Настройка экспериментов в google analytics через tag manager
Для увеличения конверсии на сайте применяют разные виды A / B тестов. В гугл аналитиксе, также есть такая функция под названием «Эксперименты»
Она обладает не большим количеством настроек и предназначен для быстрых тестов с минимальными изменениями. Для более сложного тестирования у Google есть отдельный продукт для тестирования Google Optimaize с множеством настроек и большим функционалом.
На примере будет рассмотрен тест цвета кнопки «Оставить заявку»
Для теста необходимо создать дополнительную страницу с изменениями цвета кнопки и установить на все настройки аналитики, что есть на оригинальной странице.
Переходим к настройкам экспериментов в гугл аналитикс:
Поведение /// Издатели /// Эксперименты /// Создать эксперимент
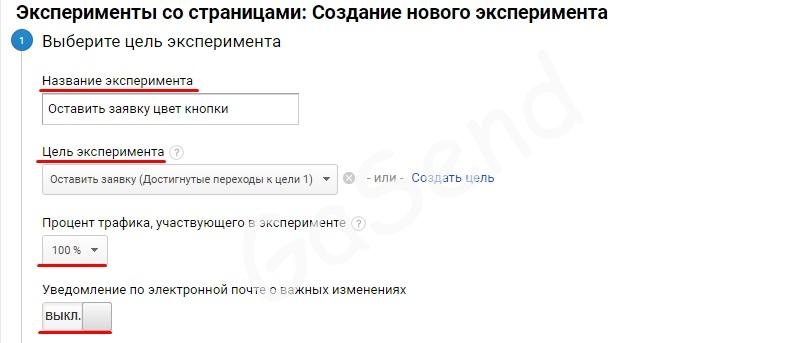
Заполняем блок 1
Вводим название эксперимента
Цель эксперимента. Выбираем предварительно созданную цель или создаем новую. В большинстве случаев ставят цель на целевое действие максимально приближенное к покупке или услуге.
Процент траффика участвующего в эксперименте. Если вы сделали тест между двумя вариантами и поставили 50% траффика, то на исходный и на тестовый вариант придётся приблизительно по 25%, по котором и будет статистика в эксперименте, остальные 50% процентов будут без изменений. Получается что на исходный вариант будет приходится 75% трафика, а на тестовый 25%. Если есть возможность, что тестовый вариант вообще не даст конверсий то лучше тестировать не на 100% трафике.
Уведомления на почту. Если вы инвестируете относительно много денег в рекламные кампании, лучше знать о изменениях чем скорее, тем лучше.
Блок дополнительные настройки
Равномерное распределения трафика — ВКЛ. В таком случае у кого достижений целевых действий будет выше, аналитикс будет давать больше экспериментального трафика. Был проведен тест, что при равномерно распределённом трафике, аналитикс распределяет экспериментальный трафик по источникам примерно поровну. Если выбрать неравномерное распределение трафика может случится перекос по трафику и по тесту мы не сможем сделать никаких выводов.
Настройка минимального времени проведения экспериментов. Эксперимент будет продолжатся выбранное время несмотря на прохождения порога достоверности.
Настройка порога достоверности: 95% Разница между 95% и 100% несущественная. Вряд ли у варианта у которого уже есть 95% окажется худшим вариантом, а другой вариант имея 5%, в дальнейшем наберет 100% Поэтому, в целях сокращении времени теста рекомендация ставить 95%
Блок 2 . Задаем настройки экспериментов
Прописываем url и названия исходной и тестовой страницы. Если нужно аналогично добавляйте еще варианты.
После настройке у Вас должно быть отображение этих страниц в правом окне.
Вы можете создавать до 35 разных вариантов в одном тесте, но рекомендуется использовать один вариант. То есть исходник и один вариант для теста.
