Передача client ID в гугл аналитикс через google tag manager (gtm)
Для более глубокой настройки аналитики передают client ID (уникальный идентификатор клиента) в google analytics. Но бывает так, что в кампании нет штатного программиста, который бы осуществил данную настройку. В результате его нужно найти, описать задачу, проверить правильность настроек… Все это отнимает немало сил и времени. Есть второй вариант передачи client ID (сокращенно CID). Если у Вас на сайте установлен google tag manager (сокращенно gtm), то данную настройку можно сделать в течении 30 минут самому, не владея особыми знаниями в gtm.
Переходим к настройке в google tag manager
1. Ставим код счетчика GA в GTM (нужно создать одну переменную и один тег)
Идентификатор счетчика google analytics запишем через переменную для удобства.
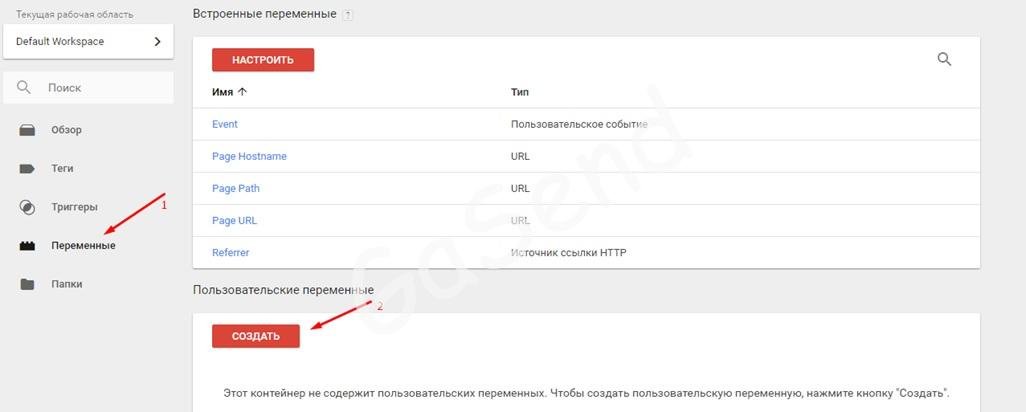
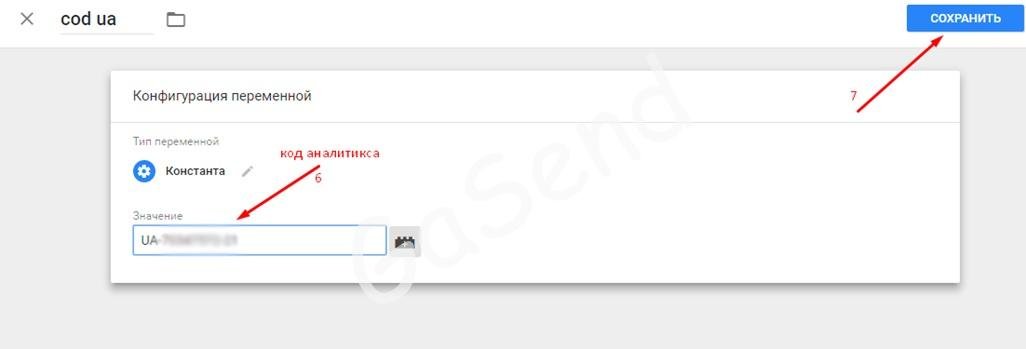
A) создаем переменную «cod ua»
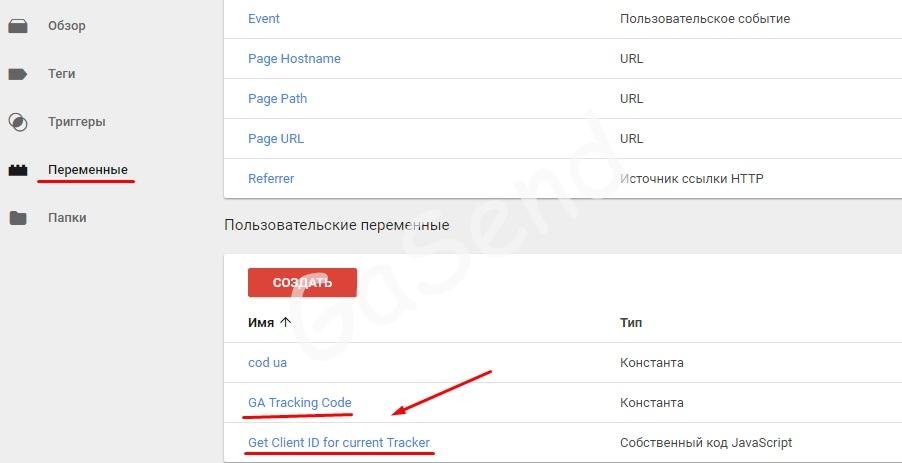
Переменные///Пользовательские переменные (создать)///
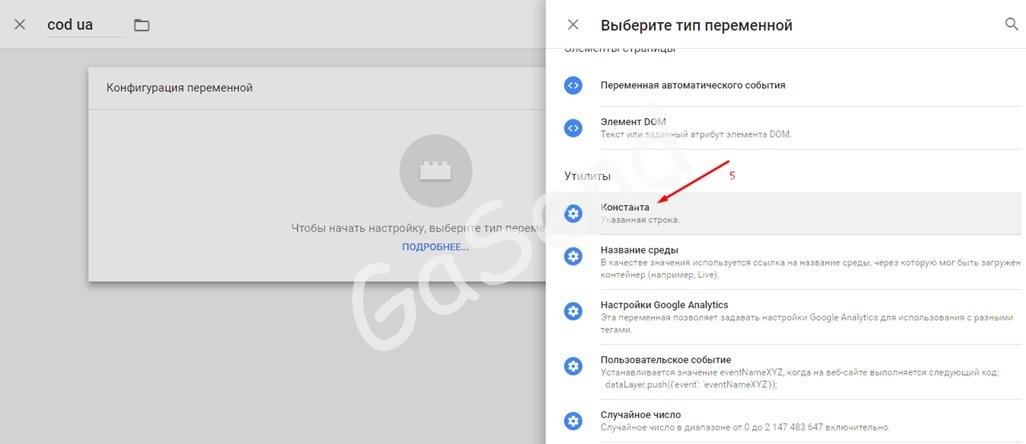
