Как отследить клик в google tag manager без помощи программиста если алгоритм gtm не видит нужный элемент?
Бывают случаи, когда вы пытаетесь отследить клик по кнопке но отладчик в gtm не видит, к чему привязать данный клик и селекторы не помогают. В основном это происходит, потому что: контент формируется динамически или алгоритм gtm не видит нужный элемент.
В данной статье будут описаны два способа как в таком случае отследить клик.
1. Через html код
Данный пример показан на одностраничном веб приложении. В результате, когда вы включили встроенные переменные и отследить клик у вас будет примерно такая картинка: [object HTMLUnknownElement]
А) Создаем html tag
В google tag manager пропишем код, который при загрузке страницы будет находит данные элемент и отправлять пользовательское событие.
Теги /// Создать тег /// тип тега: пользовательский html
Пропишем данный код:
<script>
var elements = document.querySelectorAll('card');
for (var i = 0; i < elements.length; i++) {
elements[i].addEventListener("click", function(){
dataLayer.push({"event": "click_articles"});
});
}
</script>
сard – название тега. Что бы прописать используйте консоль.
click_articles –название пользовательского события, на которое мы будем настраивать клик (произвольное название)
Название тега: js-dl-clicks (произвольное название)
Триггер активации: All pages (Все страницы)
Б) Настроим триггер, с тем пользовательским событием, которое мы настроили в html теге, в данном примере «click_articles».
Переходим в триггеры /// Создать триггер /// Пользовательское событие /// название события «click_articles»
Название триггера dl-click-articles (произвольное название)
Условия активации триггера — все специальные события.
В) Создаем тег для отслеживания клика
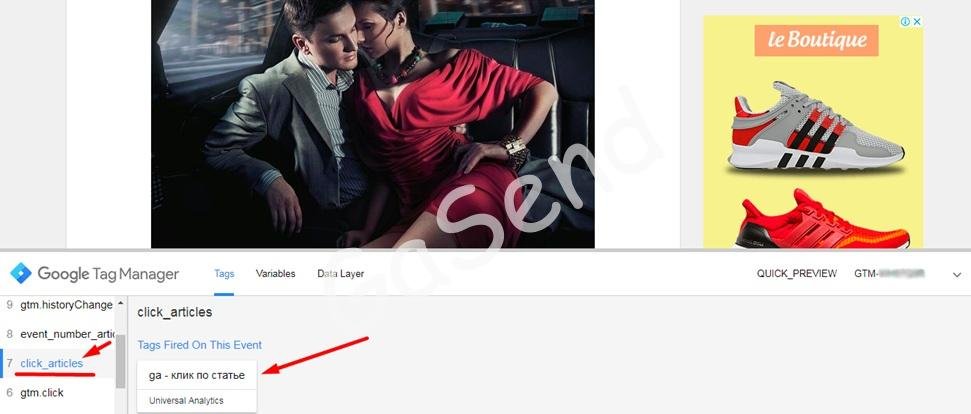
Название тега: ga – клик по статье (произвольное название)
Тип отслеживания: Событие
Прописываем название категории, действие, ярлык, которые будут передаваться в google analytics и код счетчика (в данном примере сделан через переменную «GA-SET»)
Триггером активации будет: dl-click-articles – тот, триггер, что мы создали.
Проверяем корректность работы тегов, через режим предварительного просмотра.
2) Через библиотеку jQuery
Пример нам нужно отследить клики по кнопкам соц.сетей на сайте. Но, отладчик показывает следующее:[object SVGSVGElement], [object SVGAnimatedString]
А) Создаем html tag в котором установим бублиотеку jquery и отправим пользовательское событие используя селекторы.
Внимание! Если на сайте установлена библиотека jquery, второй раз ее устанавливать не нужно.
