Зачем нужен Google Tag Manager и как его использовать
Google Tag Manager — это тоже код, который сосредотачивает в одном месте сторонние кода, которые необходимо установить для корректной работы вашего сайта. Убираются все кода с сайта и остаётся только код GTM. Поэтому его еще часто называют диспетчером тегов.
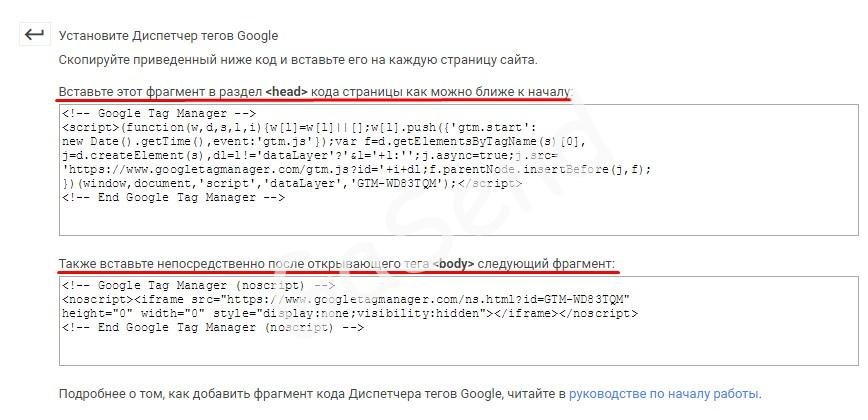
Код GTM необходимо разместить один раз на вашем сайте. Более подробно о процессе создания и установки Google Tag Manager на ваш сайт можно ознакомиться в этой статье. И в дальнейшем вы можете управлять остальными кодами с помощью Диспетчера тегов. Для этого существует простой и удобный web-интерфейс.
С помощью этого интерфейса вы без помощи программиста или веб-мастера можете добавлять, удалять, обновлять нужные вам кода, а также указывать правила их активации.
Вы сможете задать алгоритм срабатывания нужных вам скриптов в зависимости от поведения пользователей на вашем сайте, проводить а/б тесты. Тем самым вы существенно уменьшите время работы над внедрением нужных вам правок, а ваш программист сможет сфокусироваться на более важных задачах.
Также важным преимуществом GTM является то обстоятельство, что он является асинхронным. Благодаря этому скорость загрузки сайта может быть уменьшена. В диспетчере тегов уже встроены многие скрипты популярных сервисов – это значительно ускоряет процесс установки нужного кода. Помимо этого, есть возможность установить любой другой код.
В процессе установки вы можете пользоваться режимом отладки, который позволяет видеть изменения на сайте до того, как ваши изменения будут применены. История ваших изменений сохраняется и в любой момент вы сможете вернуться к более ранней версии ваших настроек. Это очень удобно, особенно когда допущена какая-либо ошибка и надо быстро все восстановить.