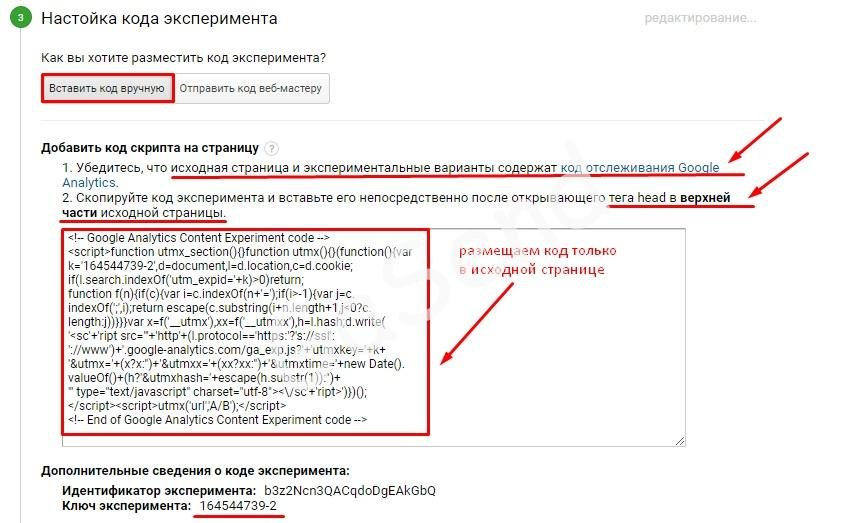
Блок 3. Настройка кода эксперимента
Здесь вы можете выбрать:
Отправить код веб мастеру – отправка кода в письме тому, кто будет устанавливать код.
Вставить вручную – копируем код и вставляем его в верхней части «head» исходной страницы
Блок 4. Посмотреть и начать
Вставляем код в исходную страницу сайта. На страницы, которые мы сделали с вариантами код эксперимента не ставиться, но код счетчика аналитикса обязательно должен быть.
Начать эксперимент
Бывает что, аналитикс выдает ошибки, но нужно проверять работоспособность эксперимента на странице.
Данные по эксперименту должны отобразится в течении 24 часов.
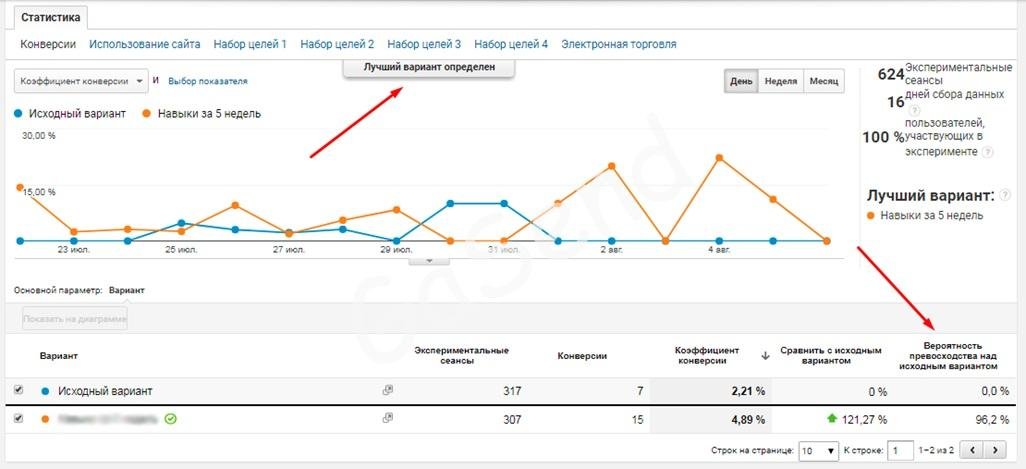
Пример отчета об эксперименте
Если вы используете на сайте google tag manager, то код можно разместить в контейнере, без помощи программистов.