В google tag manager переходим в теги /// создать тег ///
Прописываем название тега
Тип тега: пользовательский html
Вставляем код:
<script> src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js">
$('.w-soc-links__a').on('click', function(){
var title = $(this).attr('title');
dataLayer.push({"event": "soc_links",
"gtm-event-action": title});
})
</script>
ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js — подключение к библиотеки jquery
.w-soc-links__a — имя класса
soc_links – пользовательское событие, которое будем передавать при клике
gtm-event-action – ключ переменной
title – значение переменной, будет извлекаться из title
Триггером активации: All Pages (Все страницы)
Полностью тег будет выглядеть вот так:
Б) Исходя из нашего кода нужно создать переменную (gtm-event-action) и триггер с названием пользовательским событием (soc_links) и создаем тег для отслеживания кликов.
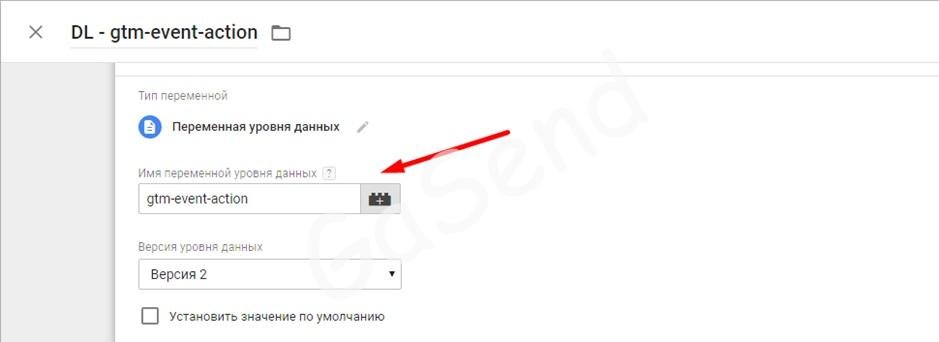
Создаем переменную
Тип переменной: переменная уровня данных
Имя переменной уровня данных: gtm-event-action (название должно соответствовать, названию что мы прописали в коде при создании пользовательского html тега)
Версия уровня данных: Версия 2
Создаем триггер
Тип триггера: пользовательское событие
Имя события: soc_links (название события должно соответствовать, названию тому, что мы прописали в коде при создании пользовательского html тега)
Условия активации триггера: Все специальные события
Тег для отслеживания кликов
Тип тега: universal analytics
Тип отслеживания: события
Прописываем категорию, действие, ярлык – данные, которые будут передаваться в google analytics и код счетчика аналитикса (в данном примере сделан через переменную)
Не взаимодействие: False
Триггер активации: пользовательское событие, которое мы предварительно создали.
В) Проверка
Перед тем, как отправлять настройки на публикацию, обязательно проверьте все в режиме предварительного просмотра.
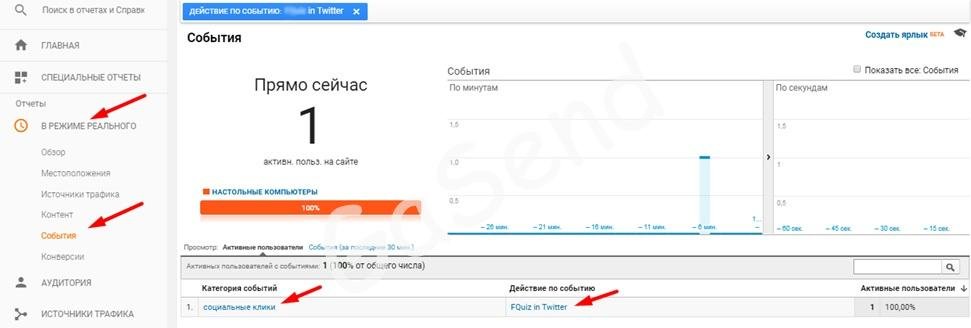
Также можете проверить в google analytics в режиме реального времени
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018
-
Александр Горбатов