Как отследить просмотр определенного элемента на сайте? Доступность элемента в gtm.
Иногда нам нужно отслеживать увидел ли пользователь в своем браузере определенный элемент на сайте. Это может быть что угодно, отзывы, специальное предложения, форма захвата… Эти данные мы с большой вероятностью сможем легко отследить с помощью встроенного триггера в google tag manager – доступность элементов. После настройки тега в gtm, когда пользователь видит в окне браузера нужный нам элемент на странице будет срабатывать тег и передавать данные в google analytics.
На примере будем отслеживать пользователей, которые увидели форму подписки на сайте. Для этого нам нужно создать триггер с типом доступность элементов и тег, который будет передавать данные в google analytics, когда пользователь увидит форму подписки.
1.Активируем встроенные переменные
В разделе переменные /// настроить /// активируем переменные видимости
Percent Visible – проценты видимости выбранного элемента
On-Screen Duraction – продолжительность видимости выбранного элемента (миллисекунды)
2.Настраиваем триггер
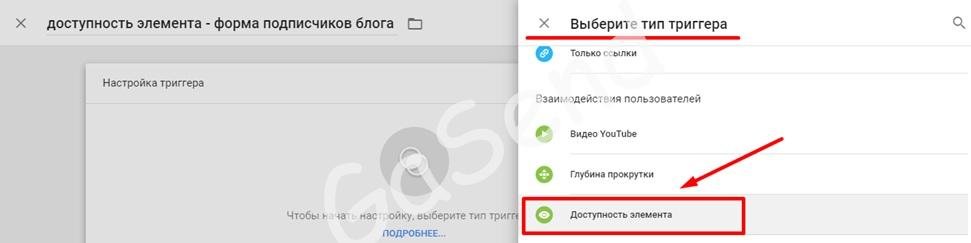
Переходим в раздел триггеры /// создать /// тип триггера доступность элементов
Выбираем метод выбора: по идентификатору или через селектор элементов
Идентификатор – триггер будет срабатывать при просмотре первого атрибута id, который мы задали.
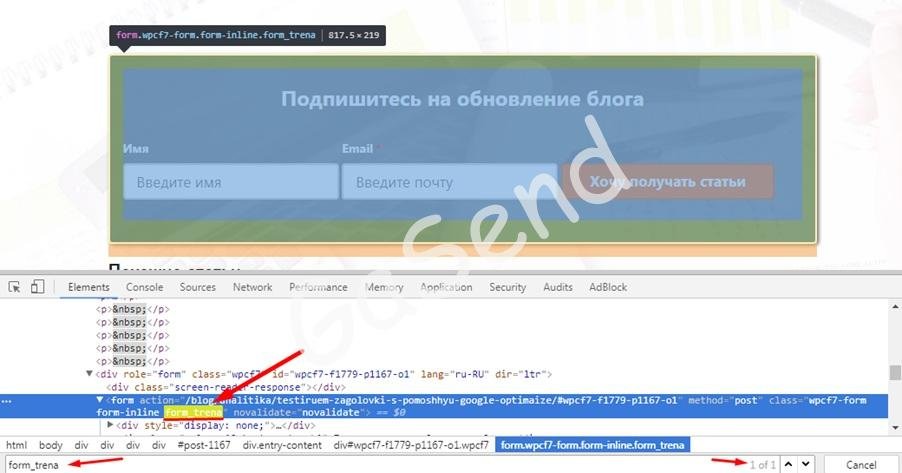
В большинстве случаев название атрибута id на странице уникальное. Вы можете использовать консоль браузера, что бы узнать атрибут id которое вам нужно для отслеживания.
Пропишем id в триггере:
Селектор элементов – триггер будет срабатывать, при просмотре определенного CSS селектора. Этот метод триггера, часто применяется, если у отслеживаемого элемента (в примере формы подписки) нет атрибута id а также если нам нужно отследить несколько элементов.
Если было бы нужно отследить форму подписки на одной странице, метод выбора по идентификатору нам подошел. Но в данном примере id формы подписки для каждой страницы будет разным, поэтому нам метод выбора по идентификатору не подходит.
Метод выбора мы запишем через селектор элементов используя class form_trena
Вы должны выбрать свой селектор исходя из структуры сайта и целей отслеживания.
Стоит отметить, что данный class единственный на странице, и атрибут class записывается в gtm через точку.
Правило запуска этого триггера: один раз на страницу
При перезагрузке страницы триггер сработает повторно, если блок формы подписки станет видимым.
В дополнительных функциях можно указать:
Выбираем минимальный процент видимости: 100% — в примере, нужно отслеживать форму, когда пользователь увидит ее полностью.
Минимальное время длительности: 2000 –в примере мы задали, что форма подписки должна отображаться в браузере не меньше двух секунд. Максимальное время длительности задается в миллисекундах.
Регистрация изменений DOM– в нашем примере не выбирается. Если мы поставим галочку, то мы сможем работать с элементами, которые подгружены динамически и могут не входить в DOM (Объектная модель документа – содержит все элементы html страницы)
Данный триггер будет срабатывать при посещении пользователя на страницы блога:
Page Path — содержит blog
Проверим работу триггера через предварительный просмотр
Настройка тега
Что бы передать данные в google analytics настроим тег
Раздел теги /// создать тег
Тип тега: universal analytics
Категория: Элемент просмотра (произвольное название)
Действие: форма подписки (произвольное название)
Ярлык: Page Path (переменная url страницы)
В настройках Google analytics
Ставим галочку включить переопределение настроек в этом теге
Можно прописать код счетчика через переменную (для этого ее нужно создать, в примере название cod ua) или вставить код напрямую.
Триггером активации тега, является триггер «element visibility — форма подписки», который мы предварительно создали.
Проверяем работу тега через режим предварительного просмотра
Проверка данных в google analytics
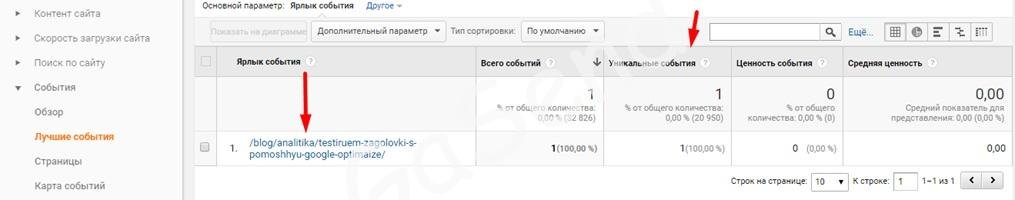
Поведения /// События /// Лучшие события
категория: элемент просмотра (соответствует названию, которое мы прописали в теге)
Переходим в раздел действия событий — форма подписки (соответствует названию, которое мы прописали в теге)
В ярлыке событий вы увидите url адрес, это значения переменной (Page path), которые мы прописали в ярлыке событий тега в gtm.
По данному примеру, исходя из своих целей, отслеживайте просмотры своих элементов сайта.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018