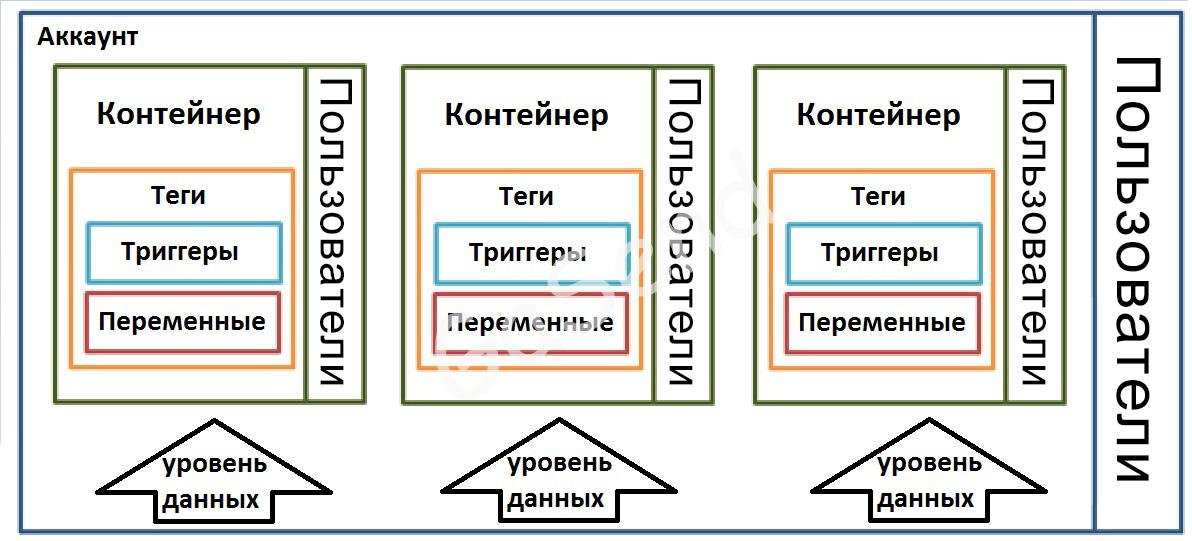
Гугл тег менеджер состоит из следующих основных элементов:
Аккаунт – самый высший уровень в структуре GTM.
Контейнер – код, который собирает все ваши кода в одном месте.
Теги — различные кода, которые передают данные третьей стороне (сторонним сервисам). Благодаря им исчезает необходимость в ручной установке кодов на сайте.
Триггеры — заданные условия, при наступлении которых активируются теги.
Переменные — помогают собрать и передать необходимую информацию со страниц сайта для тегов и триггеров.
Уровень данных — объект, с помощью которого передаются дополнительные данные.
Давайте рассмотрим каждый элемент более подробно:
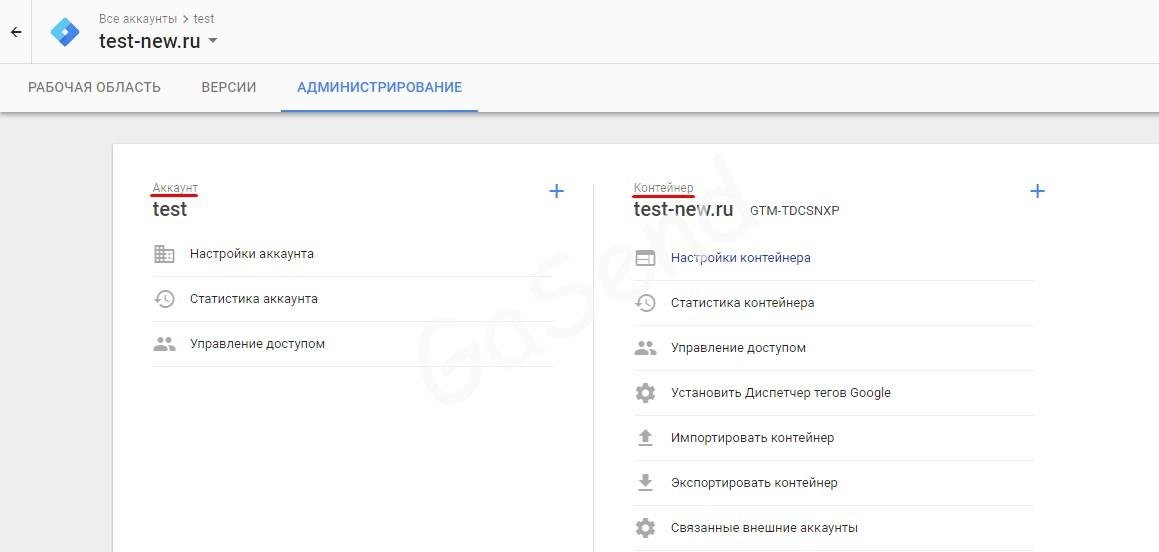
Аккаунт — это учётная запись GTM, где вы можете создавать свои контейнера и управлять ими. Также в аккаунте находятся все необходимые функции для его администрирования: предоставление доступов, настройки контейнера, импорт/экспорт данных и многое другое.
