глубина вертикальной прокрутки
Выбираем проценты (числа через запятую)
Выбираем когда активировать триггер (по примеру будем его активировать на страницах блога)
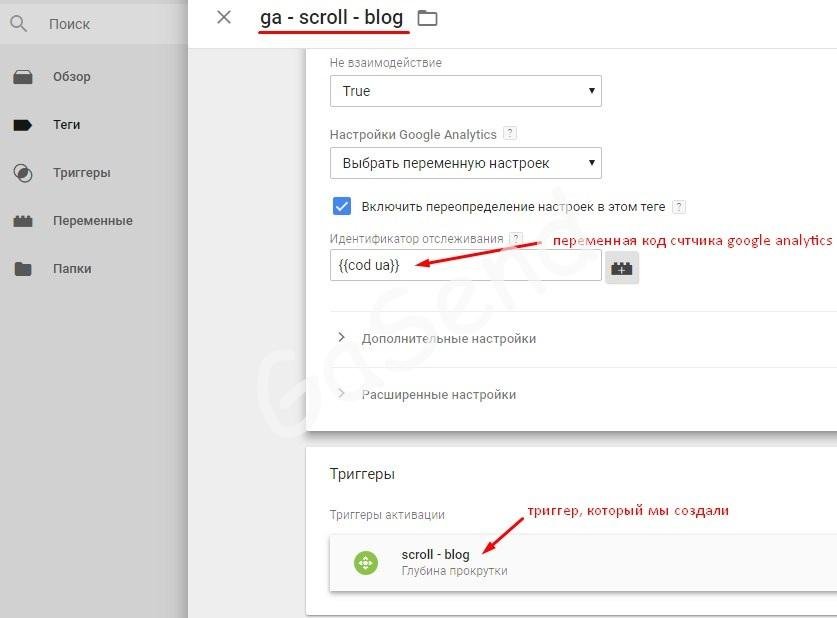
3.Настройка тега
Тип тега: Universal Analytics
Категория: Scroll blog (название может быть разным)
Действие: переменная Page Path (часть url страницы)
Ярлык: переменная Scroll Depth Threshold, которую мы активировали и «%» (что бы в отчетах аналитикса мы видели значение и %, пример 25%)
Не взаимодействие: True
Идентификатор отслеживания: прописываем код счетчика google analytics
В данном примера код счетчика записан через переменную «cod ua»
Пример настройки переменной идентификатора ga
Триггер активации: scroll – blog (триггер, который мы предварительно создали)
Сохраняем тег
Проверяем данные через режим предварительного просмотра
Проверьте корректность работы тегов
Просмотрите переменные
Если все передается корректно, не забудьте опубликовать данные в goole tag manager
Следует отметить если вы находитесь в самом низу страницы (100%) и обновите страницу то триггер сработает для всех значений , которые вы настроили (25%, 50%, 75%,100%). Аналогично google tag manager будет работать с якорными ссылками.
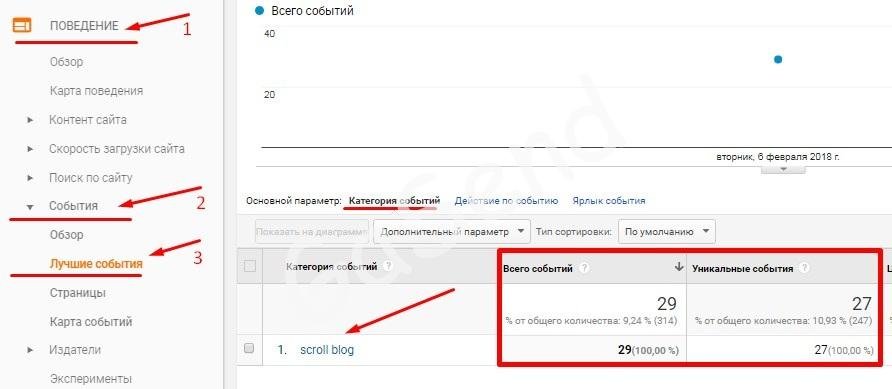
Данные о прокрутке страниц в Google analytics
Поведения /// События /// Лучшие события
категория: scroll blog (соответствует названию, которое мы прописали в теге)
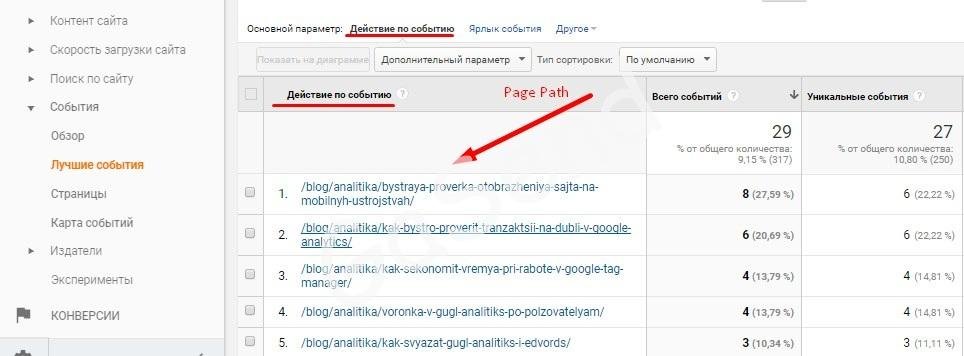
Переходим в действия событий мы (в gtm мы прописывали часть url страницы – Page Path)
Выбираем нужную нам страницу и анализируем процент просмотров.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
Roman Atlas