Счетчик google analytics в одностраничных приложениях (SPA) с помощью gtm
Отслеживание просмотров страниц в google analytics одностраничных приложений отличается от отслеживание обычного сайта. Это связано с тем, что в одностраничных приложениях (SPA — Single-Page Application) взаимодействие с пользователей происходит на одной странице, а все остальные данные динамически подгружаются с сервера с помощью Ajax запросов. По этому когда вы установите код аналитикса напрямую или через google tag manager он будет сработает только один раз (один просмотр страницы) независимо от того, сколько переходов по сайту вы сделали.
С помощью google tag manager установить счетчик google analytics не сложно, так как в gtm есть встроенные триггеры и переменные, которые отслеживают историю изменения на странице.
Настройка:
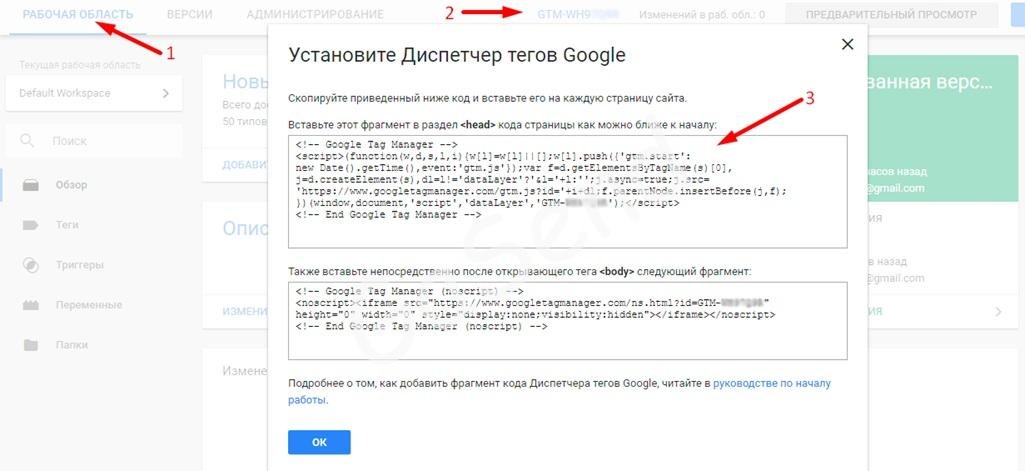
1) Устанавливаем код google tag manager в приложение
Что бы узнать код gtm вам нужно создать аккаунт и контейнер (желательно на тот gmail, что и google analytics)