Контейнер – код который размещается на вашем сайте.
Также контейнер – это веб интерфейс GTM, в котором вы производите все необходимые изменения.
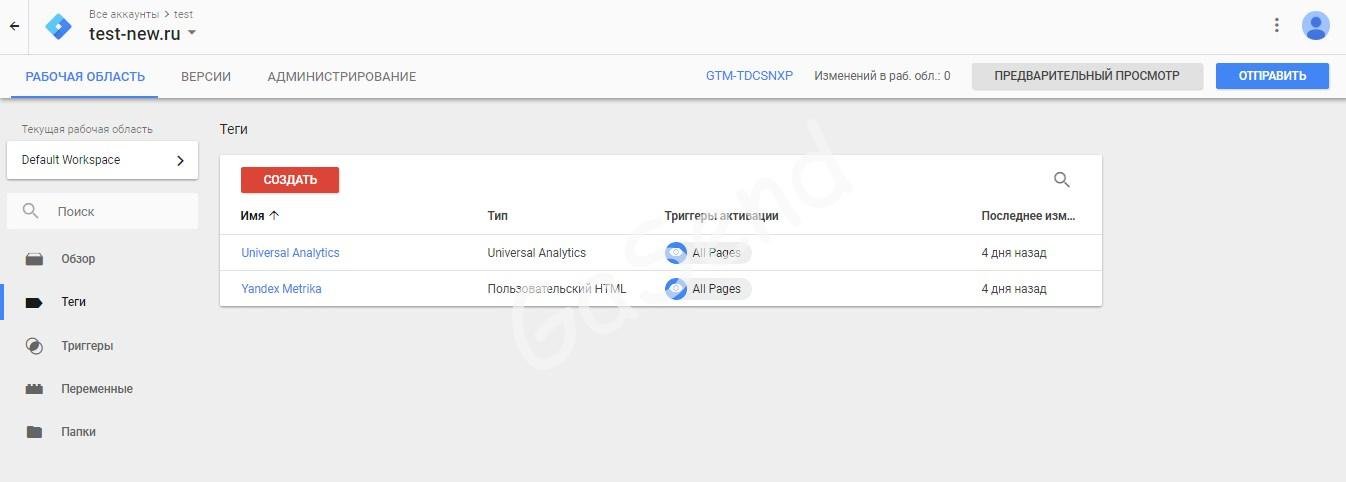
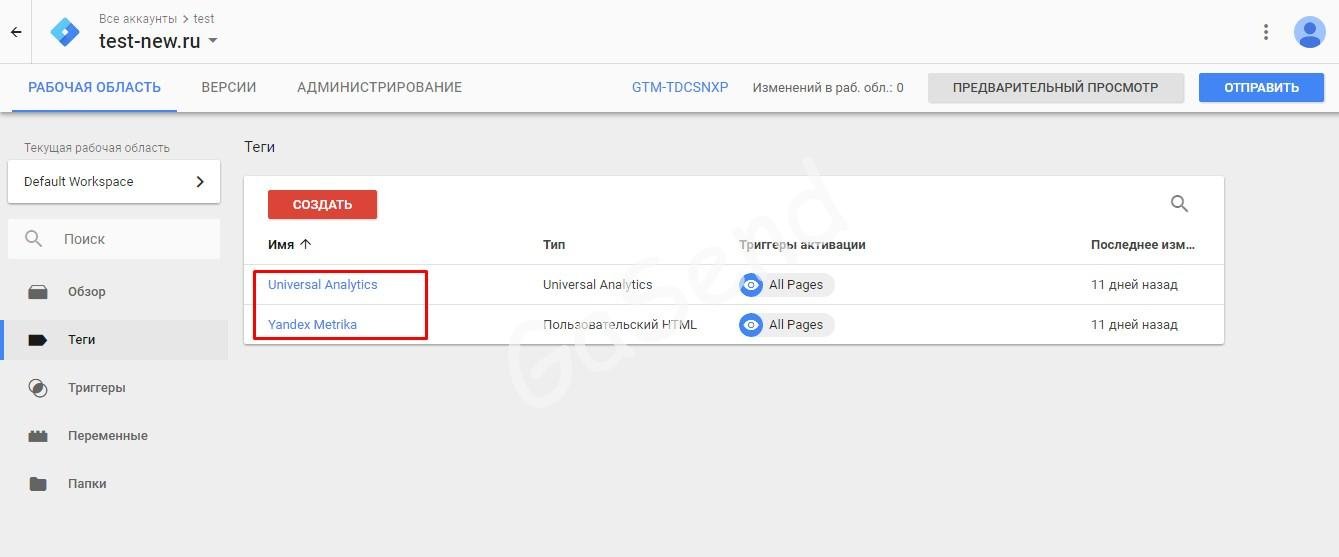
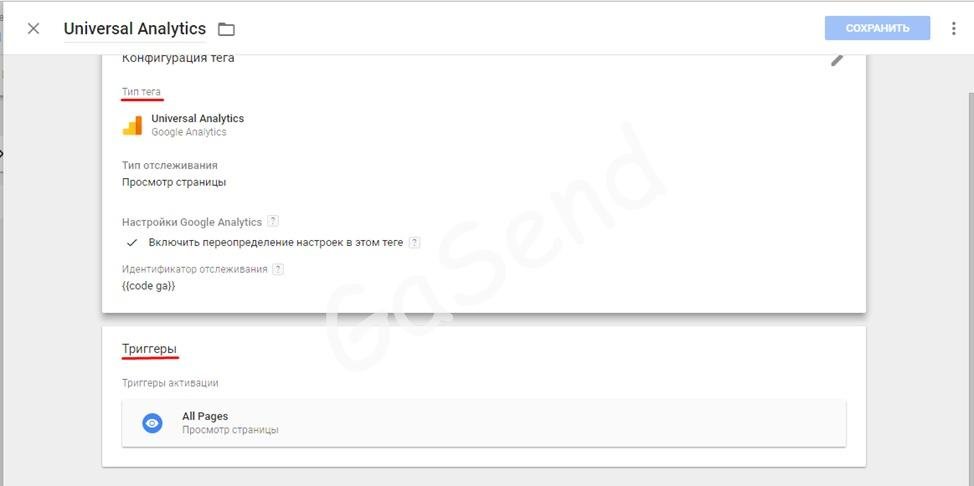
Теги – это различные кода, которые срабатывает на страницах вашего сайта. К примеру, тегом является код Google Analytics и Яндекс Метрики:
Эти теги отправляют информацию о посещении вашего сайта пользователями.
Теги активируются, когда загружается страница сайта или при наступлении каких-либо других условий. Такие условия называются