Как установить пиксель Twitter на сайт через gtm
Используя Twitter Pixel вы сможете значительно расширить свою аудиторию ремаркетинга. Если вы настраивали ремаркетинг в Adwords или Facebook, тогда настроить Twitter не станет проблемой. Для начала, что бы данные о посетителях сайта собирались в twitter ads нам нужно установить Twitter Pixel на сайт.
Перейдем к настройке:
1.Узнаем свой идентификатор Pixel Twitter
Переходим в свой аккаунт Twitter /// аватарка (справа вверху) /// реклама
Что бы узнать код pixel twitter нам нужна вкладка «Инструменты»
При первом вхождении у Вас будет отображаться только вкладка «Аналитика»
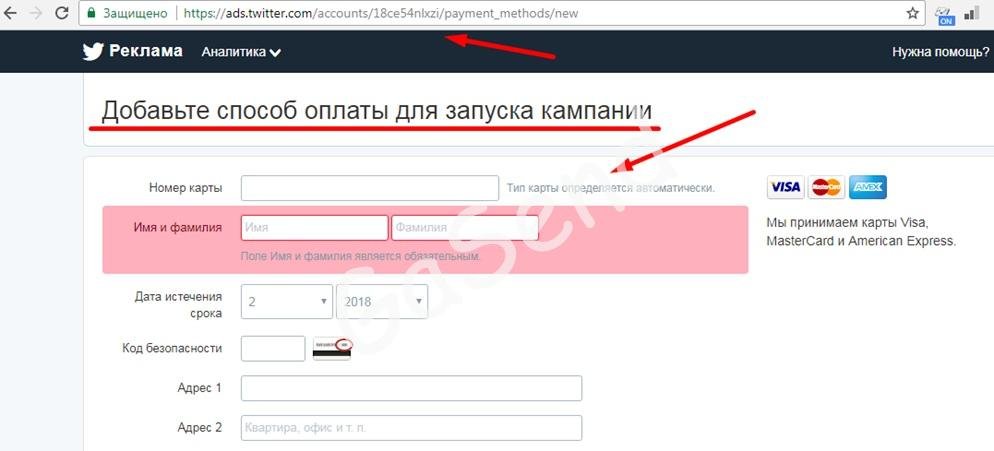
Что бы смогли увидеть код и работать с ним в google tag manager нужно заполнить реквизиты плательщика.
Поэтому нужно создать любую пробную кампанию и заполнить реквизиты.
Теперь у нас появился раздел «Инструменты»
Переходим «Отслеживание конверсий»
Создать метку для веб сайта для отслеживания конверсии
Мы получили код Twitter Pixel и его идентификатор
2.Устанавливаем Twitter Pixel на сайт через google tag manager
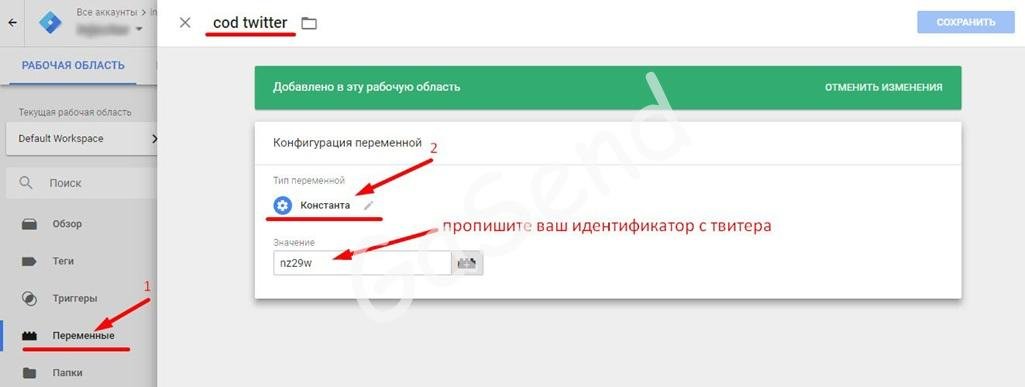
Создаем переменную
Переменные /// Создать переменную /// Тип константа /// пропишем идентификатор пикселя Twitter (берем из кода твиттера)
Название: cod twitter (можно указывать любое название)
Создаем тег
Выбираем тип Twitter Universal Website Tag
Идентификатор пикселя в Твиттере выбираем «сod twitter» переменную которую мы предварительно создали.
Событие для тега выбираем PageView — просмотр страниц
Триггер активации: All page – все страницы.
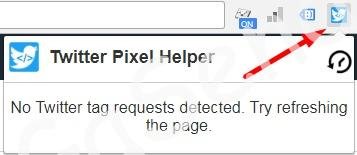
Проверка работы тега Twitter
Для проверки рекомендуется установить расширение Chrome Twitter Pixel Helper
Обновите страницу на которых настраивали теги Twitter и активируйте расширение
Тег Twitter Pixel
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018