 Называем переменную (в примере» cod ua»)////Редактировать
Называем переменную (в примере» cod ua»)////Редактировать
 Тип переменной – Константа
Тип переменной – Константа

Значение (прописываем код счетчика аналитикса)/// сохранить

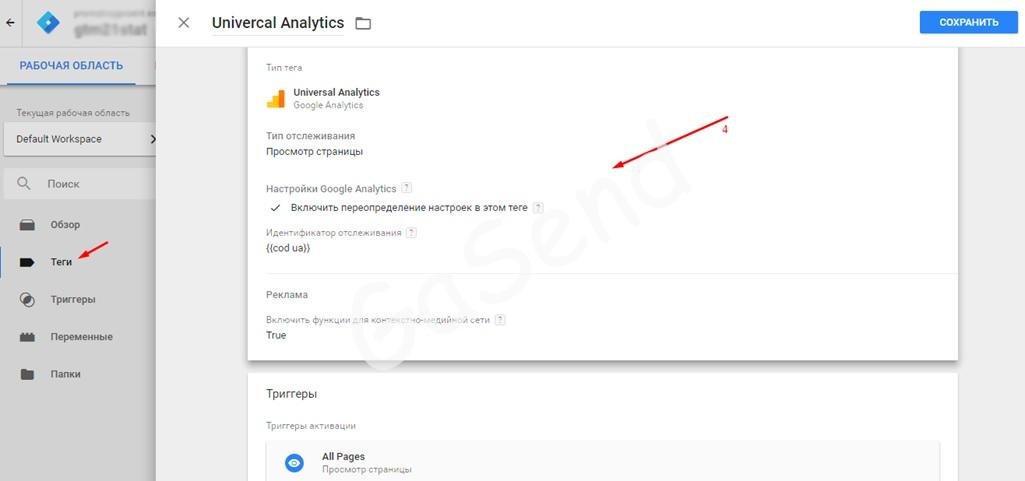
Б) создаем тег – universal analytics (произвольное название)
Теги /// создать ///конфигурация тега (редактировать) /// тип тега «Universal Analytics»

Тип отслеживания (Просмотр страницы)///Включить переопределение в настроек в этом теге/// идентификатор отслеживания записываем переменную cod ua (что мы предварительно создали)///Включить функции для контекстно-медийной сети(True)///Добавить триггер All pages (просмотр страниц)/// Сохранить

2. Создаем передачу cliend ID (нужно создать две переменных, один триггер, один тег)
A)Создаем переменную «GA Tracking Code»
Переменные///пользовательские переменные (Создать)///название (по примеру GA Tracking Code)///конфигурация переменной (редактировать)///тип переменной (Константа)/// Значение (выбираем переменную «cod ua»)

