Настройка отслеживания комментариев Disqus в google analytics
Disqus – является отличным сервисом по установке комментариев на ваш сайт с богатым функционалом. В этой статье будет описана простая настройка отслеживания новых комментариев disqus в google analytics. То есть, когда появляется новый комментарий на сайте в google analytics будет отправляться событие.
Настройка
Мы рассмотрим два варианта, когда disqus установлен напрямую на сайт и когда через плагин WordPress. В двух вариантах мы сначала будем редактировать код disqus передавая уровень данных с событием disqus_comment, затем в google tag manager создадим тег который будет отправлять данные в google analytics, когда срабатывает пользовательское событие.
Шаг 1.
Вставляем код отслеживания комментариев
Если код disqus установлен напрямую на сайте
Тогда на всех страницах, где установлены комментарии Disqus нужно установить данный код
<script>
function disqus_config() {
this.callbacks.onNewComment = [function(comment) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'disqus_comment'
});
}];
}
</script>
Пример
Если комментарии Disqus установлены через плагин WordPress
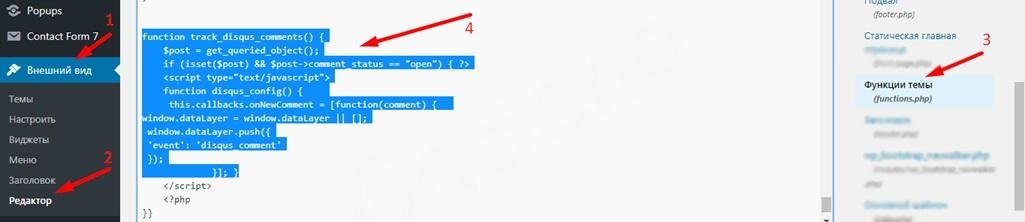
В администраторской панели WP переходим
Внешний вид /// Редактор
И открываем файл function.php
Вставляем код
<? function track_disqus_comments() { $post = get_queried_object(); if (isset($post) && $post->comment_status == "open") { ?>
<script type="text/javascript">
function disqus_config() {
this.callbacks.onNewComment = [function(comment) {
window.dataLayer = window.dataLayer || [];
window.dataLayer.push({
'event': 'disqus_comment'
});
}]; }
?>
Шаг 2
Настройка в Google tag manager
Далее все настройки идут одинаковые независимо как вы вставили код отслеживания комментариев Disqus ( напрямую или через плагин Disqus)