Переходим рабочую область контейнера /// в верхней панели клик по идентификатору gtm /// инструкция по размещению кода.
2) Создаем переменную google analytics в gtm
Когда мы будем создавать тег, который будет передавать данные в google analytics нам нужно будет указывать идентификатор ресурса google analytics.
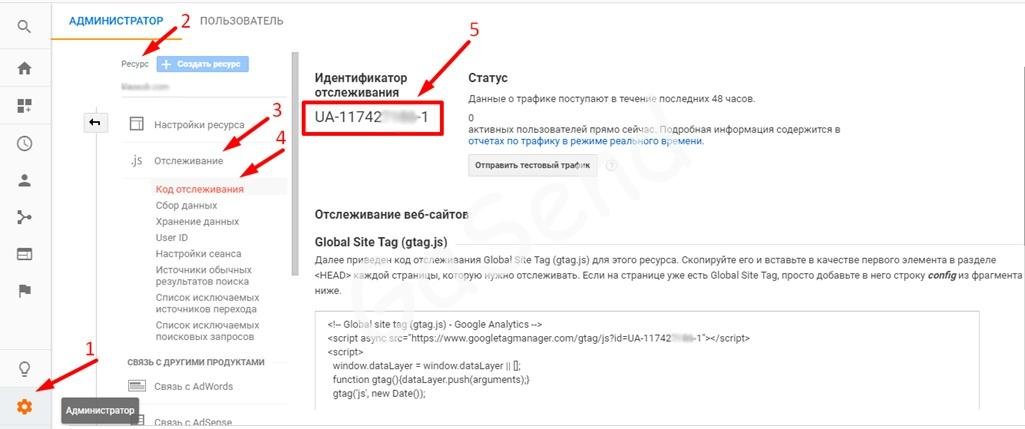
Что бы узнать идентификатор счетчика google analytics:
В своем аккаунте google analytics переходим:
Администратор /// в разделе ресурса Отслеживание /// Код отслеживания
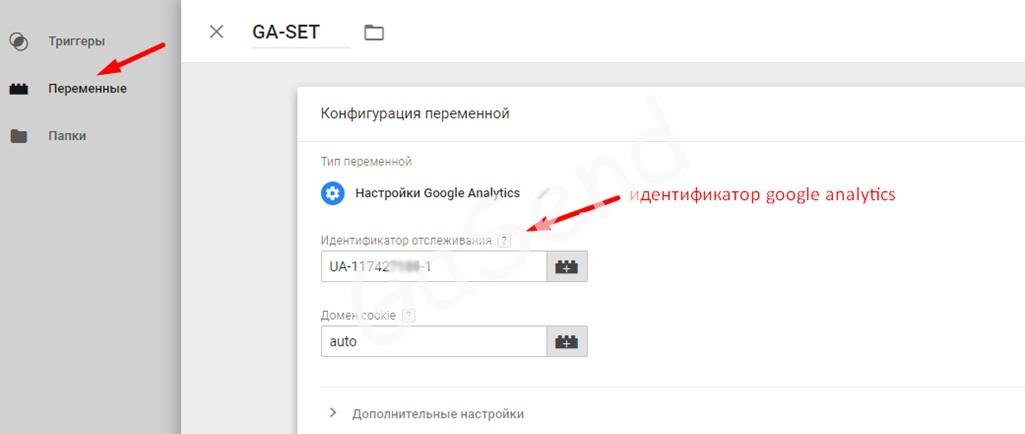
Создаем переменную
Название переменной: GA-SET (произвольное название)
Тип переменной: настройки google analytics
Идентификатор google analytics: указываем идентификатор, тот что мы взяли с google analytics
Домен cookie: auto
3)Создаем триггер истории изменений и активируем встроенные переменные
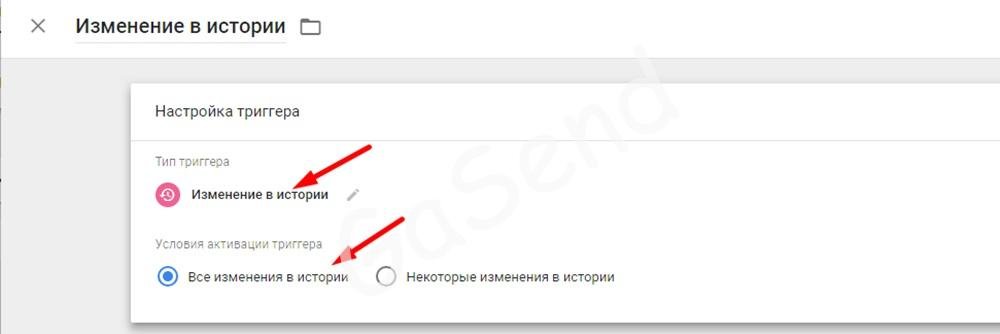
Переходим в раздел триггеры – создать триггер
Название триггера – изменения в истории
Тип триггера – все изменения в истории
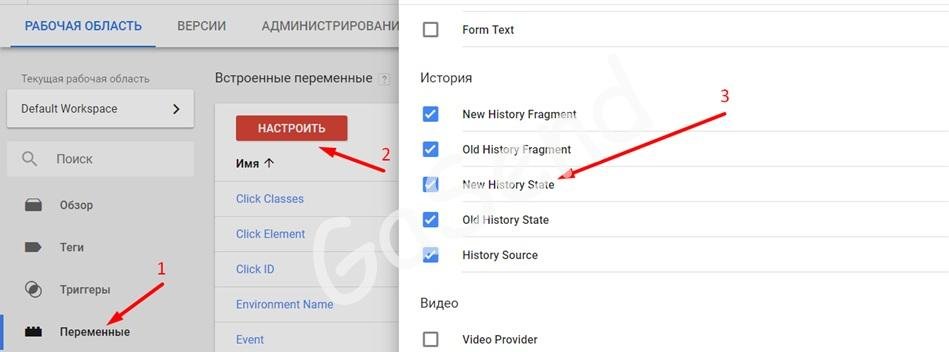