Б) Создаем переменную «Get Client ID for current Tracker»
Переменные///пользовательские переменные (Создать)///название (по примеру Get Client ID for current Tracker)///конфигурация переменной (редактировать)///тип переменной (собственный код JavaScript)/// вставляем указанный код
Обратите внимание, что в коде участвует переменная GA Tracking Code, которую мы создали. Названия должно совпадать.
function() {
try {
var trackers = ga.getAll();
var i, len;
for (i = 0, len = trackers.length; i < len; i += 1) {
if (trackers[i].get('trackingId') === {{GA Tracking Code}}) {
return trackers[i].get('clientId');
}
}
} catch(e) {}
return 'false';
}
В итоге мы создали две переменные
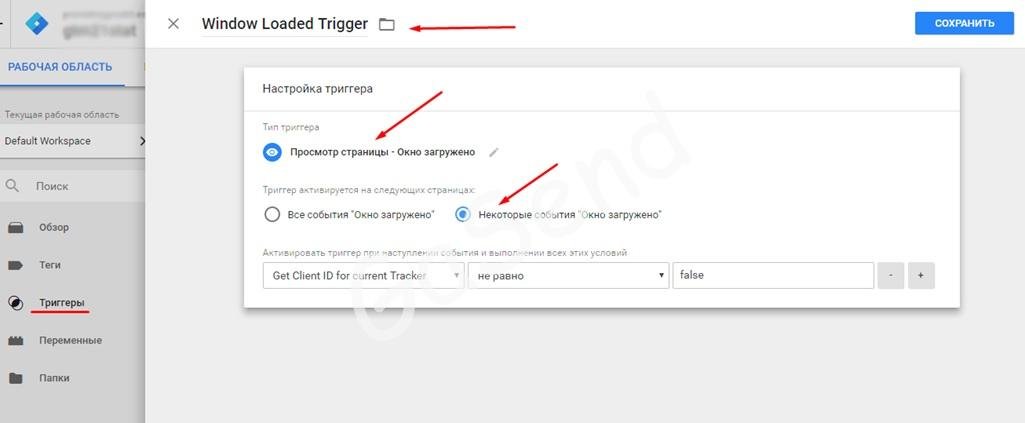
В) Создаем триггер Window Loaded Trigger
Триггеры///создать///название триггера «Window Loaded Trigger»///тип триггера (Окно загружено)///триггер активируется на страницах (некоторые события Окно загружено)
прописываем условие Get Client ID for current Tracker не равно false
Get Client ID for current Tracker — переменная, которую мы создали.

