Установка кода Яндекс Метрики на сайт
В предыдущей статье мы рассмотрели как создать счётчик Яндекс Метрики.
Теперь перейдем к процессу его установки на сайт. В данном примере будет рассмотрен вариант установки кода через Google Tag Manager. Подробно о том как создать и установить код GTM можно ознакомиться здесь.
Необходимо совершить несколько простых шагов:
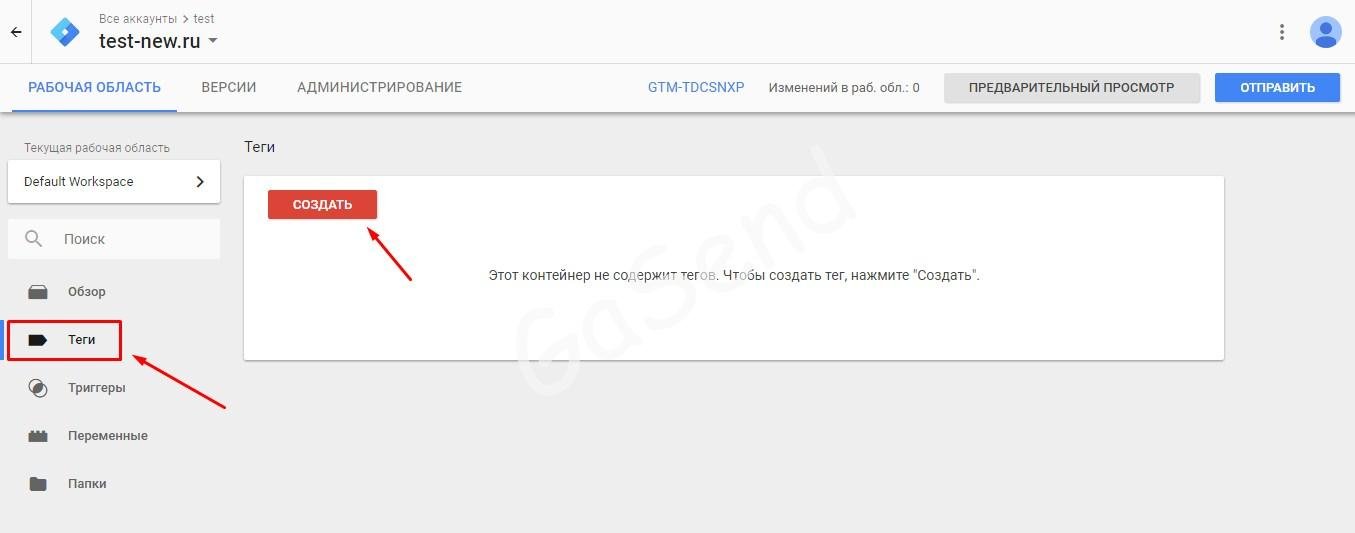
- Переходим в аккаунт Google Tag Manager. Выбираем пункт «Теги» и нажимаем кнопку «Создать»

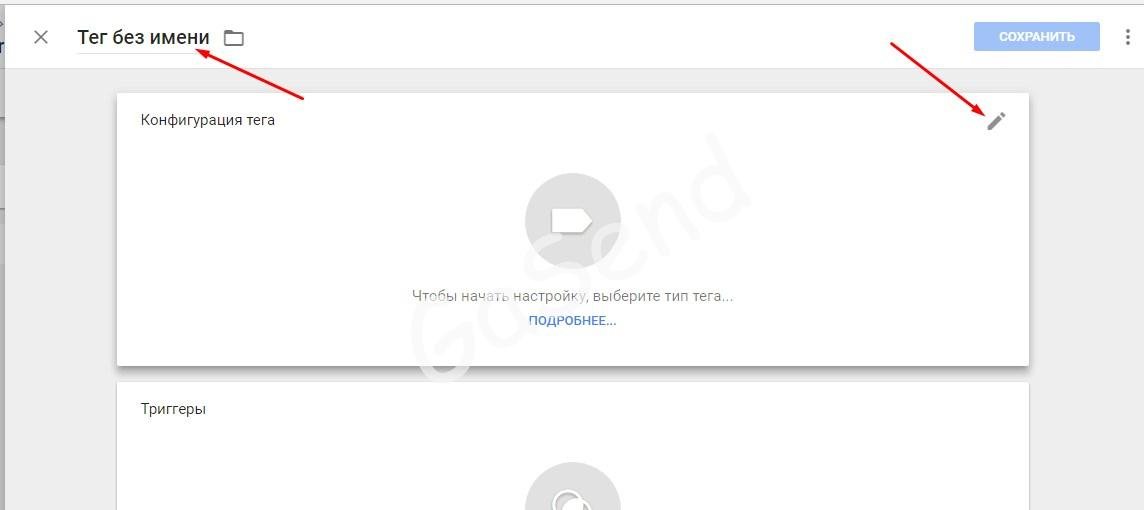
- Указываем имя тега и нажимаем на кнопку для редактирования

