Как отследить переходы по рекламе Adsense, которая находится в iframe сайта?
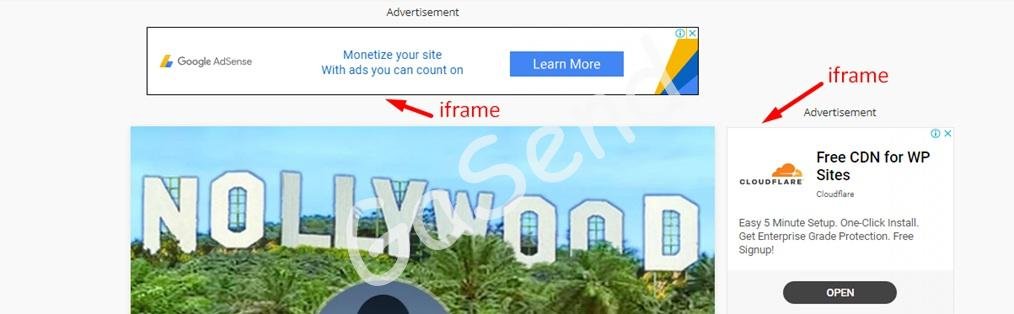
Если вы используете Google Adsens для заработка, показывая рекламу google на своем сайте и получая деньги за переходы, вы наверное задумывались над вопросами по улучшению эффективности. Например, где расположен баннер по котором наибольшее количество кликов или может о настройке ремаркетинга на пользователей которые уже переходили по рекламе Adsense? На эти и ряд других вопросов можно ответить с помощью простой настройки передачи данных о переходах в google analytics. Все было бы прост, если реклама Adsens не была в iframe — простыми словами это часть страницы абсолютно другого сайта расположенном на вашем сайт. Примеры iframe – youtube видео и встроенные карты google.
Для отслеживания клика по рекламе Adsense (по iframe) ,будем использовать google tag manager.
В данном примере на сайте размещено два рекламных баннера по котором нам нужно отследить переходы.
Переходим к настройке:
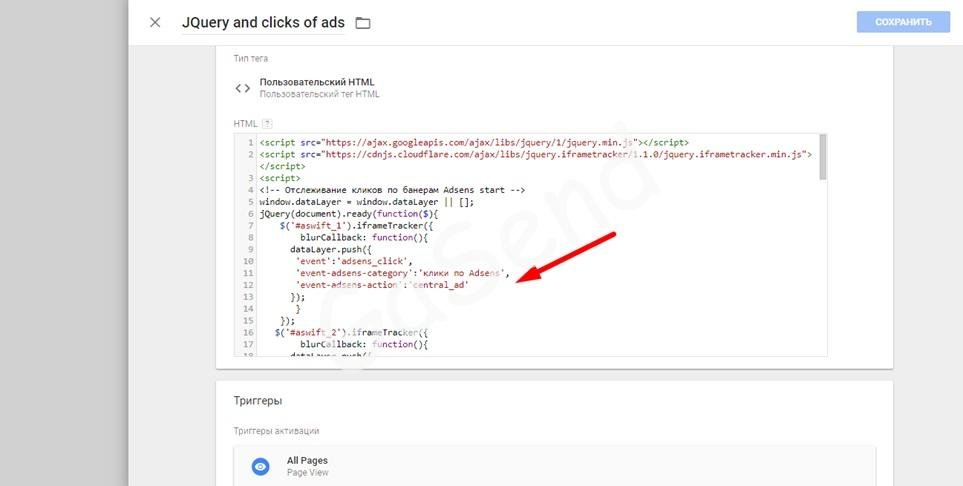
1.В google tag manager пользовательский html тег, в котором установим библиотеку jquery (при условии, что она не установлена на сайте), jquery.iframetracker , и пользовательское событие с двумя переменными (для категории и действия)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.iframetracker/1.1.0/jquery.iframetracker.min.js"></script><script> window.dataLayer = window.dataLayer || []; jQuery(document).ready(function($){ $('#aswift_1').iframeTracker({ blurCallback: function(){ dataLayer.push({ 'event':'adsens_click', 'event-adsens-category':'клики по Adsens', 'event-adsens-action':'central_ad' }); } }); $('#aswift_2').iframeTracker({ blurCallback: function(){ dataLayer.push({ 'event':'adsens_click', 'event-adsens-category':'клики по Adsens', 'event-adsens-action':'right_ad' }); } }); })</script> |
Расшифровка:
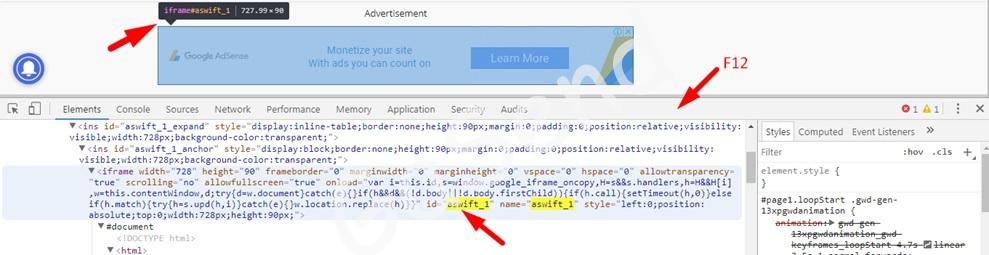