триггерами. Если выбрать триггер «Все страницы», то ваш тег будет активен на всех страницах вашего сайта.
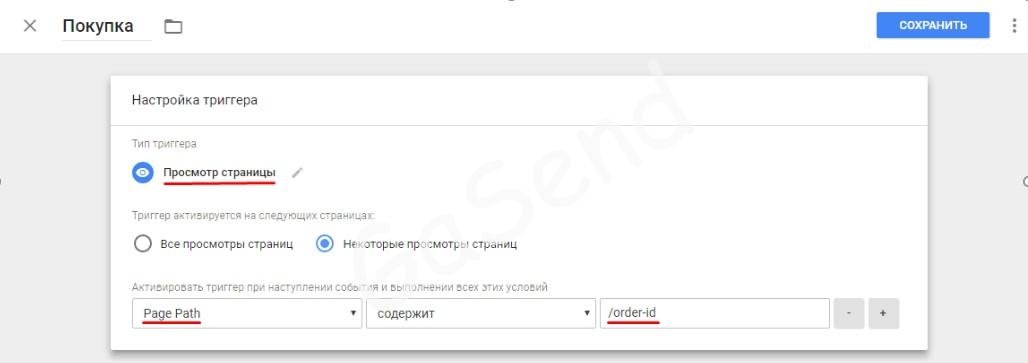
Пример триггера, который активирует тег:
Триггер – это условие, при котором тег становится активным или наоборот блокируется. Триггер может принимать два значения: истина или ложь. Что бы определить значение триггера используется автоматическое сопоставление значений переменных, которые срабатывают на сайте с тем значением переменной, которое указано в триггере. Когда триггер принимает истинное значение, то в этом случае активируется соответствующий тег.