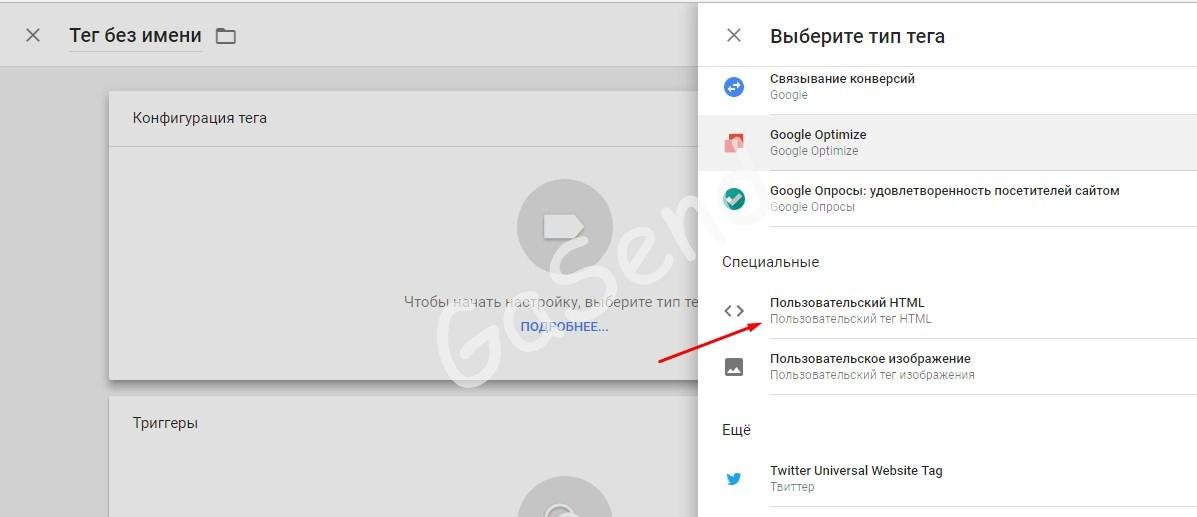
- Выберите тип тега: Пользовательский HTML

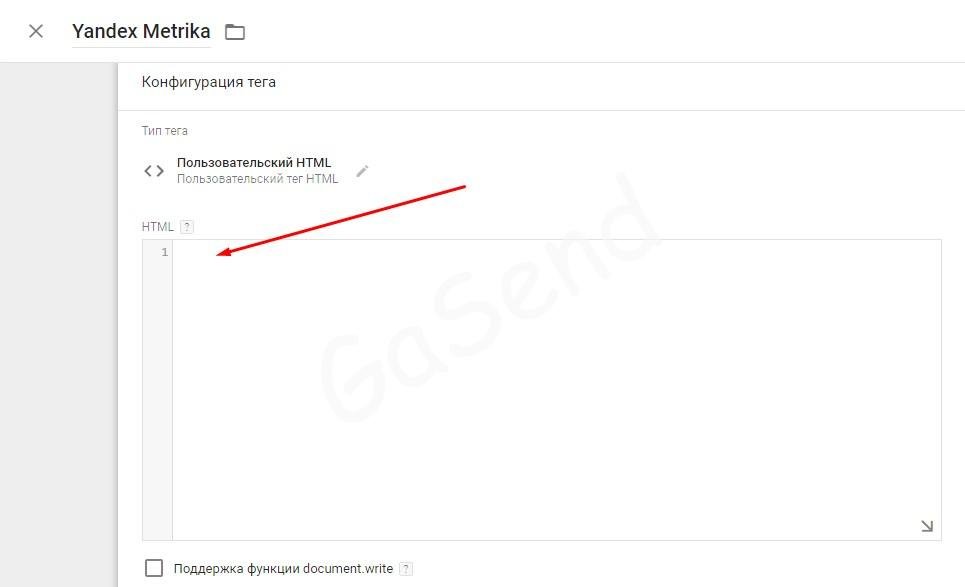
- Теперь необходимо вставить код Яндекс Метрики

