Как отображается ваш сайт на разных устройствах. Быстрая проверка.
Не секрет, что мобильная версия является одним с ключевых элементов показателя качественного сайта, над которым нужно постоянно работать. Но при постоянных визуальных изменениях на сайте с целью увеличения конверсии можно допустить ошибку, которая будет отображаться только на мобильных устройствах. Например, установили виджеты коллбэка и чата, которые перекрываю форму захвата на сайте и не дают пользователю совершить заказ. Поэтому, что бы избежать, подобных ошибок нужно проверять работоспособность сайта на разных мобильных устройствах.
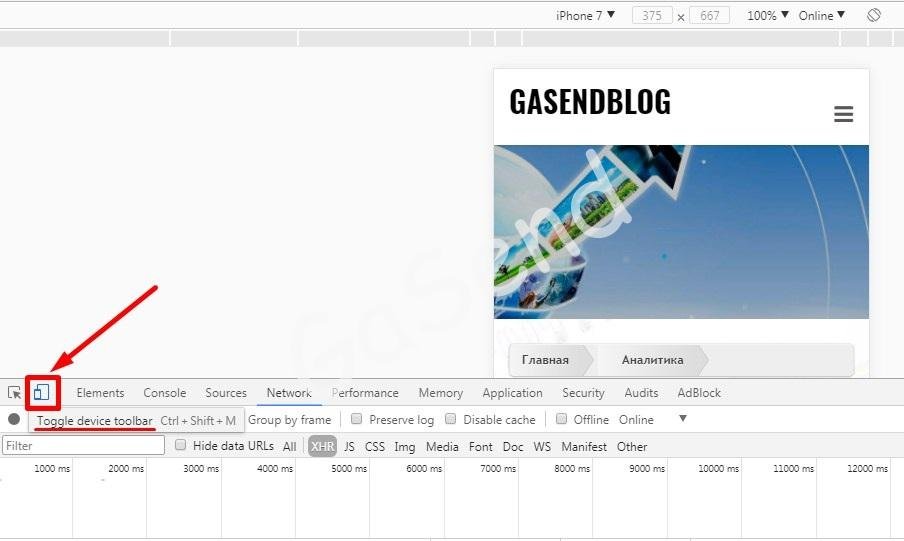
Быстро и легко можно проверить сайт с помощью эмулятора экрана режима устройства Toggle device toolbar, который встроен в браузер Chrome.
В Google Сhrome открываем консоль (F12) или (CTRL+SHIFT+I) /// ярлык телефона /// выбираем параметры /// проверяем
Есть возможность выбрать модель телефона (часть моделей скрыто в edit)
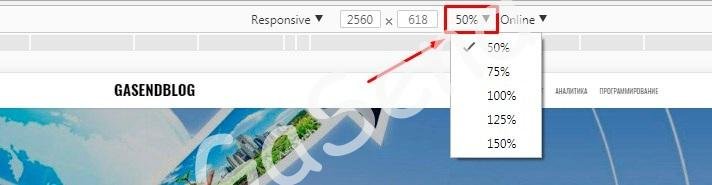
Регулировать Zoom
Задать произвольный размер экрана (Responsive)
Вот, такой простой инструмент для проверки отображения сайта с разных экранов.
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018