Нам нужно настроить один триггер и один тег.
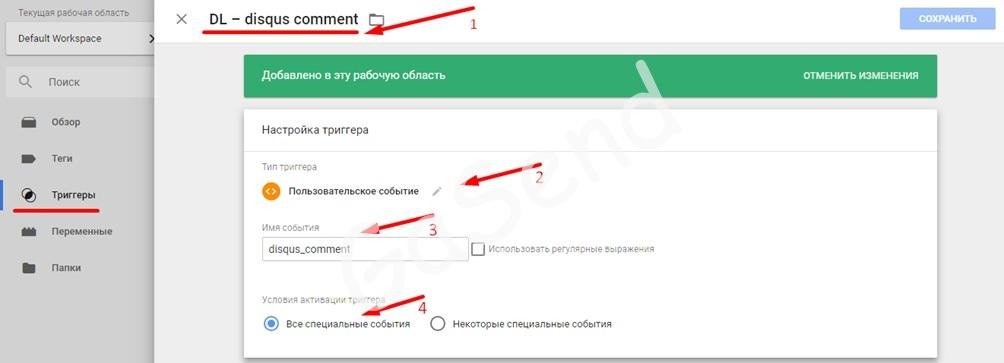
1.Настроим триггер
Название: DL – disqus comment (произвольное название)
Тип триггера: пользовательское событие
Имя события: disqus_comment (то, что мы указывали в шаге 1)
Условия активации триггера: Все специальные события
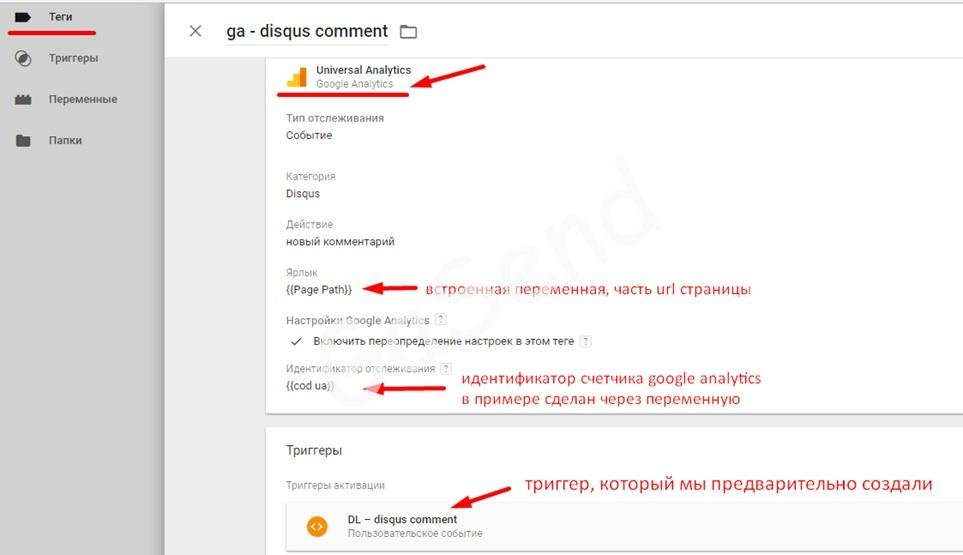
2.Настроим тег
Название тега: ga – disqus comment
Тип отслеживания: Google Universal
Категория: Disqus- новый комментарий ( название категории события, которая будет передана в ga)
Действие: новый комментарий ( название события действие, которая будет передана в ga)
Ярлык: Page Path – встроенная переменная (часть url страницы)
Не взаимодействие: false — учитывать взаимодействие
Триггер активации: DL – disqus comment (триггер, что мы предварительно создали)
Шаг 3
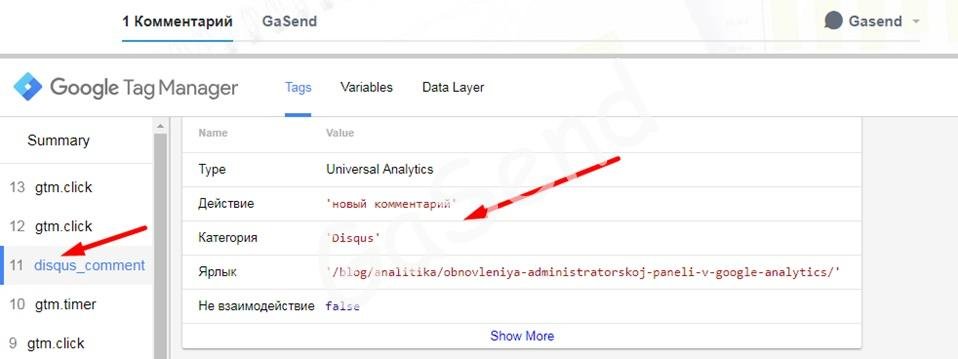
Проверяем корректность работы тега
Оставляем комментарий в disqus
Через отладчик google tag manager
Через Google analytics в режиме реального времени
В google analytics найдите раздел «Отчеты в реальном времени»
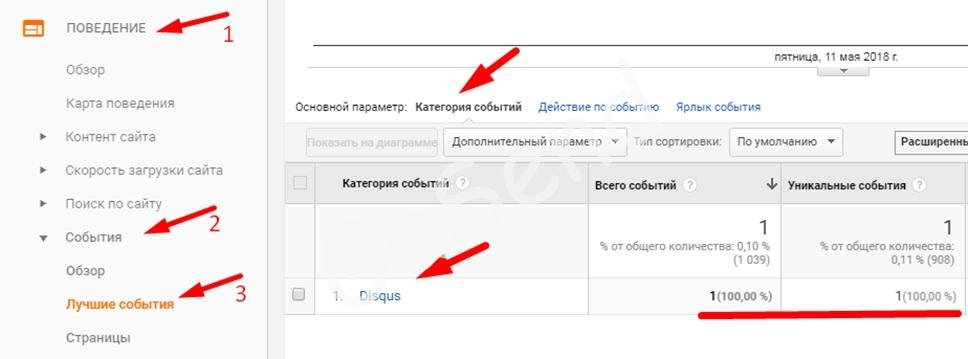
Где посмотреть статистику в Google analytics
Поведения /// События /// Лучшие события
категория: Discus (соответствует названию, которое мы прописали в теге)
Переходим в действие: новый комментарий (соответствует названию, которое мы прописали в теге)
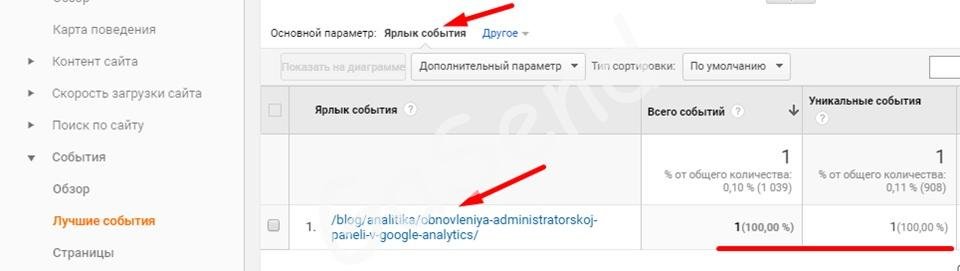
Переходим в ярлык ( в gtm мы прописывали часть url страницы – Page Path)
Также на данные события можно настроить цель в Google analytics
В разделе представление /// Цели /// Добавить цель ///
Тип цели: событие
Категория: Disqus
Действие: новый комментарий
Сохранить
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018