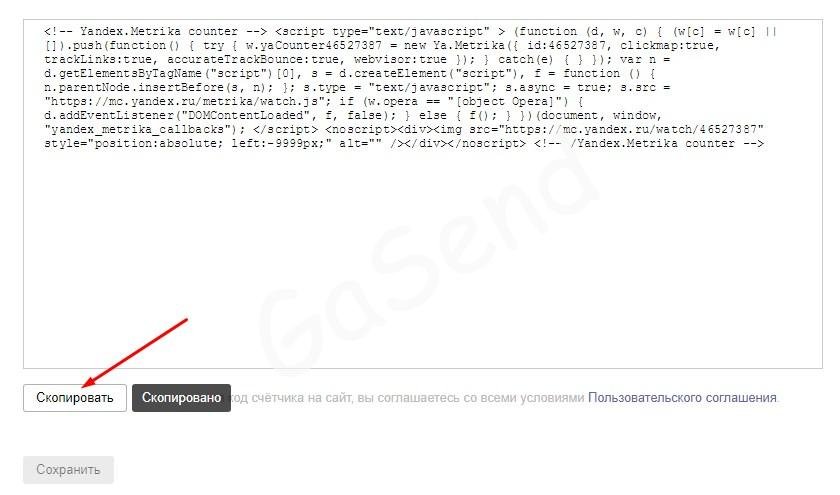
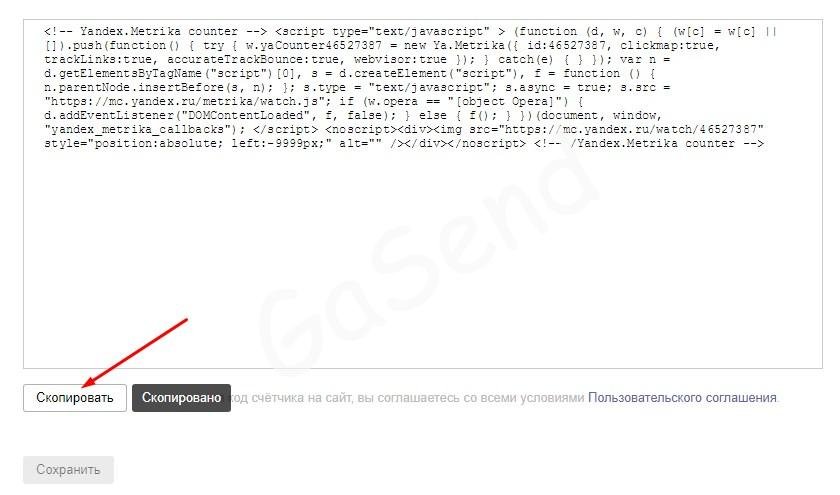
- Для того что бы скопировать код необходимо перейти в аккаунт Яндекс Метрики в раздел «Настройка» и перейти на вкладку «Код счётчика»