Для этого нужно создать один триггер и тег
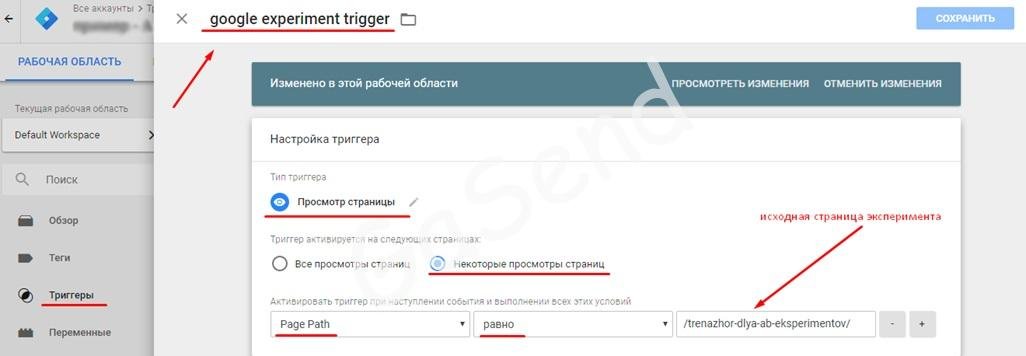
Создаем триггер
Название: google experiment trigger – можете называть по разному
Тип: просмотр страниц
Триггер активируется при следующих страницах: Некоторые просмотры страниц
Активировать триггер при выполнении условий: Page Path равно /trenazhor-dlya-ab-eksperimentov/
/trenazhor-dlya-ab-eksperimentov/ – исходная страница эксперимента
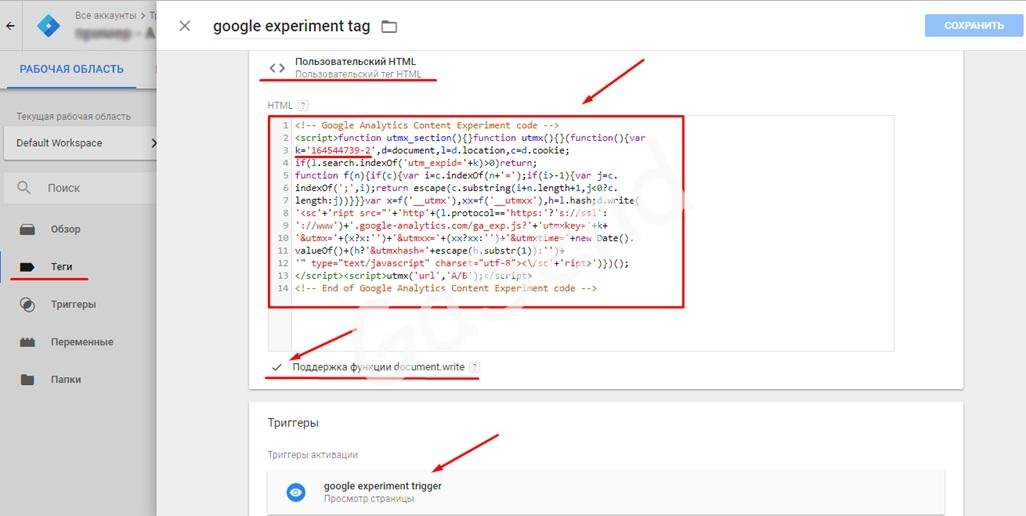
Создаем тег
Название: google experiment tag
Тип: пользовательский HTML
Размещаем код эксперимента из google analytics
Поддержка функции document.write
Триггер активации: google experiment trigger – который мы предварительно создали.
Отправляем на публикацию.
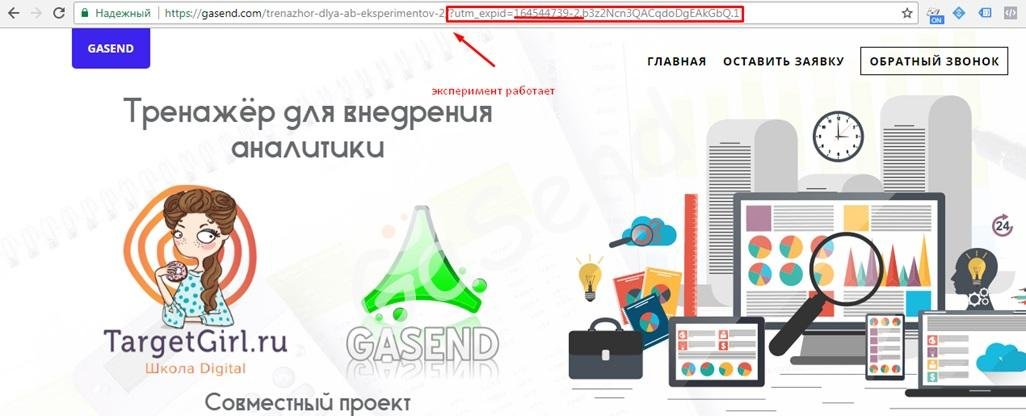
Проверка работы эксперимента
Зайдите на исходную страницу эксперимента в разных браузерах.
Если при переходе на вариант теста в адресной строке эксперимента вы увидите дополнительную метку. Это означает, что тест работает.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
Андрей Сердюков
-
Gasend
-
Андрей Сердюков
-
-