Рассмотрим пример:
Триггер «Покупка» принимает истинное значение (становиться активным) только в том случае, когда переменная «Page Path» содержит значение /order-id
Переменные помогают получить информацию с вашего сайта во время выполнения кода GTM. Переменные можно представить в виде следующей конструкции: «имя переменной» — «значение переменной». Значение переменной может меняться в зависимости от процесса загрузки кода.
Встроенные переменные доступны с момента создания контейнера. Их можно включить и выключить в любой момент.
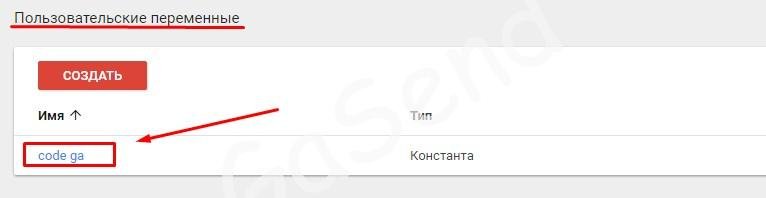
Также существуют пользовательские переменные. Вы их можете самостоятельно настраивать. С их помощью можно фиксировать различные события на вашем сайте.
Уровень данных — представляет собой JavaScript объект, в котором может находиться любая информация (информация о транзакциях, поведении пользователей и т.д.) которую вы хотите отправить в ГТМ, где в последствии переданные значения отображаются с помощью переменных уровня данных. Затем эти данные вы можете использовать в дальнейшей работе по аналогии с обычными переменными. Для корректной передачи нужно использовать команду dataLayer.push.
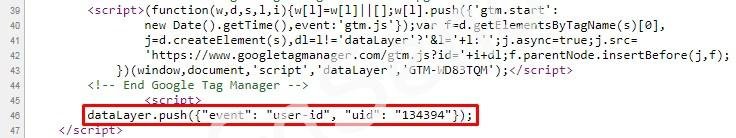
Пример использования:
В данном примере передаются данные о залогиненых пользователях.
Data Layer используется в том случае, когда нет возможности с помощью встроенного функционала диспетчера тегов получить необходимые данные. Для его внедрения необходимо, что бы ваш программист установил соответствующий объект уровня данных на ваш сайт.
Подведём итог:
Для работы с ГТМ необходимо создать контейнер. Затем в нём создаются теги, которые передают необходимую нам информацию с сайта. Также необходимо создать триггеры, которые активируют теги. Для того чтобы задать условия срабатывания триггеров создают переменные.
Активация тегов происходит в том момент, когда значение триггера соответствует указанной переменной.
Также переменные используются не только для активации триггеров, но и в самих тегах для передачи дополнительной информации. В тех случаях, когда с помощью переменных не удаётся получить необходимые данные, то используют уровень данных.
В одном аккаунте ГТМ можно создать несколько контейнеров. К примеру, если у вас несколько сайтов, то создав под каждый сайт отдельный контейнер вы сможете все настройки осуществлять из одного аккаунта.
Аккаунт диспетчера тегов устроен по аналогии с аккаунтом Google Analytics. Также на уровне аккаунта можно давать доступ разным пользователям.
Теперь вы знаете как устроен Google Tag Manager и для чего он нужен. Осталось закрепить эти знания на практике для более лучшего усвоения информации.
Егор
Последние статьи Егор (посмотреть все)
- Регулярные выражения в Google analytics - 16.04.2018
- Платежные системы определяются как источник заказа - 28.12.2017
- Tag Manager Injector — позволит установить GTM на любой сайт - 27.12.2017