- Затем копируем код

- И вставляем его в ранее созданный тег в ГТМ

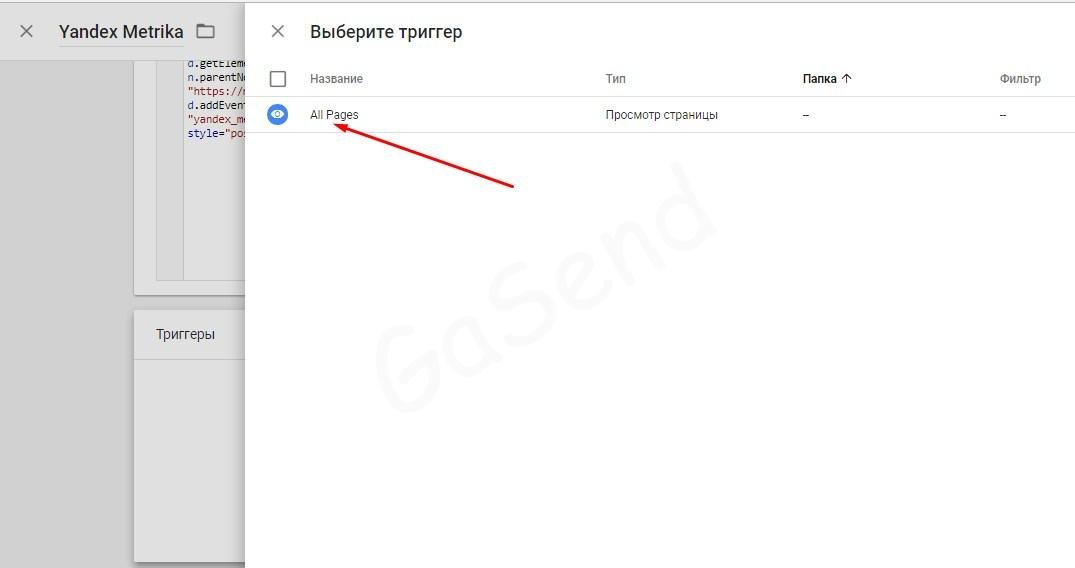
- Теперь нужно добавить условие при котором будет активироваться счётчик Метрики. Условие активации тега в тег менеджере называется «триггер». Нажмите на кнопку редактирования

- В нашем случаем триггером будет являться встроенный триггер «All Pages». Выбираем его

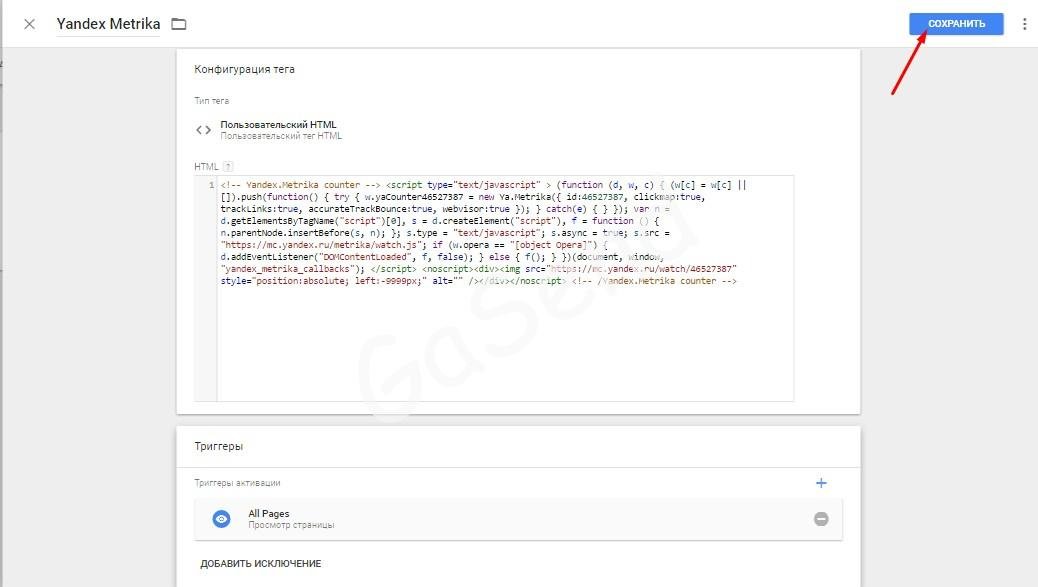
- Созданный вами тег будет выглядеть следующим образом. Необходимо его сохранить