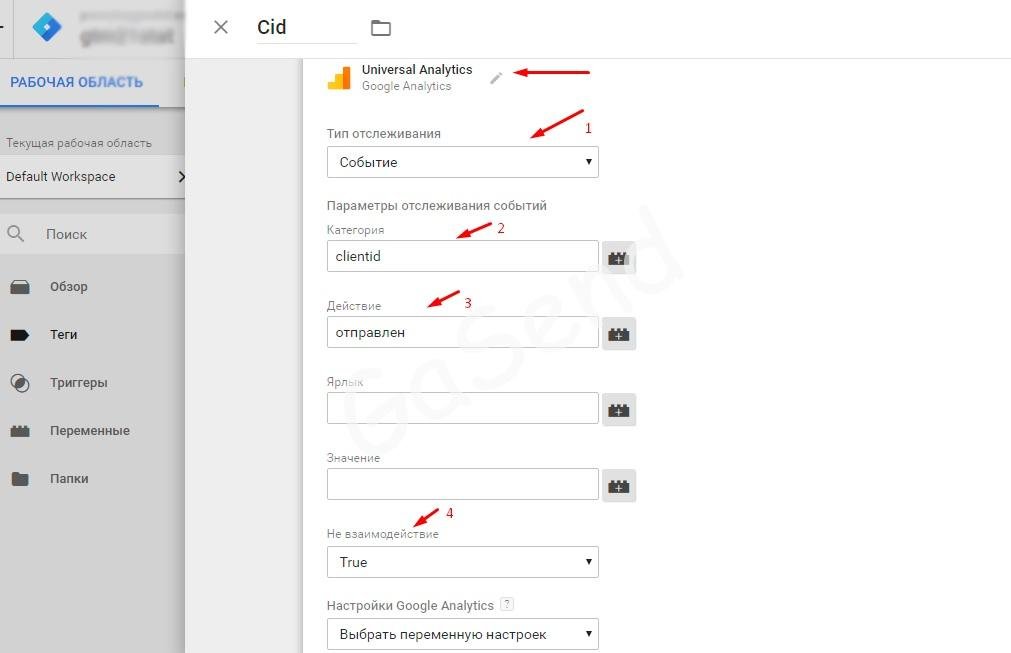
Г) Создаем тег Cid
Теги///создать///конфигурация (редактировать) ///тип тега «Universal Analytics
Внимательно прописываем настройки:
тип отслеживания: Событие
категория : clientid
действие:отправлен
не взаимодействие: true
настройки Google analytics
выбираем «включить переопределение настроек в этом теге»
идентификатор отслеживания: «cod ua» (переменная, которую мы создали)
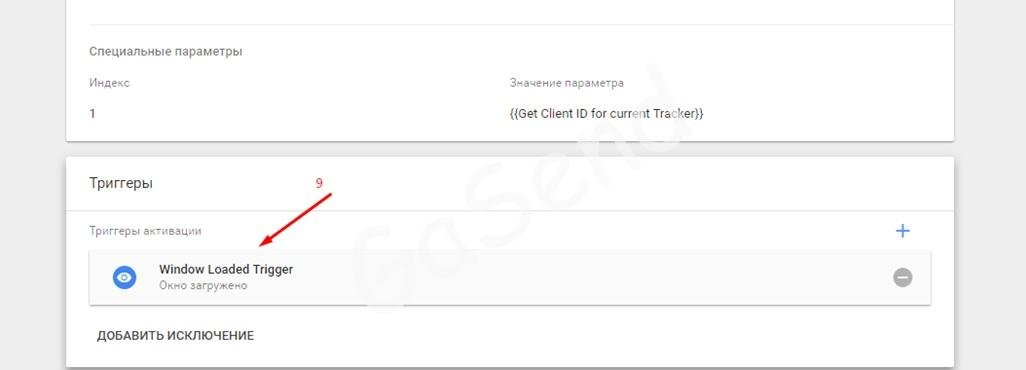
дополнительные настройки специальные параметры///+специальный параметр (индекс 1 значение «Get Client ID for current Tracker»)
Внимание!
индекс 1 — это индекс параметра созданного в google Analytics (мы его будем создадим, когда будем настраивать пользовательский параметр в google analytics)
Client ID for current Tracker — переменная, которую мы создали. Нажмите на значок «Lego» и выберите именно эту переменную.
 выбираем триггер активации «Window Loaded Trigger», который мы создали.