Переходим в переменные /// настроить /// встроенные переменные /// активировать переменные истории
4) Создаем тег для отправки данных в Google analytics
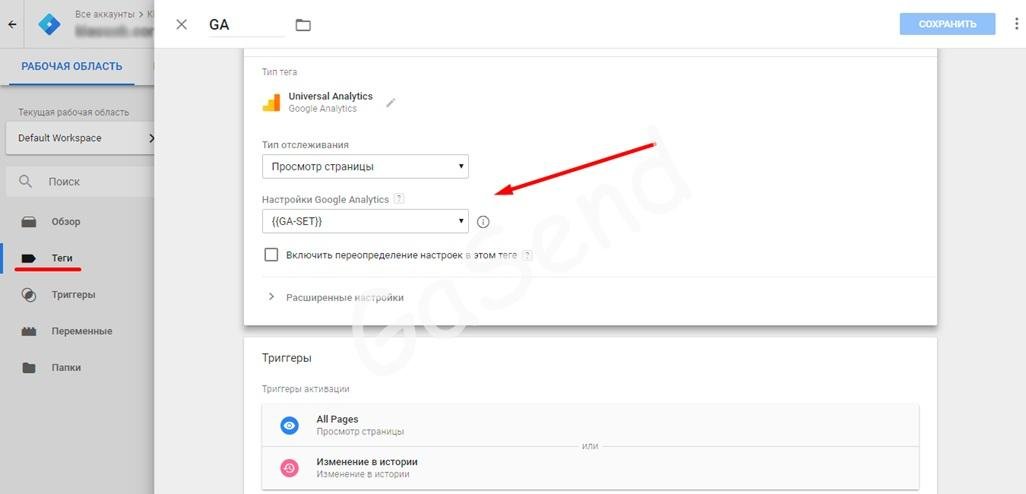
В разделе теги /// Создать тег
Тип тега — Universal Analytics
Тип отслеживания – просмотр страницы
Настройка Google analytics – GA-SET (выбираем переменную идентификатора google analytics, которую мы предварительно создали, шаг 2)
Триггер активации – All Pages (встроенный триггер) или триггер «Изменения в истории» (который мы предварительно создали, шаг 3)
Теперь данные о просмотре страниц, будут отправляться не только при загрузке одностраничного приложения, но и при изменениях в истории.
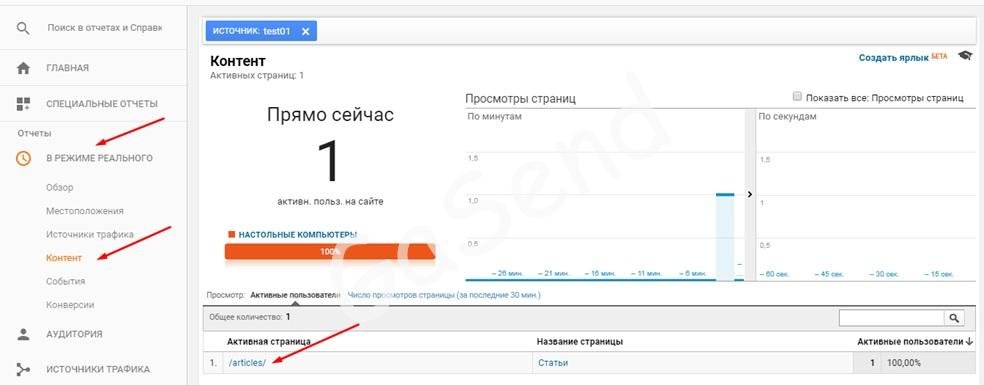
Перед публикацией тега, проверьте его работу в отладчике gtm и в отчетах режима реального времени в google analytics.
Если тег работает правильно, вы увидите данные о просмотре страниц в отчетах реального времени.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
Константин Фанки