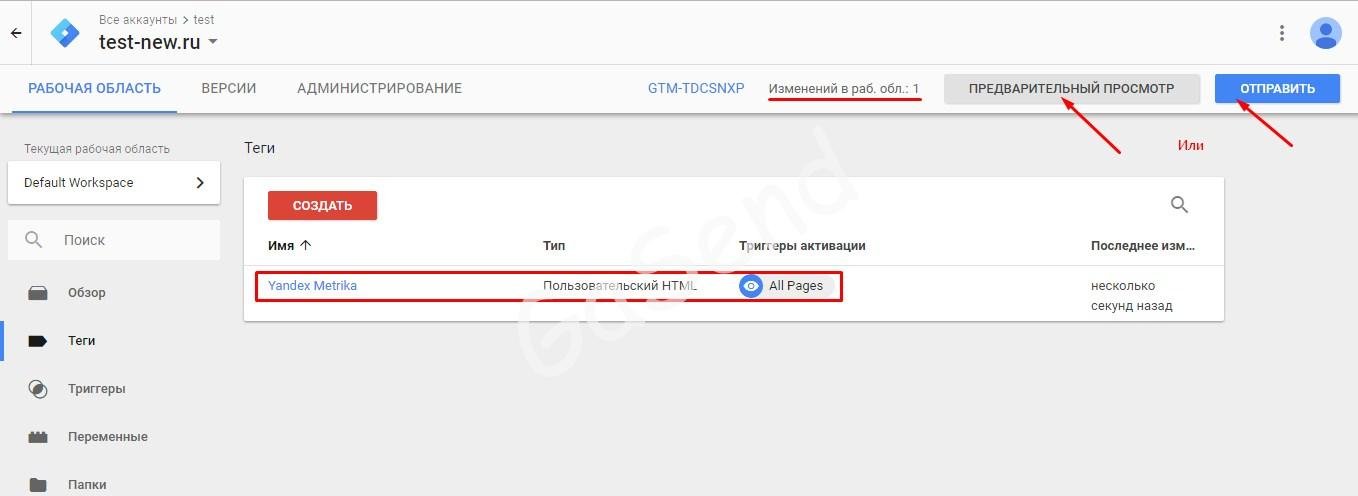
- Теперь можно проверить работоспособность тега в режиме «предварительно просмотра» или отправить его на публикацию нажав на кнопку «отправить»

- Рассмотрим процесс публикации. После того как вы нажали на кнопку «отправить», то желательно написать название и описание версии. И жмём опубликовать

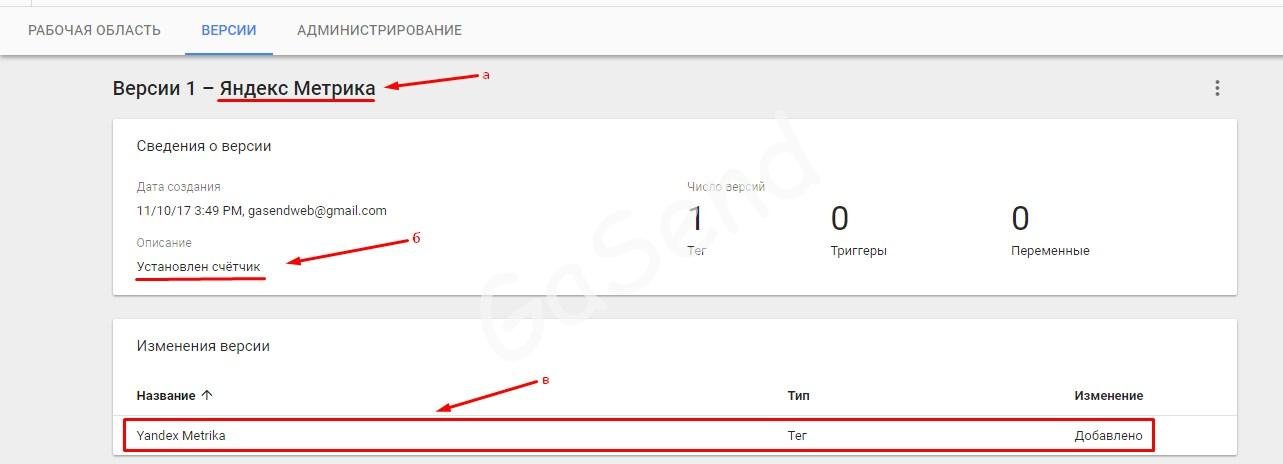
- После этого публикация завершена:
а) название опубликованной версии (указываем в предыдущем пункте)
б) описание опубликованной версии (указываем в предыдущем пункте)
в) что было добавлено в новую версию
Теперь код отслеживания Яндекс Метрики установлен на вашем сайте на всех страницах.
The following two tabs change content below.


Егор
Последние статьи Егор (посмотреть все)
- Регулярные выражения в Google analytics - 16.04.2018
- Платежные системы определяются как источник заказа - 28.12.2017
- Tag Manager Injector — позволит установить GTM на любой сайт - 27.12.2017