выбираем триггер активации «Window Loaded Trigger», который мы создали.
Основная настройка в gtm завершена
Перед тем, как опубликовать изменения, нужно проверить будет ли срабатывать тег
Проверяем через отладчик gtm
«Предварительный просмотр» ///заходим на сайт, где установлен наш gtm, проверяем
Если вы все сделали правильно, тег должен появится в разделе «Tags Fired On This Page»

Также можно проверить по специальному расширению google chrome: GA Debug
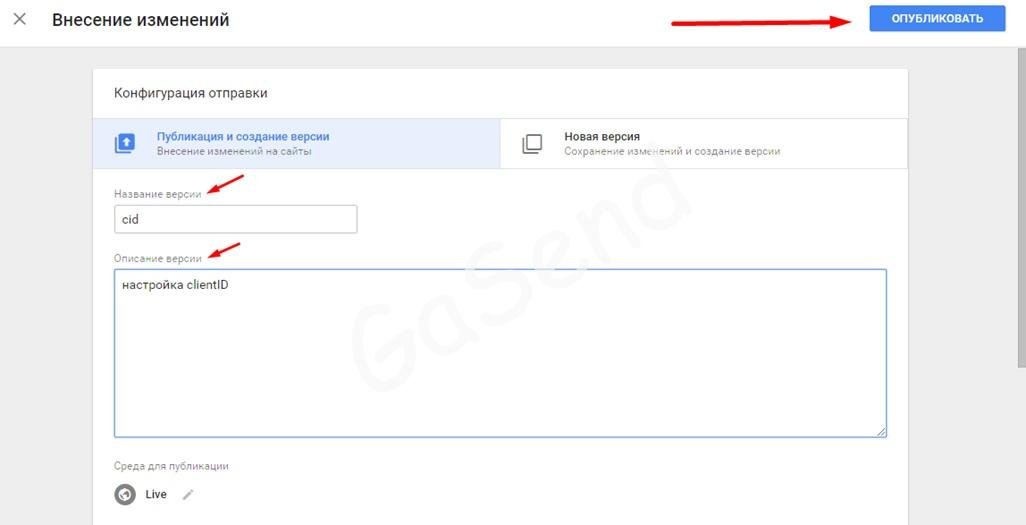
После проверки в gtm нажимаем «отправить»///вводим название и описания версии/// «Опубликовать»
Теперь настроим clientId в google analytics
Шаг 1
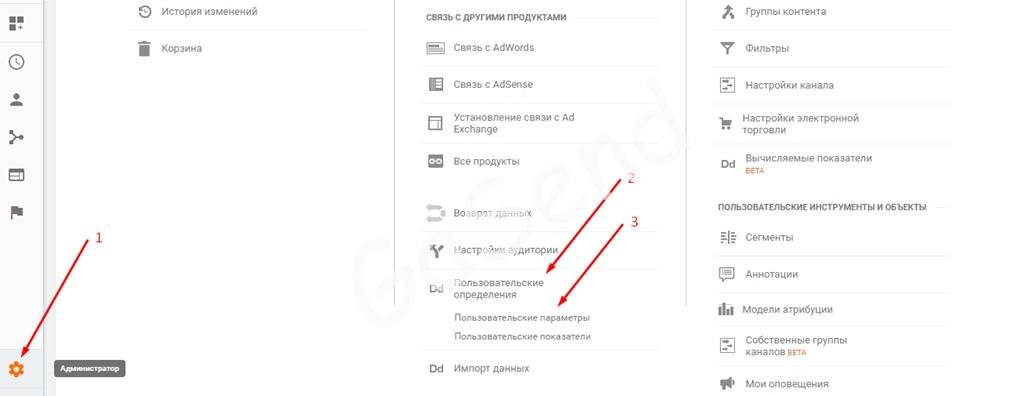
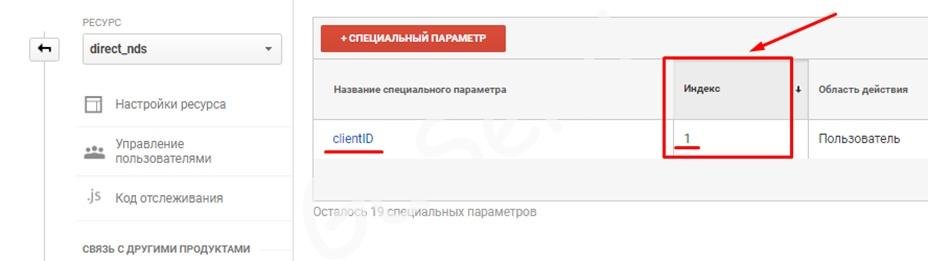