#aswift_1 // #aswift_2 – идентификатор баннера рекламы Adsense
В примере рассмотрено только два баннера: центральный и правый.
adsens_click – имя пользовательского события (произвольное название) на которое мы будем настраивать триггер, что бы данные передавались в google analytics
Так как мы отслеживаем не один баннер а несколько, для передачи данных в google analyticsудобней будет использовать переменные.
event-adsens-category и event-adsens-action – ключпеременной
клики по Adsens, central_ad, right_ad – значение переменной.
Триггер активации тега – All pages
2.Нужно создать переменные, пользовательское событие в качестве триггера и тег, который будет отправлять данные в google analytics
А)Переменные:
В google tag manager раздел переменные /// создать /// вводим название переменной (удобнее называть как имя переменной) /// тип переменной: переменная уровня данных /// имя переменной event-adsens-category (по примеру)
Аналогично создаем вторую переменную, которую мы предварительно прописали в пользовательском html теге. В примере имя переменной «event-adsens-action»
Б)Создаем триггер, при котором данные будут отправляться в google analytics
Тип триггера: пользовательское событие
Имя события: adsens_click – название пользовательского события, что мы прописали в пользовательском html теге.
Условия активации триггера: Все специальные события
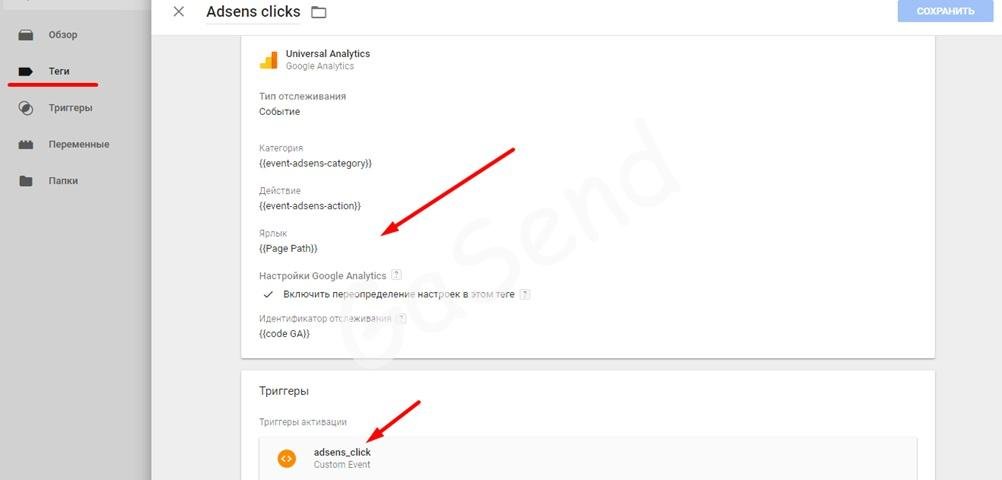
В) Создаем тег, который будет отправлять данные в google analytics
Тип тега: universal analytics
Тип отслеживания: события
Категория: переменная event-adsens-category (по примеру, в двух баннерах имеет одинаковое значение «клики по Adsens»)
Действие: переменная event-adsens-action (по примеру, в первом баннере значение «central_ad» , во втором баннере значение «right_ad»)
Не взаимодействие: False
Указываем счетчик, в который будем передавать данные (в примере прописан через переменную)
Активировать тег будет триггер, который мы создали.