Заходим «Администратор»///в ресурсе выбираем «Пользовательские определения»///«Пользовательские параметры»//////«+Специальный Параметр»
Шаг 2
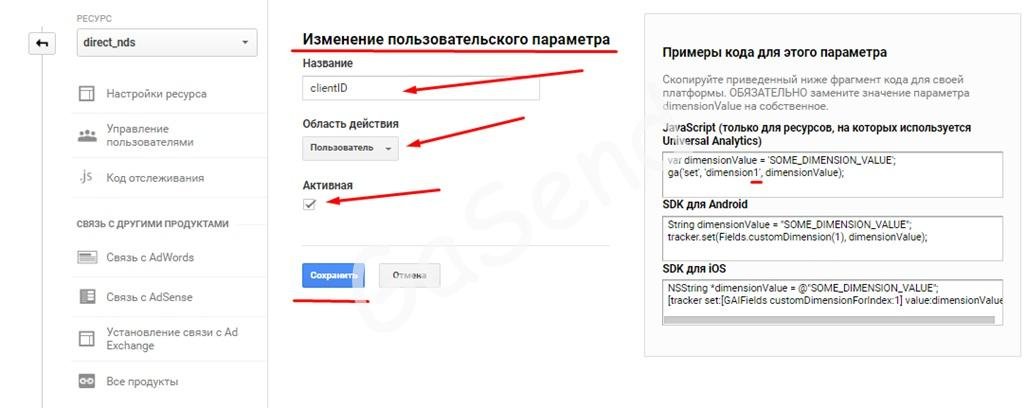
Добавление пользовательского параметра: название «clientID» ///область действия «Пользователь» ///авктивная «ОК»///«Создать»
Шаг 3
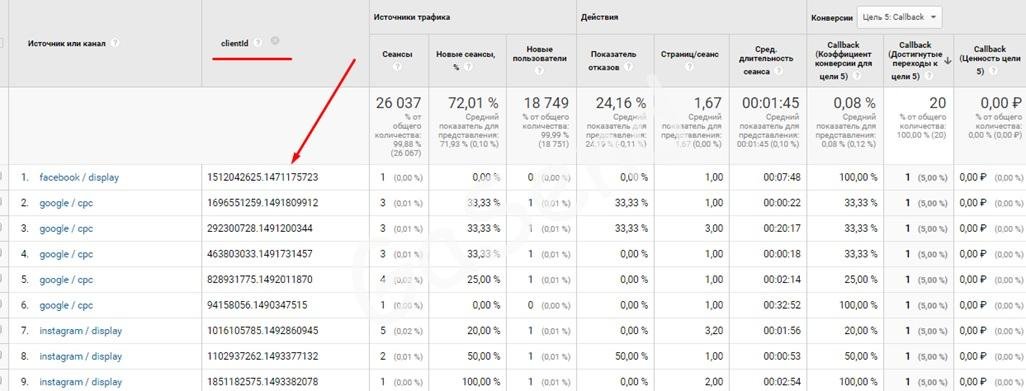
Проверяем. Сверяем индекс созданного параметра, с тем что мы прописали в gtm, при создании тега.
Теперь параметр clientID и вы можете использовать этот параметр в разных отчетах.
Теперь, когда у вас есть CID (clienID), открывается намного больше маневра для качественного анализа.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
Mikhail Orlov
-
Максим
-