3.Проверка
Перед публикацией проверяем в режиме предварительного просмотра работу тега.
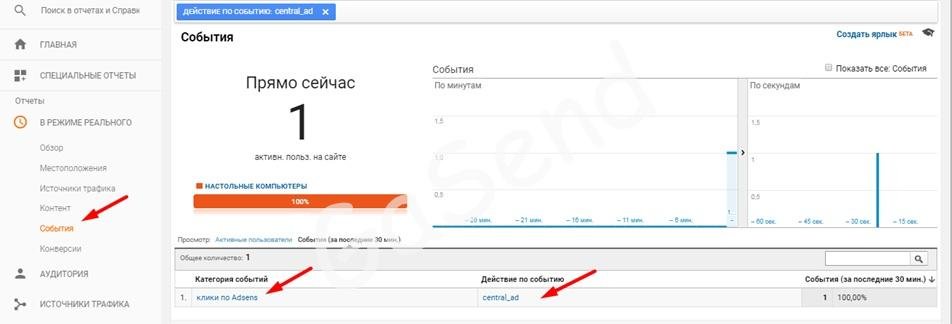
Проверяем события в отчете реального времени google analytics
Бонус
Если вы также используете facebook ads, тогда для передачи данных о клике в facebook создайте тег.
Тип тега: пользовательский html
Вставляем код:
1 2 3 | <script>fbq('trackCustom', 'ClickOnAdsens', {click: 1, page: {{Page Path}}, description: {{event-adsens-action}} });</script> |
Триггер активации: adsens_click (тот, самый триггер который мы использовали при передачи данных о клике в google analytics.
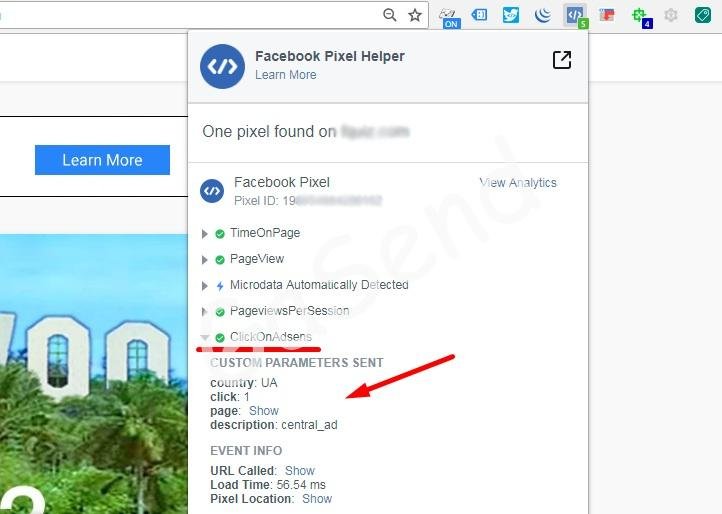
Для проверки используйте расширение Facebook Pixel Helper
Максим
Последние статьи Максим (посмотреть все)
- Тренд меняющий digital-маркетинг - 16.01.2019
- Measurement Protocol в Google analytics - 18.06.2018
- Data Studio. Строим первый отчет. - 11.06.2018